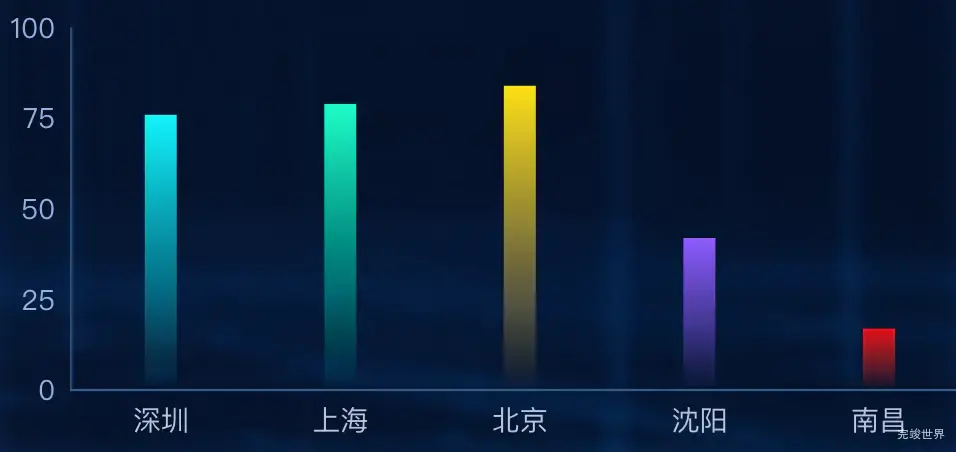
数据可视化大屏 项目开发中,需要每个柱状图单独指定颜色,这里将实现的代码记录下来。
echarts版本
"echarts": "^5.5.0",
实例代码
drawEcharts() {
var that = this
let myChart = echarts.init(this.$refs.echarts)
var option = {
grid: {
left: '5%',
right: '3%',
top: '10%',
bottom: '10%',
containLabel: true
},
tooltip: {
show: true,
},
xAxis: {
data: this.list.map(obj => obj.name),
axisLine: {
lineStyle: {
color: '#395982'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(184, 196, 221, 1)',
fontSize: 14,
}
},
yAxis: [
{
axisLine: {
show: true,
lineStyle: {
color: '#395982'
}
},
axisTick: {
show: false
},
interval: 25,
min: 0,
max: 100,
axisLabel: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 14,
formatter: '{value}',
},
splitLine: {
show: false,
lineStyle: {
color: '#2d3d53'
}
},
yAxisIndex: 0
}],
series: [
{
name: '地区分布',
type: 'bar',
barWidth: 16,
zlevel: 2,
itemStyle: {
normal: {
color: function (params) {
var list = ['rgba(18, 243, 254, 1)',
'rgba(18, 254, 201, 1)',
'rgba(254, 223, 18, 1)',
'rgba(141, 91, 255, 1)',
'rgba(230, 10, 17, 1.00)',
]
var list2 = [
'rgba(18, 243, 254, 0)',
'rgba(18, 254, 201, 0)',
'rgba(254, 223, 18, 0)',
'rgba(141, 91, 255, 0)',
'rgba(230, 10, 17, 0)',
]
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: list[params.dataIndex]
}, {
offset: 1,
color: list2[params.dataIndex]
}], false)
}
}
},
data: this.list.map(obj => obj.value)
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},