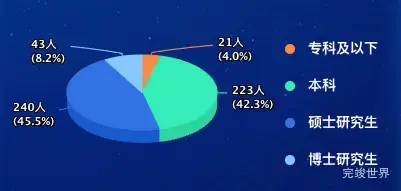
数据大屏 项目开发中:highcharts中label与饼状图的连接线过长,导致连接线占用区域过大,客户要求饼状图放大,所以这里我们就需要缩短线的长度,避免导致label显示不完整。
highcharts 可以通过distance来控制label与饼状图之间的距离,边线的长度。
我们还可以通过connectorPadding来微调label的位置,默认值5,也可以设置为负数。
plotOptions: {
pie: {
allowPointSelect: false,
cursor: 'pointer',
depth: 20,
width: 1,
innerSize: 0,
size: 150,
showInLegend: true,
lineWidth: 1,
borderWidth: 1,
dataLabels: {
padding: 0,
distance: 10,
crop: false,
format: '{y}人<br>({point.percentage:.1f}%)',
show: true,
enabled: true,
style: {
color: '#fff'
}
},
}
},
完整代码
<template>
<div class="echarts1" :id="className" ref="echarts1">
</div>
</template>
<script>
import highcharts from "highcharts";
import highcharts3d from 'highcharts/highcharts-3d'
highcharts3d(highcharts)
export default {
name: 'echarts1',
components: {},
data() {
return {
className: ''
}
},
props: {
colorList: {
type: Array,
default() {
return [];
}
},
list: {
type: Array,
default() {
return [];
}
},
},
computed: {
listData: function () {
var that = this;
var data = []
that.list.forEach((type) => {
var data2 = []
data2.push(type.name)
data2.push(Number(type.value))
data.push(data2)
});
console.log(data)
return data
}
},
mounted() {
this.className = 'container' + this.randomString(10)
this.$nextTick(() => {
this.drawLine()
})
},
methods: {
randomString(e) {
e = e || 32;
var t = "ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678",
a = t.length,
n = "";
for (var i = 0; i < e; i++) n += t.charAt(Math.floor(Math.random() * a));
return n
},
drawLine() {
var that = this;
var chart = highcharts.chart(this.className, {
title: {
text: ''
},
chart: {
type: 'pie',
backgroundColor: 'rgba(0,0,0,0)',
options3d: {
enabled: true,
alpha: 60,
beta: 0
}
},
colors: ['rgba(249, 137, 66, 1)', 'rgba(38, 237, 183, 1)', 'rgba(48, 114, 228, 1)', 'rgba(133, 199, 251, 1)'],
legend: { // 【图例】位置样式
backgroundColor: 'rgba(0,0,0,0)',
shadow: false,
layout: 'vertical',
align: 'right', // 水平方向位置
verticalAlign: 'middle', // 垂直方向位置
symbolPadding: 10,
symbolHeight: 10,
padding: 0,
itemMarginTop: 20,
itemStyle: {
lineHeight: '24px',
fontSize: '14px',
color: '#fff'
}
},
credits: {
enabled: false
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: false,
cursor: 'pointer',
depth: 20,
width: 1,
innerSize: 0,
size: 150,
showInLegend: true,
lineWidth: 1,
borderWidth: 1,
dataLabels: {
padding: 0,
distance: 10,
crop: false,
format: '{y}人<br>({point.percentage:.1f}%)',
show: true,
enabled: true,
style: {
color: '#fff'
}
},
}
},
series: [{
type: 'pie',
name: '教职工学历比例',
data: that.listData
}]
});
}
}
}
</script>
<style lang="scss" scoped>
.echarts1 {
position: relative;
width: 100%;
height: calc(100% - 0px);
}
</style>