可视化大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是杭州市富阳区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
echarts杭州市富阳区geoJson地图点击地图插小旗
echarts地图渲染点击地图显示自定义效果实例,效果类似点击插小旗的效果,通过scatter实现.
echarts杭州市富阳区geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
echarts杭州市富阳区geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
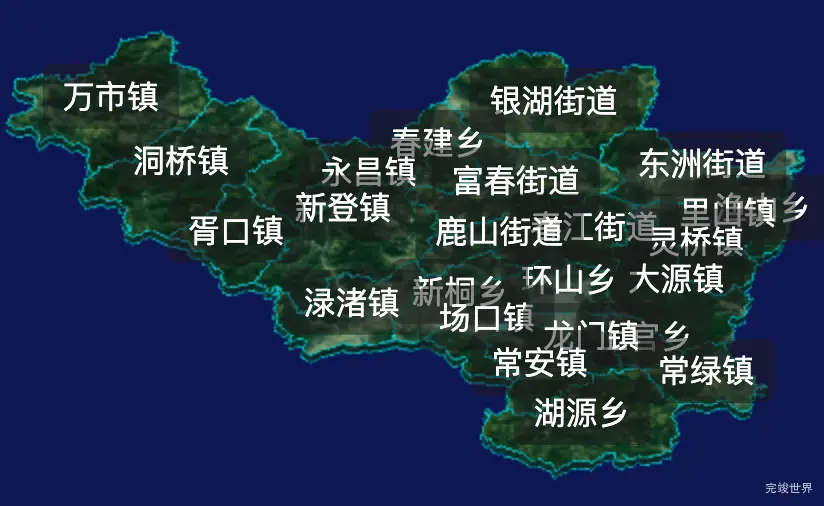
threejs杭州市富阳区geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图,如果想系统的学习threejs的话,可以观看threejs课程视频 Three.js前端3D可视化教程
threejs杭州市富阳区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
threejs杭州市富阳区geoJson地图3d地图
通过threejs绘制的3d地图实例 vue3 threejs 在vue3项目中绘制3d地图效果实例
杭州市富阳区 下辖有 场口镇,大源镇,常安镇,常绿镇,万市镇,上官乡,新桐乡,新登镇,春建乡,永昌镇,洞桥镇,渌渚镇,渔山乡,湖源乡,灵桥镇,环山乡,胥口镇,里山镇,龙门镇,东洲街道,富春街道,春江街道,银湖街道,鹿山街道
杭州市富阳区下辖区域坐标
{"场口镇":[119.85916728419247,29.90146762511942],"大源镇":[120.02864030109946,29.9521478776375],"常安镇":[119.90639596021597,29.85577823242104],"常绿镇":[120.0552649261191,29.85511958997981],"万市镇":[119.5232248462247,30.12154264422855],"上官乡":[120.00009828617092,29.88917986715207],"新桐乡":[119.8353174540836,29.92856901072565],"新登镇":[119.73061048853322,30.01255331667914],"春建乡":[119.81539755781895,30.08757862286026],"永昌镇":[119.753502676923,30.0528911146963],"洞桥镇":[119.58600218925986,30.05616367474792],"渌渚镇":[119.7384155068019,29.91184783685783],"渔山乡":[120.10582948100928,30.03316000748529],"湖源乡":[119.9442656932634,29.80422932682286],"灵桥镇":[120.04606637677139,29.99365394820626],"环山乡":[119.93264409143487,29.94592343895629],"胥口镇":[119.63501288697785,29.98357770514818],"里山镇":[120.07444678503205,30.02560997532301],"龙门镇":[119.95243515256841,29.88741980826472],"东洲街道":[120.05188118978954,30.07682531450824],"富春街道":[119.88528745530371,30.05063517894161],"春江街道":[119.95507846175781,30.0048299331003],"银湖街道":[119.91887355986387,30.13818690948355],"鹿山街道":[119.87073714608302,29.99483760590735]}
杭州市富阳区行政划分代码
[{"name":"场口镇","code":"330111110000"},{"name":"大源镇","code":"330111117000"},{"name":"常安镇","code":"330111111000"},{"name":"常绿镇","code":"330111109000"},{"name":"万市镇","code":"330111100000"},{"name":"上官乡","code":"330111201000"},{"name":"新桐乡","code":"330111200000"},{"name":"新登镇","code":"330111115000"},{"name":"春建乡","code":"330111206000"},{"name":"永昌镇","code":"330111105000"},{"name":"洞桥镇","code":"330111101000"},{"name":"渌渚镇","code":"330111103000"},{"name":"渔山乡","code":"330111207000"},{"name":"湖源乡","code":"330111205000"},{"name":"灵桥镇","code":"330111118000"},{"name":"环山乡","code":"330111204000"},{"name":"胥口镇","code":"330111116000"},{"name":"里山镇","code":"330111108000"},{"name":"龙门镇","code":"330111112000"},{"name":"东洲街道","code":"330111005000"},{"name":"富春街道","code":"330111001000"},{"name":"春江街道","code":"330111002000"},{"name":"银湖街道","code":"330111006000"},{"name":"鹿山街道","code":"330111004000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。
4、当前除了包含有关键地区的geoJson地图信息外还包含有28个echarts地图效果,以及13个threejs地图实例效果,限于篇幅不一一展示,可以通过更多echarts和threejs地图效果实例查看