数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是大连市金州区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
金州区,隶属辽宁省大连市,位于辽东半岛南部、大连市中南部,介于北纬38°56'~39°23'、东经121°26'~122°19'之间。总面积2299平方千米。截至2022年7月,大连金州区常住人口161万。金州区属温带海洋性季风气候。 截至2021年10月,金州区下辖25个街道。 区政府驻金马路199号。
echarts大连市金州区geoJson地图指定区域高亮
echarts让指定区域变为选中高亮状态
echarts大连市金州区geoJson地图地图下钻展示
地图下钻展示,点击地图后,只显示当前选中的区域,可点击返回显示全部地图.
echarts大连市金州区geoJson地图tooltip自定义html
echarts tooltip演示自定义,通过toolTip的formatter方法以html+css的方式实现自己想要的样式效果,鼠标移上去就可以看到我们想要的效果了,也可以通过css自定义为自己需要的样式.
threejs大连市金州区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果对threejs感兴趣,可以观看threejs视频课程 WebGL/Three.js前端3D可视化教程
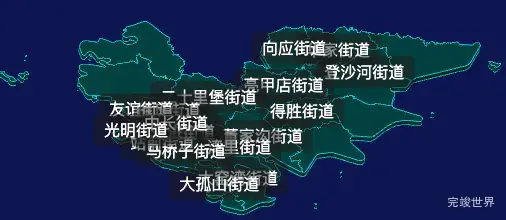
threejs大连市金州区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
threejs大连市金州区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
大连市金州区 下辖有 杏树街道,中长街道,光明街道,海青岛街道,友谊街道,拥政街道,站前街道,大孤山街道,大李家街道,大窑湾街道,金石滩街道,马桥子街道,湾里街道,先进街道,华家街道,登沙河街道,董家沟街道,向应街道,得胜街道,七顶山街道,亮甲店街道,大魏家街道,二十里堡街道
大连市金州区下辖区域坐标
{"杏树街道":[],"中长街道":[121.74677303463343,39.11000982439991],"光明街道":[121.67890265415092,39.09138034645542],"海青岛街道":[],"友谊街道":[121.68771706598287,39.13490616209106],"拥政街道":[121.73370809849257,39.13738229236674],"站前街道":[121.72380619034492,39.06682541553975],"大孤山街道":[121.82033011773854,38.98846350262576],"大李家街道":[],"大窑湾街道":[121.85198211571205,39.00208623277908],"金石滩街道":[],"马桥子街道":[121.76332411859254,39.05345029998675],"湾里街道":[121.85431174179338,39.06733341454949],"先进街道":[121.75863432931973,39.09323328022103],"华家街道":[122.02175433067646,39.27962915338962],"登沙河街道":[122.066279451291,39.23681401285238],"董家沟街道":[121.89406949776318,39.09364533919553],"向应街道":[121.94707258373097,39.2798902651781],"得胜街道":[121.96072162614857,39.14877311159302],"七顶山街道":[],"亮甲店街道":[121.92939396487664,39.20095631549658],"大魏家街道":[],"二十里堡街道":[121.80206388388157,39.16770764004158]}
大连市金州区行政划分代码
[{"name":"杏树街道","code":"210213020000"},{"name":"中长街道","code":""},{"name":"光明街道","code":""},{"name":"海青岛街道","code":"210213005000"},{"name":"友谊街道","code":"210213002000"},{"name":"拥政街道","code":"210213001000"},{"name":"站前街道","code":"210213008000"},{"name":"大孤山街道","code":"210213006000"},{"name":"大李家街道","code":"210213024000"},{"name":"大窑湾街道","code":""},{"name":"金石滩街道","code":"210213012000"},{"name":"马桥子街道","code":"210213004000"},{"name":"湾里街道","code":"210213013000"},{"name":"先进街道","code":"210213009000"},{"name":"华家街道","code":"210213022000"},{"name":"登沙河街道","code":"210213017000"},{"name":"董家沟街道","code":"210213011000"},{"name":"向应街道","code":"210213023000"},{"name":"得胜街道","code":"210213025000"},{"name":"七顶山街道","code":"210213021000"},{"name":"亮甲店街道","code":"210213016000"},{"name":"大魏家街道","code":"210213019000"},{"name":"二十里堡街道","code":"210213014000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。