可视化数据大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理肇庆市端州区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
端州区,隶属 广东省 肇庆市 ,位于广东省中部偏西,西江中下游北岸,属于珠江三角洲经济区范围,是肇庆市政治、经济、文化中心。地势北高南低,北部是构造剥蚀山地为主,南临西江,北靠北岭山,东邻鼎湖山和肇庆市鼎湖区,西与高要区小湘镇接壤,总面积154平方千米。截至2021年10月,端州区下辖4个街道。
echarts肇庆市端州区geoJson地图3d地图自定义图标
echarts 3d地图添加自定义图标实例
echarts肇庆市端州区geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
echarts肇庆市端州区geoJson地图 visualMap控制地图颜色
echarts地图使用visualMap通过一组颜色及一组数据来实现地图不同区域根据不同数据进行颜色变化
threejs肇庆市端州区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例,如果对threejs感兴趣,可以观看threejs视频课程 3D可视化Three.js视频教程
threejs肇庆市端州区geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮
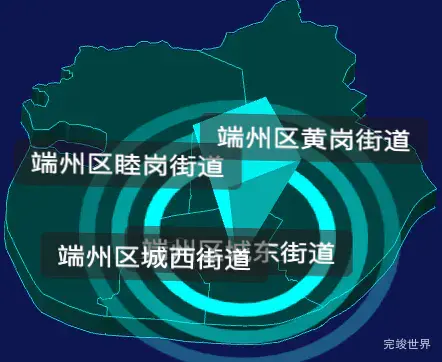
threejs肇庆市端州区geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
肇庆市端州区下辖有端州区城东街道,端州区城西街道,端州区睦岗街道,端州区黄岗街道
肇庆市端州区下辖区域坐标
{"端州区城东街道":[112.47397696540426,23.06466738400223],"端州区城西街道":[112.44482368880537,23.06131383707741],"端州区睦岗街道":[112.43556537137479,23.09934900959681],"端州区黄岗街道":[112.50008236361143,23.11165049118364]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。