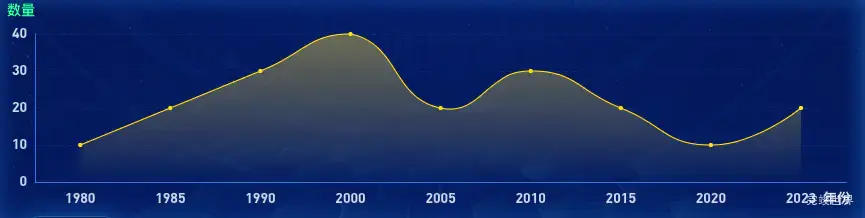
echarts 项目开发中,需要给x轴和y轴添加文字标注,分别在左上角和右下角添加标注。这里我们使用title字段来实现。
要在 ECharts 中添加两个标题,一个位于左上角且绿色,另一个位于右下角且灰色,您可以使用 title 配置项的 textStyle 属性来设置标题的样式。下面是一个示例代码,展示如何添加两个标题并设置它们的样式:
option = {
title: [{
text: '数量',
left: '10',
top: '5',
textStyle: {
color: 'rgba(11, 255, 168, 1)',
fontSize: 14,
fontFamily: 'DIN-Bold'
}
}, {
text: '年份',
right: '10',
bottom: '15',
textStyle: {
color: 'rgba(215, 231, 255, 1)',
fontSize: 14,
fontFamily: 'DIN-Bold'
}
}],
// 其他配置项...
};
在上面的示例中,我们使用了一个包含两个对象的数组来设置两个标题。每个标题对象具有以下属性:
text: 标题文本内容。left/right: 标题的水平位置。left表示左对齐,right表示右对齐。top/bottom: 标题的垂直位置。top表示顶部对齐,bottom表示底部对齐。textStyle: 标题的样式设置,其中color属性用于设置标题的颜色。
您可以根据需要自定义标题的位置、颜色和其他样式属性。请注意,以上只是一个简单的示例,实际使用时,您可能需要将该配置项与其他 ECharts 配置项结合起来,以创建完整的图表。
完整实例代码
<template>
<div class="echarts1" ref="echarts">
</div>
</template>
<script>
import * as echarts from "echarts"
export default {
name: 'echarts1',
components: {},
props: {
id: {
type: String,
default() {
return ''
}
}
},
data() {
return {
xData: ['1980', '1985', '1990', '2000', '2005', '2010', '2015', '2020', '2023'],
yData1: [10, 20, 30, 40, 20, 30, 20, 10, 20]
}
},
watch: {},
mounted() {
var that = this;
const viewElem = document.body;
// 监听窗口变化,重绘echarts
const resizeObserver = new ResizeObserver(() => {
setTimeout(() => {
that.drawEcharts();
}, 300)
});
resizeObserver.observe(viewElem);
},
methods: {
drawEcharts() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(this.$refs.echarts)
var yData = []
this.yData1.forEach((type) => {
yData.push({
value: type,
})
});
var option = {
title: [{
text: '数量',
left: '10',
top: '5',
textStyle: {
color: 'rgba(11, 255, 168, 1)',
fontSize: 14,
fontFamily: 'DIN-Bold'
}
}, {
text: '年份',
right: '10',
bottom: '15',
textStyle: {
color: 'rgba(215, 231, 255, 1)',
fontSize: 14,
fontFamily: 'DIN-Bold'
}
}],
grid: {
top: '40px',
bottom: '20px',
left: '20px',
right: '20px',
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
shadowStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 174, 0, 0.1)'
}, {
offset: 1,
color: 'rgba(255, 174, 0, 0.5)'
}], false),
}
}
},
xAxis: [
{
data: this.xData,
axisLabel: {
margin: 10,
color: 'rgba(202, 215, 245, 1)',
textStyle: {
fontSize: 14,
fontFamily: 'DIN-Bold'
},
},
axisLine: {
lineStyle: {
color: 'rgba(49, 119, 214, 1)',
width: 1
}
},
splitLine: {
show: false,
lineStyle: {
color: 'rgba(39, 76, 129, 0.26)',
width: 1,
}
},
axisTick: {
show: false
},
}],
yAxis: [
{
axisLabel: {
color: 'rgba(202, 215, 245, 1)',
textStyle: {
fontSize: 14,
fontFamily: 'DIN-Bold'
},
},
axisLine: {
lineStyle: {
color: 'rgba(49, 119, 214, 1)',
}
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: '#072a7b',
width: 1,
type: 'dashed'
}
}
}],
series: [
{
name: '目标达成率',
type: 'line',
data: yData,
smooth: true,
symbol: 'circle', //数值点设定为实心点
// symbolSize: 0, // 折线的点的大小
itemStyle: {
normal: {
color: '#ffe500', //点的颜色
lineStyle: {
color: '#ffe500', //线的颜色
width: 1, // 折线图线条粗细设置
},
},
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(254, 229, 0, 0.5)'
},
{
offset: 1,
color: 'rgba(254, 229, 0, 0)'
}
], false),
}
},
}]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},
}
}
</script>
<style lang="scss" scoped>
.echarts1 {
position: relative;
width: 100%;
height: 100%;
}
</style>