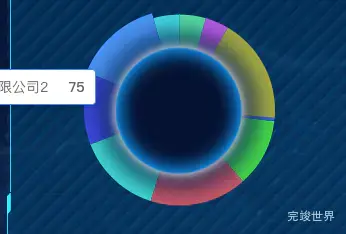
设置前
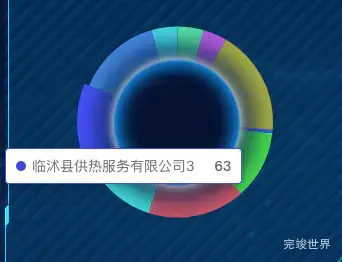
设置后
ECharts 的 tooltip 组件有一个属性 confine,默认值为 false。当其设置为 true 时,tooltip 会被限制在图表的内容区域(由 grid.left/right/top/bottom,polar.radius,等参数定义)内。
你可以在 tooltip 中添加 confine: true,如下所示:
var option = {
tooltip: {
trigger: 'item',
confine: true
},
// ... 其他配置项
};
这样 tooltip 就不会超出图表的内容区域。如果 tooltip 的内容过长,ECharts 会自动提供滚动条。