数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是沈阳市新民市echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
新民市,辽宁省辖县级市,由沈阳市代管,位于辽宁省中北部、沈阳市西北部,地处辽河平原,属暖温带半湿润大陆性季风气候,毗邻8个县、区,总面积3318平方千米。截至2022年10月,新民市辖4个街道、20个镇、4个乡。 截至2022年末,新民市户籍总人口64.1万人。
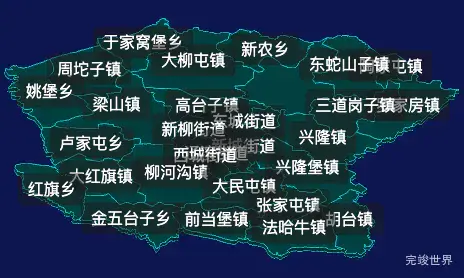
echarts沈阳市新民市geoJson地图label样式自定义
echarts通过scatter实例可以配置自己想要的图标,以及label文字的样式效果
echarts沈阳市新民市geoJson地图全局颜色渐变
echarts地图渲染时,除了局部区域渐变外也会遇到整个地图的颜色渐变效果,我们可以通过areaColor的linear-gradient来实现我们想要的效果
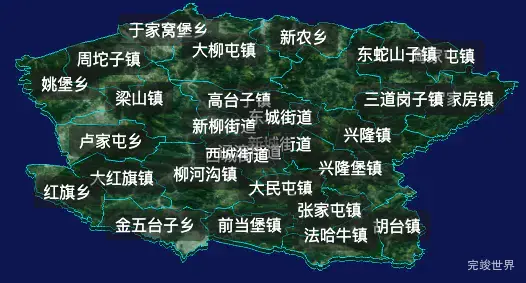
echarts沈阳市新民市geoJson地图3d地图自定义贴图-绿色地面
3d地图自定义贴图-绿色地面,echarts结合echarts-gl实现3d地图自定义贴图效果,通过设置 shading: 'realistic',以及realisticMaterial来设置自定义纹理贴图,当前效果为绿色地面的效果实例
threejs沈阳市新民市geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名,如果对threejs感兴趣,可以观看threejs课程视频 3D可视化Three.js视频教程
threejs沈阳市新民市geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
threejs沈阳市新民市geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
沈阳市新民市 下辖有 新柳街道,西城街道,周坨子镇,梁山镇,辽滨街道,陶家屯镇,卢家屯乡,兴隆镇,姚堡乡,大民屯镇,新农乡,红旗乡,东城街道,张家屯镇,公主屯镇,兴隆堡镇,前当堡镇,大柳屯镇,新城街道,大红旗镇,柳河沟镇,法哈牛镇,罗家房镇,高台子镇,三道岗子镇,东蛇山子镇,于家窝堡乡,胡台镇,金五台子乡
沈阳市新民市下辖区域坐标
{"新柳街道":[122.79812017889857,42.0068064562027],"西城街道":[122.82152230703667,41.942852007124],"周坨子镇":[122.58619801286773,42.14331733615239],"梁山镇":[122.64188537610539,42.05945573287806],"辽滨街道":[122.84403694377853,41.95127625278666],"陶家屯镇":[123.19913334948095,42.19128810944194],"卢家屯乡":[122.59047167216804,41.95871442964278],"兴隆镇":[123.06007286492331,42.00480955405342],"姚堡乡":[122.50636926945587,42.08199023676607],"大民屯镇":[122.9013075194232,41.87254840702631],"新农乡":[122.94394098552584,42.21793514789807],"红旗乡":[122.5102677808306,41.83631378918213],"东城街道":[122.90073671593186,42.03367887615001],"张家屯镇":[122.9909053398915,41.82986462418745],"公主屯镇":[],"兴隆堡镇":[123.02904738810018,41.92650380109213],"前当堡镇":[122.84478823445254,41.78571725409158],"大柳屯镇":[122.79762627565388,42.17910770881916],"新城街道":[122.8993686134145,41.97231336526004],"大红旗镇":[122.60987113205621,41.87512116175873],"柳河沟镇":[122.76299715003856,41.89569014127029],"法哈牛镇":[123.00220067306977,41.77474710404977],"罗家房镇":[123.23384997310771,42.09679050211865],"高台子镇":[122.82557191130735,42.06809716814358],"三道岗子镇":[123.12697418697994,42.09001426895456],"东蛇山子镇":[123.11444273374897,42.1906138500475],"于家窝堡乡":[122.695793617986,42.21689671235745],"胡台镇":[123.11407584694588,41.80305497294722],"金五台子乡":[122.67113822531961,41.77405260204759]}
沈阳市新民市行政划分代码
[{"name":"新柳街道","code":"210181004000"},{"name":"西城街道","code":"210181003000"},{"name":"周坨子镇","code":"210181118000"},{"name":"梁山镇","code":"210181102000"},{"name":"辽滨街道","code":"210181002000"},{"name":"陶家屯镇","code":"210181117000"},{"name":"卢家屯乡","code":"210181206000"},{"name":"兴隆镇","code":"210181104000"},{"name":"姚堡乡","code":"210181207000"},{"name":"大民屯镇","code":"210181106000"},{"name":"新农乡","code":""},{"name":"红旗乡","code":"210181205000"},{"name":"东城街道","code":"210181001000"},{"name":"张家屯镇","code":"210181113000"},{"name":"公主屯镇","code":"210181103000"},{"name":"兴隆堡镇","code":"210181108000"},{"name":"前当堡镇","code":"210181105000"},{"name":"大柳屯镇","code":"210181107000"},{"name":"新城街道","code":""},{"name":"大红旗镇","code":"210181101000"},{"name":"柳河沟镇","code":"210181111000"},{"name":"法哈牛镇","code":"210181110000"},{"name":"罗家房镇","code":"210181114000"},{"name":"高台子镇","code":"210181112000"},{"name":"三道岗子镇","code":"210181115000"},{"name":"东蛇山子镇","code":"210181116000"},{"name":"于家窝堡乡","code":"210181209000"},{"name":"胡台镇","code":"210181109000"},{"name":"金五台子乡","code":""}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。