vue3 数据可视化大屏 5G工业区数据大屏
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 5G工业区数据大屏
演示demo:vue3 数据可视化大屏 5G工业区数据大屏
效果截图
动画效果
项目模块
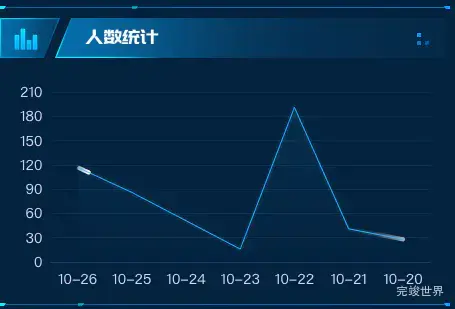
1.人数统计
2.产业统计
3.产业信息
4.疫情防控
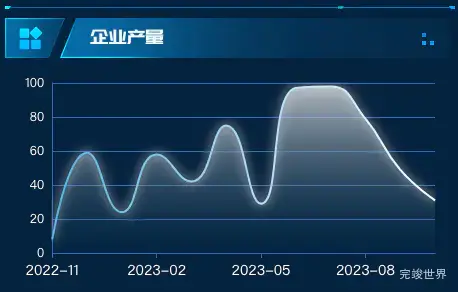
5.企业产量
6.服务企业
7.中间地图
使用高德地图,渲染自定义覆盖物,以及自定义弹窗,使用定时轮播显示弹窗信息。
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
//人数统计
// vue3 使用mockjs生成 peopleCounting接口
{
url: '/api/peopleCounting',
method: 'get',
response: () => {
const currentDate = dayjs();
const dataList = [];
for (let i = 0; i < 7; i++) {
const date = currentDate.subtract(i, 'day');
const formattedDate = date.format('MM-DD');
const randomValue = Math.floor(Math.random() * (200 - 1 + 1)) + 1; // 1-200的随机值
dataList.push({
name: formattedDate,
value: randomValue
});
}
return {
data: dataList,
message: '成功',
code: 0
}
},
},
接口请求封装部分代码
// 人数统计
export function peopleCounting(data) {
return request({
url: '/api/peopleCounting',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async mounted() {
await this.getData()
},
methods: {
async getData() {
try {
const res = await peopleCounting();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
},
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解