vue3 数据可视化大屏 信用信息管理驾驶舱
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
id
68
开发环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 信用信息管理驾驶舱
演示demo:vue3 数据可视化大屏 信用信息管理驾驶舱
效果截图
动画效果
项目模块
1.地市失信企业TOP10
进度条占比展示地市失信企业TOP10,并滚动展示
2.记分项前10环比
使用echarts饼状图展示记分项前10环比
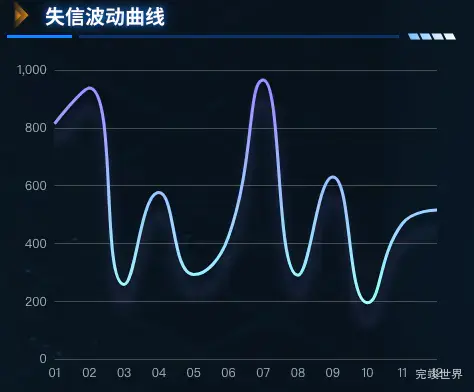
3.失信波动曲线
使用折线图展示失信波动曲线
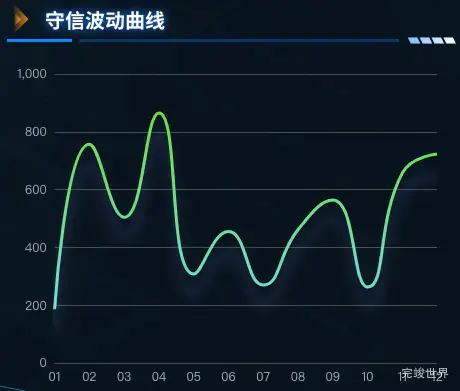
4.守信波动曲线
使用折线图展示守信波动曲线
5.信用评价情况
使用echarts图表加滚动表格的形式展示信用评价情况
使用echarts水球展示支付方式,以及支付占比。
6.中间地图
使用threejs渲染3d地图,鼠标移入对应区域浮窗显示详细信息。
头部卡片数据
使用数字卡片展示数字信息。
卡片依次加载动画,数字滚动动画。
顶部动画
使用扫光效果给顶部增加动画效果。
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 地市失信企业TOP10
// vue3 使用mockjs 生成地市失信企业TOP10接口 城市 value 1000-6000 随机
{
url: '/api/getTop10DishonestCompanies',
method: 'get',
response: () => {
const cities = [
"石家庄市",
"唐山市",
"秦皇岛市",
"邯郸市",
"邢台市",
"保定市",
"张家口市",
"承德市",
"沧州市",
"廊坊市",
"衡水市",
"雄安新区"
];
const data = cities.map(city => {
return {
name: city,
num: Mock.Random.integer(1000, 6000)
};
});
// 排序以获取TOP10
data.sort((a, b) => b.num - a.num);
return {
status: 200,
message: 'success',
data: data.slice(0, 10),
};
},
},
接口请求封装部分代码
// 地市失信企业TOP10
export function getTop10DishonestCompanies(data) {
return request({
url: '/api/getTop10DishonestCompanies',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await getTop10DishonestCompanies();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解