vue 可视化大屏 项目开发时,需要Echarts实现漏斗图效果
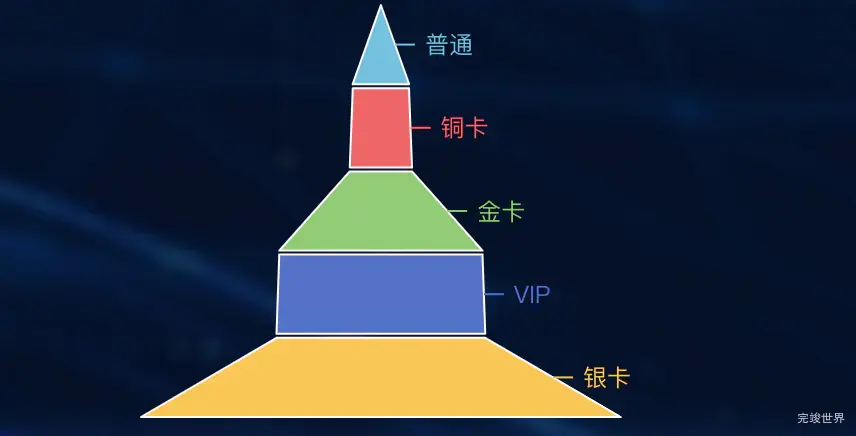
漏斗图(Funnel Chart)是ECharts支持的图表类型之一,常用于表示数据通过一系列阶段的过程中的减少或损失。漏斗图非常适合用于销售流程、用户转化过程、项目阶段筛选等场景,因为它能直观地展示在每个阶段的数量变化,帮助分析和优化流程。
echarts版本
"echarts": "^5.5.0",
实例代码
drawEcharts() {
var that = this
let myChart = echarts.init(this.$refs.echarts)
var option = {
color: ['rgba(115, 192, 222, 1.00)', 'rgba(84, 112, 198, 1.00)', 'rgba(145, 204, 117, 1.00)', 'rgba(249, 200, 88, 1.00)', 'rgba(238, 101, 103, 1.00)'],
series: [
{
zlevel: 1,
name: '漏斗图',
type: 'funnel',
left: '10%',
top: 10,
//x2: 80,
bottom: 20,
width: '65%',
min: 0,
max: 120,
minSize: '0%',
maxSize: '100%',
sort: 'ascending',
gap: 2,
label: {
show: true,
position: 'right',
width: '250px',
align: 'right',
formatter: function (params) {
return params.data.name;
}
},
labelLine: {
length: 10,
lineStyle: {
width: 1,
type: 'solid'
}
},
itemStyle: {
borderColor: '#fff',
borderWidth: 1
},
emphasis: {
label: {
fontSize: 20
}
},
data: that.list
},
]
};
myChart.clear()
myChart.resize()
myChart.setOption(option)
},