可视化大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是杭州市临平区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
echarts杭州市临平区geoJson地图水滴状气泡图
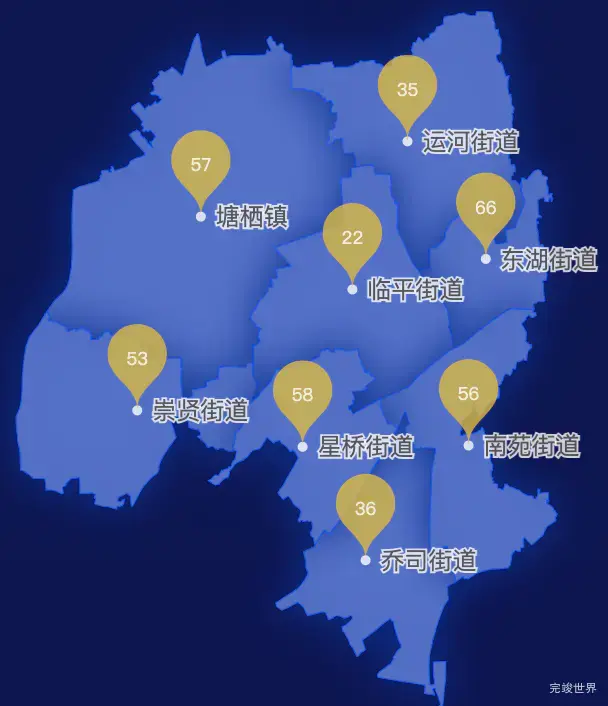
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
echarts杭州市临平区geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
echarts杭州市临平区geoJson地图自定义label样式
echarts通过scatter实例可以配置自己想要的图标,以及label文字的样式效果
threejs杭州市临平区geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小 Vue3 threejs 在3d地图中绘制css3d标签标注省份,如果想系统的学习threejs的话,可以观看threejs课程视频 Three.js前端3D可视化教程
threejs杭州市临平区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
threejs杭州市临平区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
杭州市临平区 下辖有 塘栖镇,运河街道,东湖街道,临平街道,乔司街道,南苑街道,崇贤街道,星桥街道
杭州市临平区下辖区域坐标
{"塘栖镇":[120.19709417647513,30.46173490753052],"运河街道":[120.28030120542059,30.48446719417007],"东湖街道":[120.31183983858674,30.44894992313683],"临平街道":[120.25811446009129,30.43973160056892],"乔司街道":[120.26343281715859,30.35795876493211],"南苑街道":[120.30490353043083,30.39260243176393],"崇贤街道":[120.17147390988863,30.40319458289594],"星桥街道":[120.2380684890803,30.39221344818891]}
杭州市临平区行政划分代码
[{"name":"塘栖镇","code":"330113100000"},{"name":"运河街道","code":"330113006000"},{"name":"东湖街道","code":"330113003000"},{"name":"临平街道","code":"330113001000"},{"name":"乔司街道","code":"330113005000"},{"name":"南苑街道","code":"330113002000"},{"name":"崇贤街道","code":"330113007000"},{"name":"星桥街道","code":"330113004000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。
4、当前除了包含有关键地区的geoJson地图信息外还包含有28个echarts地图效果,以及13个threejs地图实例效果,限于篇幅不一一展示,可以通过更多echarts和threejs地图效果实例查看