vue3 智慧杆管控云平台登录页模板
使用wowjs添加入场动画
宽高自适应
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
演示地址
代码风格
vue3+vite+js
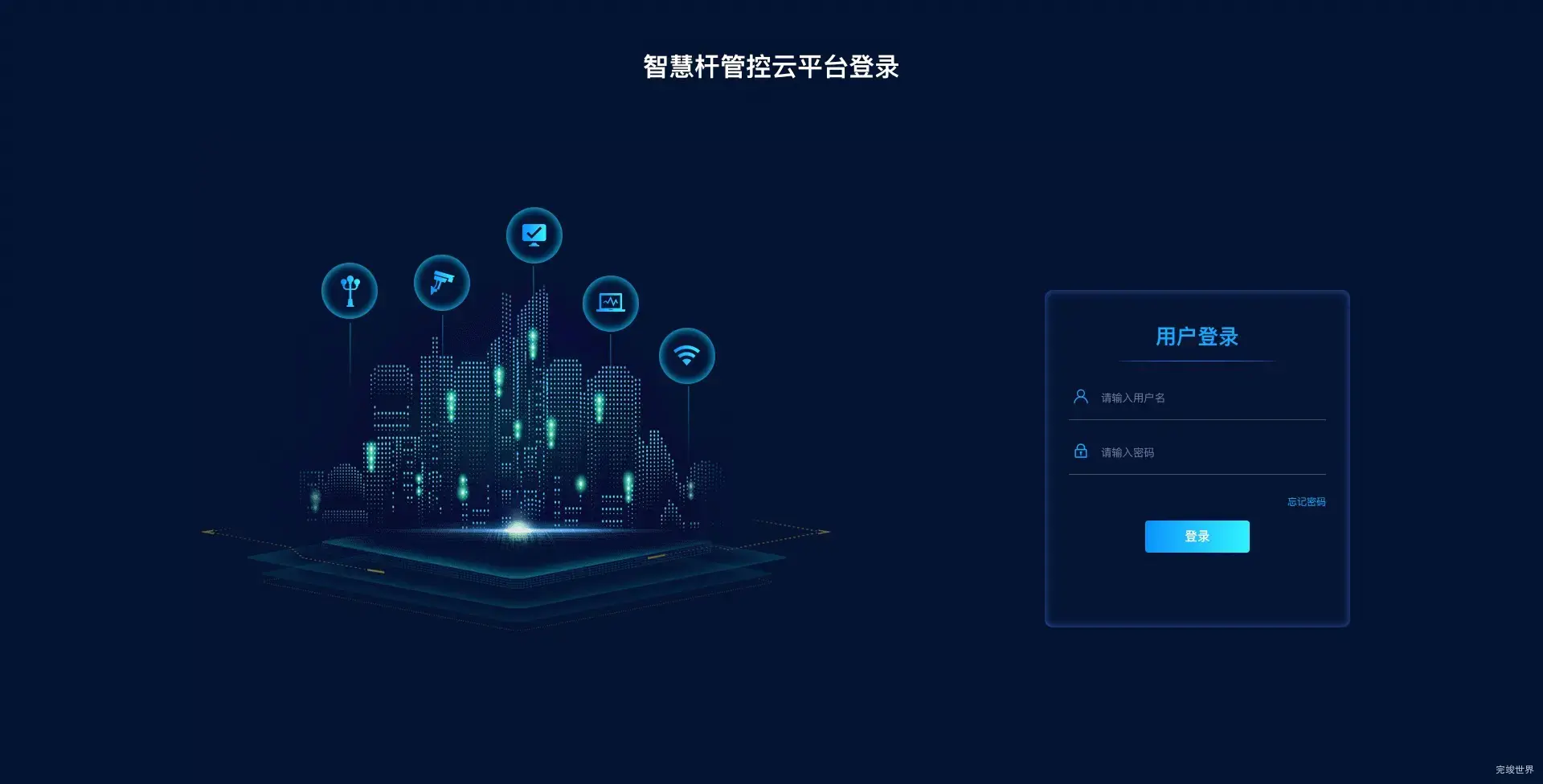
智慧杆管控云平台登录页模板 截图
动态效果
部分代码
<div class="login-wrap" id="home">
<div class="login-heading">
智慧杆管控云平台登录
</div>
<div class="login-container">
<div class="login-grid">
<div class="lou-pic">
<img src="./assets/lou.png"/>
</div>
<ul class="piao-list clearfix">
<li>
<a><img src="./assets/qiu1.png"/></a>
</li>
<li>
<a><img src="./assets/qiu2.png"/></a>
</li>
<li>
<a><img src="./assets/qiu3.png"/></a>
</li>
<li>
<a><img src="./assets/qiu4.png"/></a>
</li>
<li>
<a><img src="./assets/qiu5.png"/></a>
</li>
</ul>
</div>
<div class="login-main">
<div class="inner">
<div class="login-text wow fadeInDown">用户登录</div>
<div class="form">
<div class="form-row wow fadeInLeft" data-wow-delay="0.5s">
<div class="row-label"><i class="iconfont icon-geren"></i></div>
<input
type="text"
v-model="username"
placeholder="请输入用户名"
class="form-control"
/>
</div>
<div class="form-row wow fadeInRight" data-wow-delay="0.5s">
<div class="row-label"><i class="iconfont icon-lock"></i></div>
<input
type="password"
v-model="password"
placeholder="请输入密码"
class="form-control"
/>
</div>
<div class="form-row form-row2 wow fadeInRight"><span class="cur">忘记密码</span>
</div>
<div class="form-row form-foot text-center wow fadeInUp">
<button v-if="status" type="button" class="btn btn-login-primary">
登录
</button>
<button
v-else
disabled
type="button"
class="btn btn-login-primary"
>
登录
</button>
</div>
</div>
</div>
</div>
</div>
</div>
更新日志
2023年09月30日 v1.2
添加记住密码按钮
添加回车登录功能
更多可视化数据大屏登录页
vue3 智慧杆管控云平台登录页模板下载
请注意当前页面纯前端登录页,没有内页