数据大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理南京市江宁区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
echarts南京市江宁区geoJson地图3d地图实例旋转动画
使用的是echarts-gl结合echarts实现的3d地图效果实例
echarts南京市江宁区geoJson地图区域闪烁
echarts地图有时候为了突出某一块区域的重要性,会进行两个颜色的交替变化来告诉用户这一块需要重点关注,我们可以通过echarts的dispatchAction来实现我们想要的效果.
echarts南京市江宁区geoJson地图点击跳转到指定页面
为图标添加点击事件,点击图标,跳转到指定页面
threejs南京市江宁区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图,如果想系统的学习threejs的话,可以观看threejs视频课程 WebGL/Three.js前端3D可视化教程
threejs南京市江宁区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
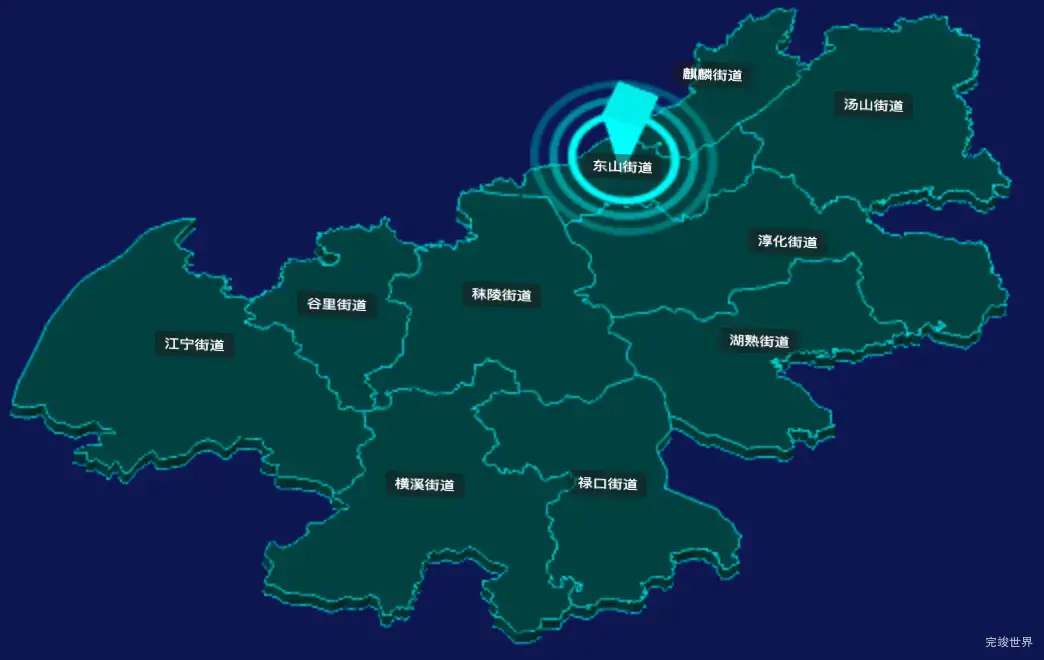
threejs南京市江宁区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
南京市江宁区 下辖有 东山街道,麒麟街道,横溪街道,江宁街道,汤山街道,淳化街道,湖熟街道,禄口街道,秣陵街道,谷里街道
南京市江宁区下辖区域坐标
{"东山街道":[118.8666544629859,31.97699965209272],"麒麟街道":[118.92415575102655,32.05092293925474],"横溪街道":[118.74004931033824,31.72516579176928],"江宁街道":[118.59275591340005,31.82594680668079],"汤山街道":[119.02721949372375,32.03254390325259],"淳化街道":[118.97220397748106,31.92447465116727],"湖熟街道":[118.95406775036736,31.846714078734],"禄口街道":[118.85709001768376,31.7317922194803],"秣陵街道":[118.78932894364483,31.87411911100121],"谷里街道":[118.68378997194333,31.86144592780305]}
南京市江宁区行政划分代码
[{"name":"东山街道","code":"320115001000"},{"name":"麒麟街道","code":"320115010000"},{"name":"横溪街道","code":"320115009000"},{"name":"江宁街道","code":"320115006000"},{"name":"汤山街道","code":"320115003000"},{"name":"淳化街道","code":"320115004000"},{"name":"湖熟街道","code":"320115008000"},{"name":"禄口街道","code":"320115005000"},{"name":"秣陵街道","code":"320115002000"},{"name":"谷里街道","code":"320115007000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。
4、当前除了包含有关键地区的geoJson地图信息外还包含有28个echarts地图效果,以及13个threejs地图实例效果,限于篇幅不一一展示,可以通过更多echarts和threejs地图效果实例查看