随着开发 大屏数据可视化 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理孝感市安陆市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
安陆市位于湖北省东北部,是孝感市代管的县级市,也是武汉城市圈的重要组成部分。总面积1355平方千米,截至2020年6月,辖2个街道、9个镇、4个乡,户籍总人口60.5万人。安陆市是湖北省老工业基地之一,被誉为中国粮油机械之都、全国蛋品加工基地、中部炊具生产基地。同时,安陆也是全国商品粮基地、产粮大县、农业产业化示范基地和孝感国家农业科技园区。此外,安陆市是楚文化发祥地,历史上是郧子国、安陆郡(安州)、德安府所在地,也是全国著名的银杏之乡。
动态效果
echarts孝感市安陆市geoJson地图迁徙图
echarts迁徙图实例,可以根据自己的需要配置飞线的颜色大小以及方向
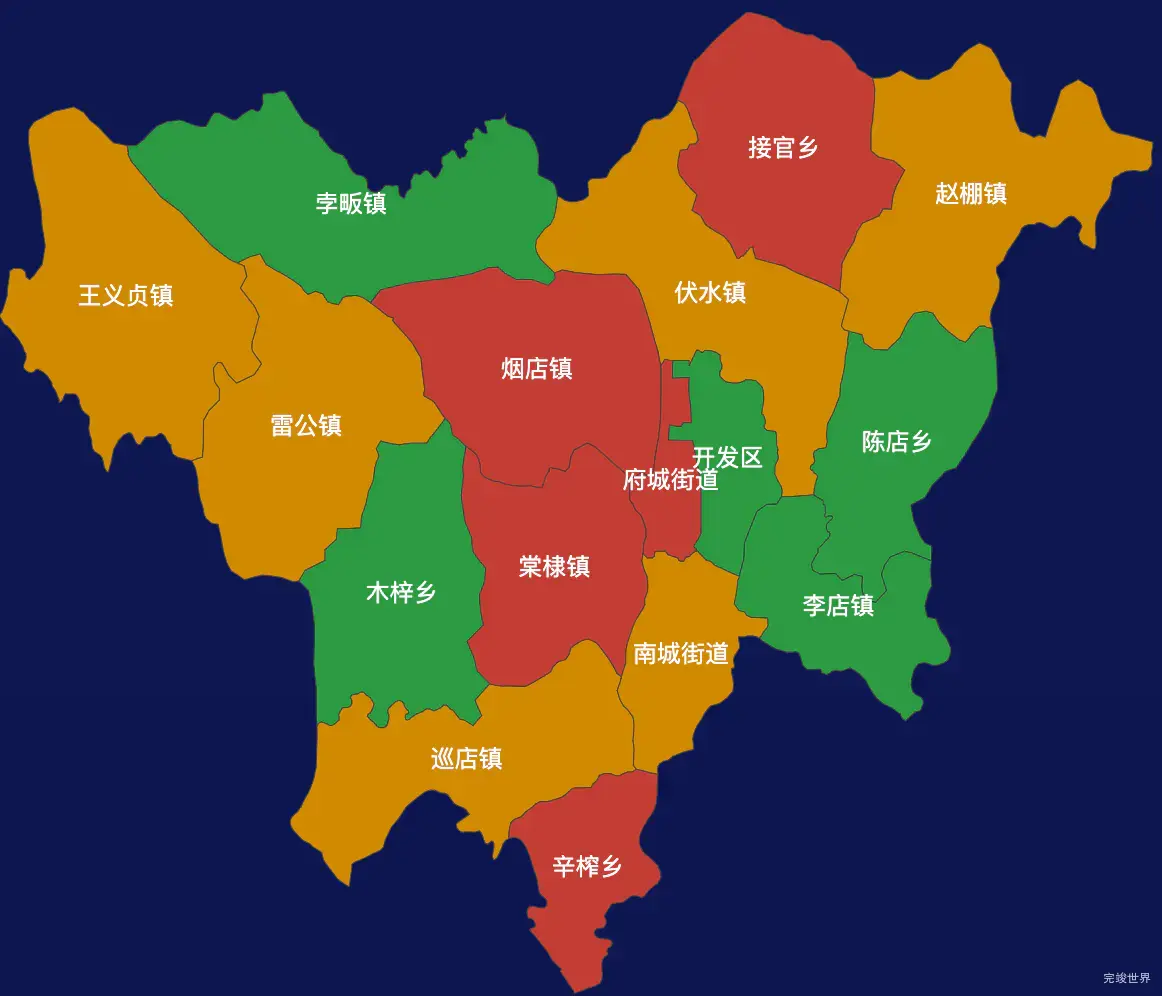
echarts孝感市安陆市geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
echarts孝感市安陆市geoJson地图自定义引导线
echarts地图渲染中,会遇到多个地名凑到一块导致名称重叠的情况,这时候我们可以通过一条线指向对应的位置并通过label来进行标注的效果.
threejs孝感市安陆市geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果,如果对threejs感兴趣,可以观看threejs视频课程 3D可视化Three.js视频教程
threejs孝感市安陆市geoJson地图3d地图
通过threejs绘制的3d地图实例 vue3 threejs 在vue3项目中绘制3d地图效果实例
threejs孝感市安陆市geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
孝感市安陆市 下辖有 接官乡,雷公镇,伏水镇,木梓乡,孛畈镇,陈店乡,巡店镇,开发区,李店镇,棠棣镇,烟店镇,赵棚镇,辛榨乡,南城街道,府城街道,王义贞镇
孝感市安陆市下辖区域坐标
{"接官乡":[113.74717664438961,31.40972041486904],"雷公镇":[113.48674226715733,31.29985637887813],"伏水镇":[113.69273271812088,31.34910358415556],"木梓乡":[113.52847463360783,31.23573340907599],"孛畈镇":[113.49980783555088,31.390832465105],"陈店乡":[113.80932761132789,31.28378086483224],"巡店镇":[113.56647785716007,31.15728631711008],"开发区":[113.71086919651071,31.28111415016784],"李店镇":[113.77546625696937,31.22127980979189],"棠棣镇":[113.61682547008945,31.23914333160914],"烟店镇":[113.59551349356748,31.31651109820341],"赵棚镇":[113.86031511711259,31.39142871212017],"辛榨乡":[113.6334670304442,31.10820953252212],"南城街道":[113.69286588505764,31.19877401569832],"府城街道":[113.67773191228008,31.28230217160037],"王义贞镇":[113.38292707314835,31.35291571733662]}
孝感市安陆市行政划分代码
[{"name":"接官乡","code":"420982203000"},{"name":"雷公镇","code":"420982104000"},{"name":"伏水镇","code":""},{"name":"木梓乡","code":"420982202000"},{"name":"孛畈镇","code":"420982107000"},{"name":"陈店乡","code":"420982200000"},{"name":"巡店镇","code":"420982102000"},{"name":"开发区","code":"420982400000"},{"name":"李店镇","code":"420982101000"},{"name":"棠棣镇","code":"420982103000"},{"name":"烟店镇","code":"420982106000"},{"name":"赵棚镇","code":"420982100000"},{"name":"辛榨乡","code":"420982201000"},{"name":"南城街道","code":"420982002000"},{"name":"府城街道","code":"420982001000"},{"name":"王义贞镇","code":"420982105000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。