大屏数据可视化 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理杭州市萧山区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
echarts杭州市萧山区geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
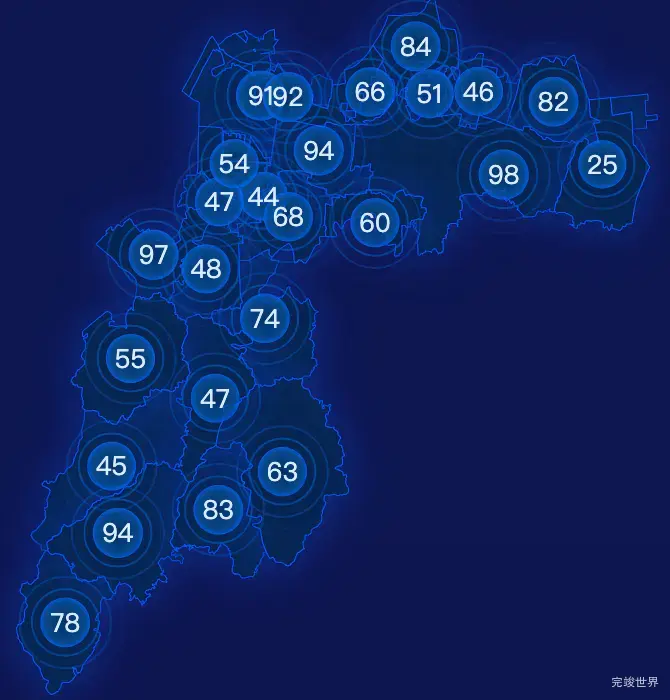
echarts杭州市萧山区geoJson地图圆形波纹状气泡图
echarts地图渲染时,会通过effectScatter实现一个圆形外加波纹扩散效果的气泡来使页面看起来更酷炫.
echarts杭州市萧山区geoJson地图点击弹出自定义弹窗
我们可以通过scatter来设置自定义样式,但是这种自定义局限性很大,如果要求的样式很复杂的话,scatter就不能很好的实现了,所以我们可以通过鼠标点击获取横纵坐标,然后通过css来定位到对应的位置.
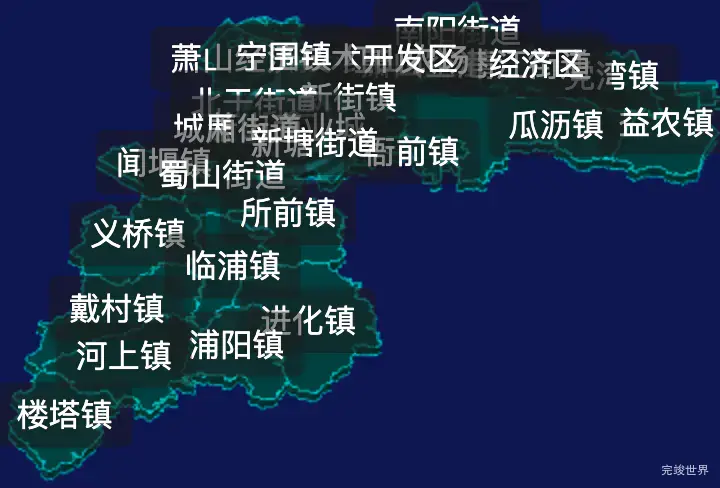
threejs杭州市萧山区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰,如果想系统的学习threejs的话,可以观看threejs视频 Three.js 3D可视化
threejs杭州市萧山区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
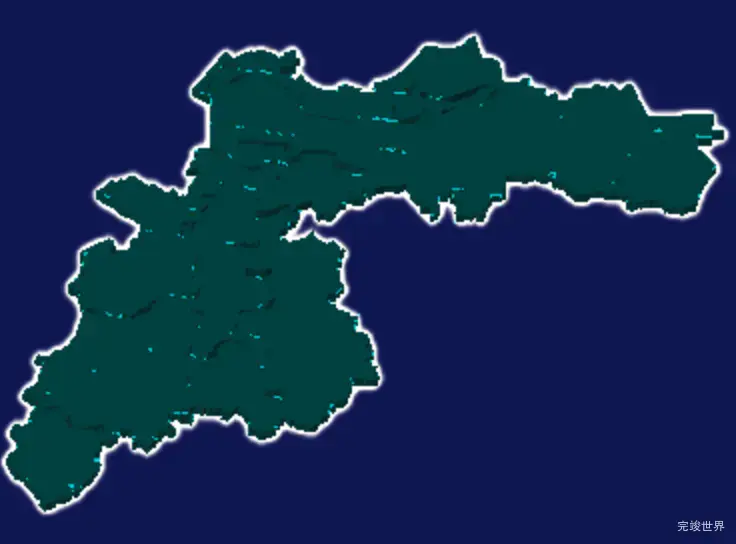
threejs杭州市萧山区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
杭州市萧山区 下辖有 萧山商业城,戴村镇,所前镇,红山农场,萧山空港经济区,城厢街道,新塘街道,蜀山街道,靖江街道,党湾镇,宁围镇,新街镇,楼塔镇,河上镇,浦阳镇,瓜沥镇,益农镇,北干街道,衙前镇,进化镇,南阳街道,闻堰镇,临浦镇,义桥镇,萧山经济技术开发区
杭州市萧山区下辖区域坐标
{"萧山商业城":[120.28636953260511,30.17073356424032],"戴村镇":[120.15490273257358,29.99538689830185],"所前镇":[120.28765816416696,30.09137168495028],"红山农场":[120.37869911453966,30.23843119086391],"萧山空港经济区":[120.43015131133222,30.23727088449908],"城厢街道":[120.24811740406179,30.16711762820258],"新塘街道":[120.30801730360824,30.15732795022889],"蜀山街道":[120.23666365241137,30.12344180733661],"靖江街道":[120.47278307636094,30.23888050426816],"党湾镇":[120.5375922210412,30.23212257994948],"宁围镇":[120.28425713314145,30.23611521498833],"新街镇":[120.33432244040267,30.20042017548089],"楼塔镇":[120.11470569302696,29.89384114002787],"河上镇":[120.16032616683704,29.95198806793613],"浦阳镇":[120.24738290063252,29.9670156273999],"瓜沥镇":[120.49449355430221,30.18476588088436],"益农镇":[120.5798469439618,30.19143283961221],"北干街道":[120.26109533801335,30.19192495844268],"衙前镇":[120.38297209926075,30.15352974366007],"进化镇":[120.3028237418952,29.99183432149363],"南阳街道":[120.41824813252975,30.26805336078168],"闻堰镇":[120.1912583372936,30.13262630416267],"临浦镇":[120.24462007061942,30.03949804014842],"义桥镇":[120.17125944311503,30.06528780307156],"萧山经济技术开发区":[120.30763751549479,30.23516805784557]}
杭州市萧山区行政划分代码
[{"name":"萧山商业城","code":"330109403000"},{"name":"戴村镇","code":"330109102000"},{"name":"所前镇","code":"330109107000"},{"name":"红山农场","code":"330109503000"},{"name":"萧山空港经济区","code":""},{"name":"城厢街道","code":"330109001000"},{"name":"新塘街道","code":"330109004000"},{"name":"蜀山街道","code":"330109003000"},{"name":"靖江街道","code":"330109005000"},{"name":"党湾镇","code":"330109120000"},{"name":"宁围镇","code":""},{"name":"新街镇","code":""},{"name":"楼塔镇","code":"330109100000"},{"name":"河上镇","code":"330109101000"},{"name":"浦阳镇","code":"330109103000"},{"name":"瓜沥镇","code":"330109113000"},{"name":"益农镇","code":"330109115000"},{"name":"北干街道","code":"330109002000"},{"name":"衙前镇","code":"330109108000"},{"name":"进化镇","code":"330109104000"},{"name":"南阳街道","code":"330109006000"},{"name":"闻堰镇","code":""},{"name":"临浦镇","code":"330109105000"},{"name":"义桥镇","code":"330109106000"},{"name":"萧山经济技术开发区","code":"330109401000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。
4、当前除了包含有关键地区的geoJson地图信息外还包含有28个echarts地图效果,以及13个threejs地图实例效果,限于篇幅不一一展示,可以通过更多echarts和threejs地图效果实例查看