随着开发 数据大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理江门市鹤山市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
鹤山市,广东省 辖县级市,由江门市代管,地处广东省中南部,珠江三角洲西南部,西江下游右岸。土地面积1082.73平方公里。境内主要风景名胜有广东大雁山森林公园、禾谷田心村、古劳水乡等。 [41] [46-47] 鹤山红茶、鹤山粉葛获农产品地理标志认证。鹤山市人民政府驻沙坪街道。 [13]
echarts江门市鹤山市geoJson地图定义颜色
echarts地图通过visualMap来事先设置好数据区间,根据区间来来显示地图的颜色,这里的visualMap数据是随机生成的,可以通过实例代码根据自己的需要配置颜色和数据区间.
echarts江门市鹤山市geoJson地图水滴状气泡图
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
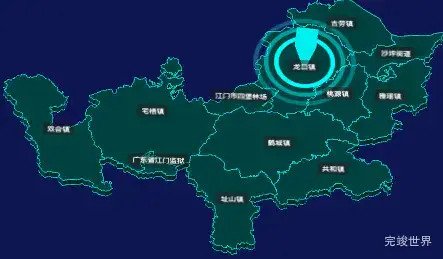
echarts江门市鹤山市geoJson地图3d地图实例旋转动画
使用的是echarts-gl结合echarts实现的3d地图效果实例
threejs江门市鹤山市geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图,如果想系统的学习threejs的话,可以观看threejs教程视频 Three.js 3D可视化
threejs江门市鹤山市geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
threejs江门市鹤山市geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
江门市鹤山市下辖有龙口镇,沙坪街道,鹤城镇,古劳镇,址山镇,宅梧镇,桃源镇,雅瑶镇,江门市四堡林场,广东省江门监狱,双合镇,共和镇
江门市鹤山市下辖区域坐标
{"龙口镇":[112.86115388658456,22.74779062248526],"沙坪街道":[112.98027472937478,22.77169041490365],"鹤城镇":[112.82839994742926,22.62989244706139],"古劳镇":[112.91009261568254,22.81595650593595],"址山镇":[112.76758201837004,22.54172775630797],"宅梧镇":[112.66460743049282,22.67422262223237],"桃源镇":[112.90459425240707,22.70762473287775],"雅瑶镇":[112.97264944958384,22.70586955807995],"江门市四堡林场":[112.7791052316673,22.7004333992532],"广东省江门监狱":[112.67188375590737,22.59881472529537],"双合镇":[112.54187501258346,22.64295665594836],"共和镇":[112.89879173011253,22.59160874756576]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。