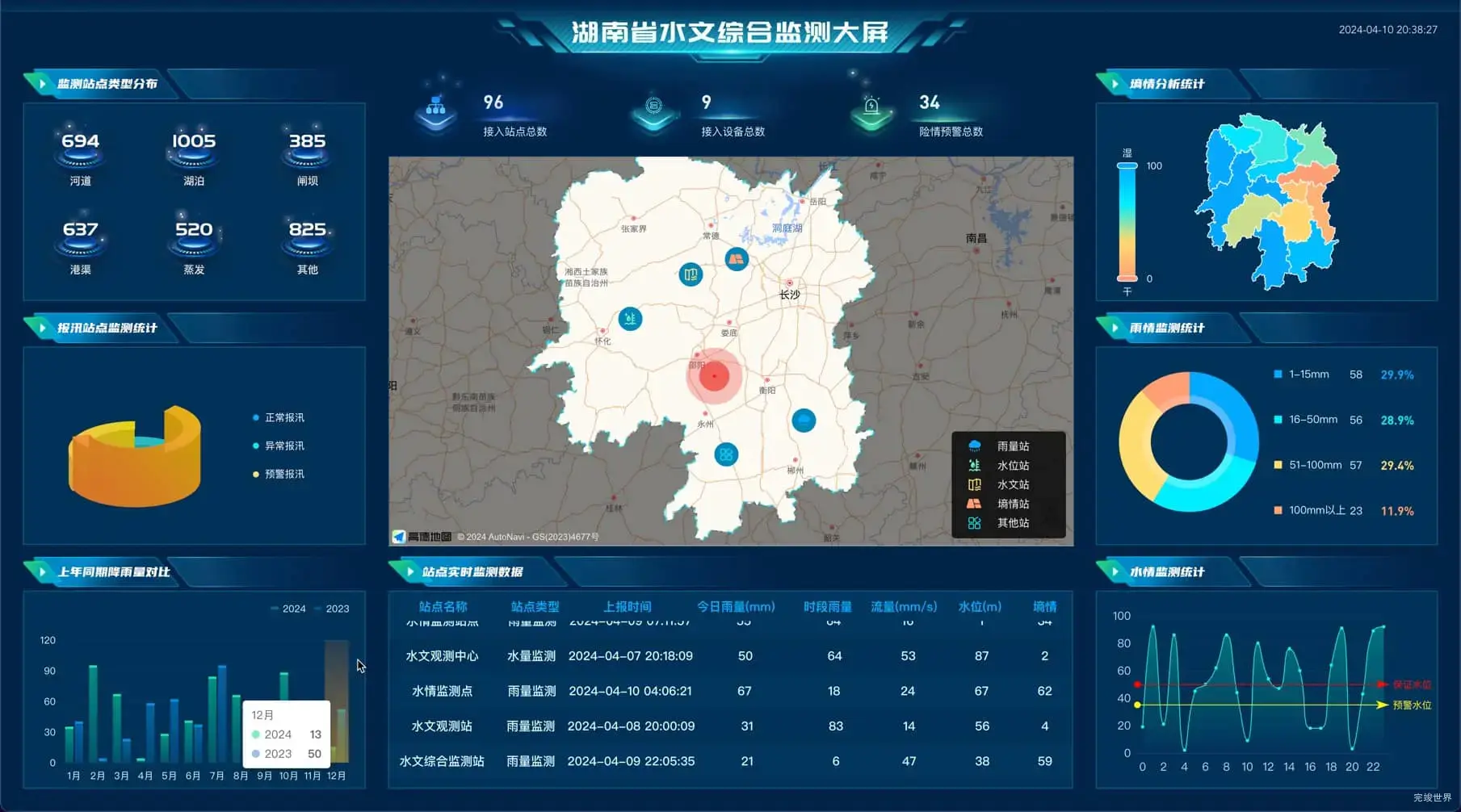
vue3 可视化数据大屏 湖南省水文综合监测大屏
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
运行环境
nodejs 16
开发框架
vue3 vite js
分辨率
1920 * 1080
演示地址
演示demo:湖南省水文综合监测大屏 可视化数据大屏 vue3
动态效果
效果截图
监测站点类型分布
卡片数据展示 河道、湖泊、闸坝、港渠、蒸发、其他
报汛站点监测统计
3d饼状图展示报汛站点监测统计 正常报汛 异常报汛 预警报汛
上年同期降雨量对比
柱状图展示上年同期降雨量对比
中间数据
中间卡片数据展示 接入站点总数、接入设备总数、险情预警总数
中间地图
中间地图展示省份轮廓数据,自定义图标。
站点实时监测数据
表格展示站点实时监测数据 站点名称、站点类型、上报时间、今日雨量(mm)、时段雨量、流量(mm/s)、水位(m)、墒情
墒情分析统计
地图展示墒情分析统计
雨情监测统计
饼状图展示雨情监测统计
水情监测统计
折线图展示水情监测统计
大屏数据可视化模板
更多背景图资源
项目文件目录
项目依赖
"dependencies": {
"@vue/shared": "^3.2.47",
"amfe-flexible": "^2.2.1",
"autoprefixer": "^10.4.13",
"axios": "^1.3.4",
"dayjs": "^1.11.9",
"echarts": "^5.2.0",
"fs": "0.0.1-security",
"gsap": "^3.11.4",
"highcharts": "10.1.0",
"lottie-web": "^5.12.2",
"mockjs": "^1.1.0",
"ol": "^9.1.0",
"postcss": "^8.4.21",
"postcss-loader": "^7.0.2",
"postcss-pxtorem": "^6.0.0",
"qiniu": "^7.8.0",
"sass": "^1.57.1",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"vite-plugin-compression": "^0.5.1",
"vite-plugin-mock": "^2.9.8",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"vue3-seamless-scroll": "^2.0.1",
"wow.js": "^1.2.2"
},
示例代码
<template>
<div class="home">
<top title="湖南省水文综合监测大屏" class="wow fadeInDown" data-wow-delay="0.2s"></top>
<div class="homeMain">
<div class="homeMainl">
<div class="item1">
<item title="监测站点类型分布" :duration="0.5" :delay="0">
<item1></item1>
</item>
</div>
<div class="item1">
<item title="报汛站点监测统计" :duration="0.5" :delay="0.5">
<item2></item2>
</item>
</div>
<div class="item1">
<item title="上年同期降雨量对比" :duration="0.5" :delay="1">
<item3></item3>
</item>
</div>
</div>
<div class="homeMainc">
<div class="item0">
<item8></item8>
</div>
<div class="item1" ref="centerMap">
<item7></item7>
</div>
<div class="item2">
<item title="站点实时监测数据" :duration="0.5" :delay="0">
<item9></item9>
</item>
</div>
</div>
<div class="homeMainr">
<div class="item1">
<item title="墒情分析统计" :duration="0.5" :delay="0">
<item4></item4>
</item>
</div>
<div class="item1">
<item title="雨情监测统计" :duration="0.5" :delay="0.5">
<item5></item5>
</item>
</div>
<div class="item1">
<item title="水情监测统计" :duration="0.5" :delay="1">
<item6></item6>
</item>
</div>
</div>
</div>
</div>
</template>
<script>
import top from "./components/top/index.vue";
import item from "./components/item/index.vue";
import item1 from "./components/item1/index.vue";
import item2 from "./components/item2/index.vue";
import item3 from "./components/item3/index.vue";
import tMap from "@/components/tMap/index.vue";
import item4 from "./components/item4/index.vue";
import item5 from "./components/item5/index.vue";
import item6 from "./components/item6/index.vue";
import item7 from "./components/item7/index.vue";
import item8 from "./components/item8/index.vue";
import item9 from "./components/item9/index.vue";
import WOW from "wow.js";
import {gsap} from 'gsap'
export default {
data() {
return {
list: [],
}
},
components: {
top,
item,
item1,
item2,
item3,
item7,
item4,
item5,
item6,
item8,
item9
},
mounted() {
gsap.fromTo(this.$refs.centerMap,
{
// 初始状态
scale: 0, // 开始时缩放为 0.5,即一半大小
opacity: 0, // 开始时不透明度为 0,使其看起来从无到有
},
{
// 目标状态
scale: 1, // 结束时缩放为 1,即原始大小
opacity: 1, // 结束时不透明度为 1,完全可见
duration: 1.5, // 动画持续时间,单位为秒
ease: "power1.out", // 缓动函数,这里使用 "power1.out" 作为示例
}
);
var wow = new WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
},
methods: {},
}
</script>
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
代码为vue3框架vue2写法
纯前端项目数据基于mockjs模拟实现
虚拟产品一经售出 概不退款请谅解