vue3 数据可视化大屏 物资运输智能监控系统
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs 16
开发环境
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 物资运输智能监控系统
演示demo:vue3 数据可视化大屏 物资运输智能监控系统
效果截图
动画效果
项目模块
1.物资库存与消耗
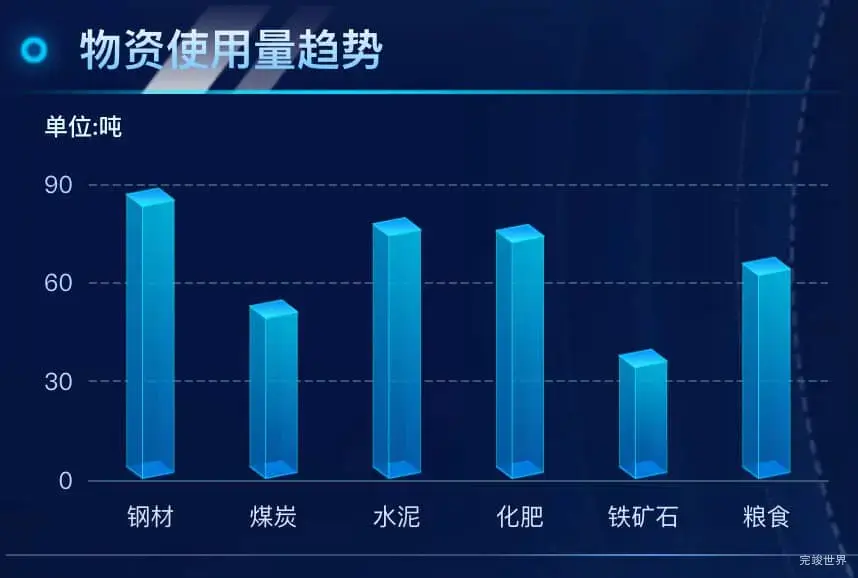
2.物资使用量趋势
3.物资使用部门
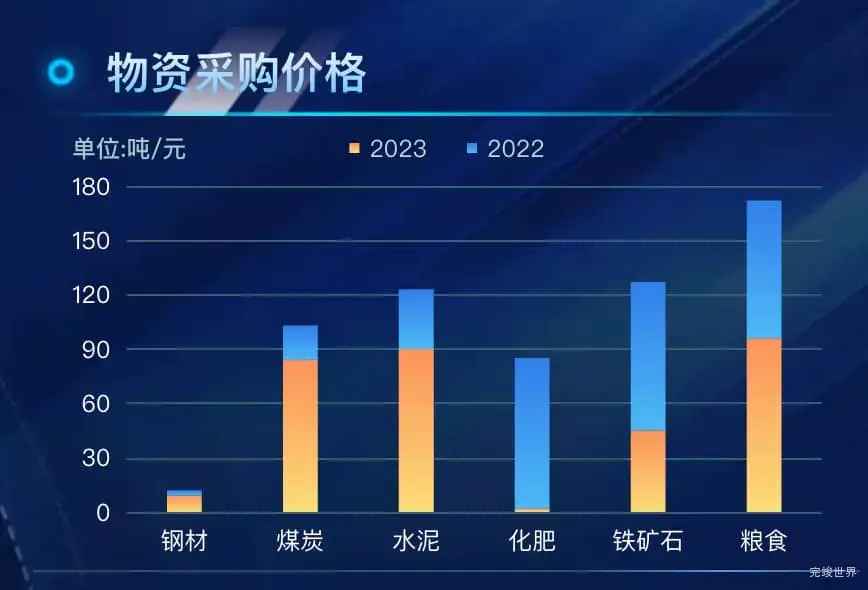
4.物资采购价格
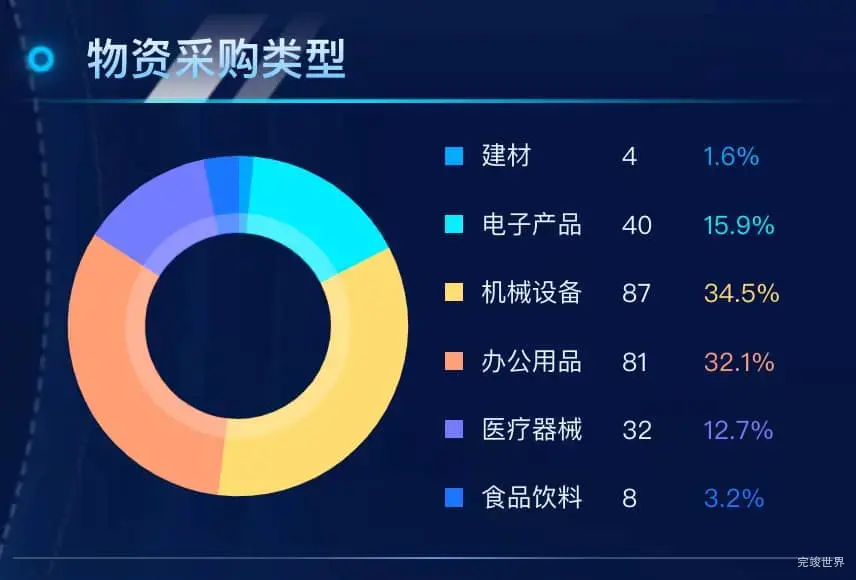
5.物资采购类型
6.物资运输道路情况
7.地图飞线
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 使用mockjs生成数据 分别为
// 物资库存与消耗
// vue3 mockjs 生成 物资库存与消耗 接口 name 钢材 煤炭 水泥 化肥 铁矿石 粮食 value1 -100随机 value2 1 -100随机
{
url: '/api/inventory',
method: 'get',
response: () => {
// 物资名称列表
const names = ['钢材', '煤炭', '水泥', '化肥', '铁矿石', '粮食'];
const data = names.map(name => {
return {
name,
value: Math.floor(Math.random() * 100) + 1, // 1到100的随机数
value2: Math.floor(Math.random() * 100) + 1 // 1到100的随机数
};
});
return {
data,
message: '成功',
code: 0
};
},
},
接口请求封装部分代码
// 物资库存与消耗
export function inventory(data) {
return request({
url: '/api/inventory',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await inventory();
this.list = res.data;
this.drawEcharts(); // 调用绘制图表的方法
} catch (err) {
console.error(err);
}
},
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解