可视化数据大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理湛江市坡头区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
坡头区,广东省 湛江市 辖下的一个市辖区。位于雷州半岛东北部、湛江海湾东岸,地处东经109°20′0″-110°38′18″、北纬21°5′29″-21°26′57″之间;东接吴川市,南临南海,西靠湛江港湾,与赤坎区、霞山区、湛江经济技术开发区隔海相望,北连廉江市。中国海洋石油西部公司总部设在城区内。土地面积564.98平方千米。辖2个街道办事处、5个镇。
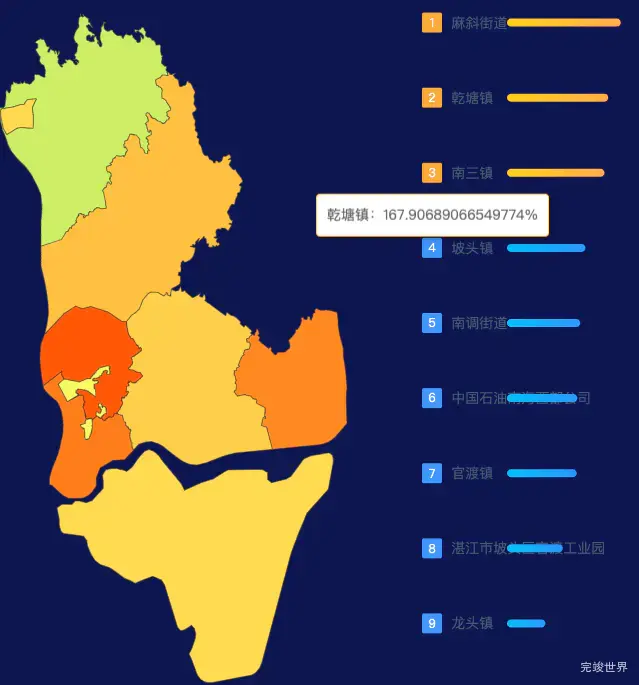
echarts湛江市坡头区geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
echarts湛江市坡头区geoJson地图飞线图
echarts飞线图实例,可以根据自己的需要配置飞线的颜色大小以及方向
echarts湛江市坡头区geoJson地图自定义引导线
echarts地图渲染中,会遇到多个地名凑到一块导致名称重叠的情况,这时候我们可以通过一条线指向对应的位置并通过label来进行标注的效果.
threejs湛江市坡头区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果想系统的学习threejs的话,可以观看threejs课程视频 WebGL 3D可视化教程
threejs湛江市坡头区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
threejs湛江市坡头区geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图
湛江市坡头区下辖有麻斜街道,乾塘镇,南三镇,坡头镇,南调街道,中国石油南海西部公司,官渡镇,湛江市坡头区官渡工业园,龙头镇
湛江市坡头区下辖区域坐标
{"麻斜街道":[110.45005851585832,21.2237199259591],"乾塘镇":[110.59934289076,21.25474531297895],"南三镇":[110.52894732599744,21.15104361113211],"坡头镇":[110.52850175941913,21.25660969574243],"南调街道":[110.45225265386168,21.26337729541771],"中国石油南海西部公司":[110.45961848154064,21.23712217051756],"官渡镇":[110.44685900504518,21.39264646392602],"湛江市坡头区官渡工业园":[110.39849429246777,21.39995558119658],"龙头镇":[110.4896350183655,21.35201184332931]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。