drawLine () {
var that = this
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts)
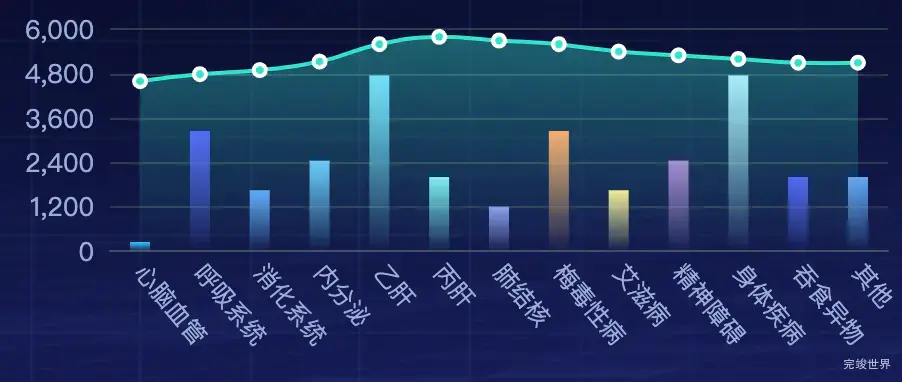
var option = {
color: ['rgba(0, 204, 255, 1)',
'rgba(39, 120, 255, 1)',
'rgba(72, 176, 255, 1)',
'rgba(91, 207, 255, 1)',
'rgba(108, 227, 255, 1)',
'rgba(119, 240, 240, 1)',
'rgba(129, 163, 243, 1)',
'rgba(243, 170, 104, 1)',
'rgba(245, 232, 140, 1)',
'rgba(162, 143, 218, 1)',
'rgba(162, 238, 250, 1)',
'rgba(38, 116, 255, 1)',
'rgba(73, 177, 255, 1)',
],
grid: {
left: '5%',
right: '3%',
top: '15%',
bottom: '10%',
containLabel: true
},
tooltip: {
show: true,
},
xAxis: {
data: ['横轴11', '横轴12', '横轴13', '横轴14', '横轴15', '横轴16', '横轴17', '横轴18', '横轴19', '横轴10', '横轴21', '横轴22', '其他'],
axisLine: {
lineStyle: {
color: '#3d5269'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 12,
interval: 0,
rotate: -50
}
},
yAxis: [{
nameTextStyle: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
},
axisLine: {
show: false,
lineStyle: {
color: '#3d5269'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
},
splitLine: {
show: true,
lineStyle: {
color: '#2d3d53'
}
},
max: 6000,
interval: 1200,
yAxisIndex: 0
}],
series: [
{
name: '健康',
type: 'bar',
barWidth: 10,
zlevel: 2,
itemStyle: {
normal: {
color: function (params) {
var list = ['rgba(0, 204, 255, 1)',
'rgba(39, 120, 255, 1)',
'rgba(72, 176, 255, 1)',
'rgba(91, 207, 255, 1)',
'rgba(108, 227, 255, 1)',
'rgba(119, 240, 240, 1)',
'rgba(129, 163, 243, 1)',
'rgba(243, 170, 104, 1)',
'rgba(245, 232, 140, 1)',
'rgba(162, 143, 218, 1)',
'rgba(162, 238, 250, 1)',
'rgba(38, 116, 255, 1)',
'rgba(73, 177, 255, 1)',
]
var list2 = ['rgba(0, 204, 255, 0)',
'rgba(39, 120, 255, 0)',
'rgba(72, 176, 255, 0)',
'rgba(91, 207, 255, 0)',
'rgba(108, 227, 255, 0)',
'rgba(119, 240, 240, 0)',
'rgba(129, 163, 243, 0)',
'rgba(243, 170, 104, 0)',
'rgba(245, 232, 140, 0)',
'rgba(162, 143, 218, 0)',
'rgba(162, 238, 250, 0)',
'rgba(38, 116, 255, 0)',
'rgba(73, 177, 255, 0)'
]
return new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: list[params.dataIndex]
}, {
offset: 1,
color: list2[params.dataIndex]
}], false)
}
}
},
label: {
normal: {
show: false,
fontSize: 18,
fontWeight: 'bold',
color: '#ffffff',
position: 'top',
}
},
data: [254, 3254, 1654, 2454, 4757, 2011, 1211, 3254, 1654, 2454, 4757, 2011, 2011]
}, {
name: '健康',
type: 'line',
smooth: true, //是否平滑
showAllSymbol: true,
symbol: 'circle',
yAxisIndex: 0,
symbolSize: 6,
lineStyle: {
normal: {
color: '#37E4C9',
},
},
zlevel: 1,
label: {
show: false,
position: 'top',
textStyle: {
color: '#6c50f3',
}
},
itemStyle: {
color: '#37E4C9',
borderColor: '#fff',
borderWidth: 2,
},
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(60, 247, 213, 0.5)'
},
{
offset: 1,
color: 'rgba(60, 247, 213, 0)'
}
], false),
}
},
data: [4600, 4790, 4900, 5130, 5600, 5800, 5700, 5600, 5400, 5300, 5200, 5100, 5100]
}]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},