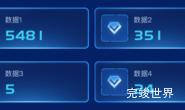
可视化数据大屏项目卡片效果,名称内容数字以及同比增加和减少样式。
图标为上下浮动效果 数字滚动以及发光效果。
效果截图
演示地址:
项目使用实例
效果代码
<template>
<div class="cardBody">
<div class="cardBodyItem wow" :data-wow-delay="item.delay+'s'" :class="item.animate" v-for="(item,index) in list"
:key="index">
<div class="icon" ref="icon">
<img src="./assets/icon_zhuzhuangtu.png" alt="">
</div>
<div class="infoBody">
<div class="info">
<div class="title">
<img src="./assets/icon_right.png" alt="">
<span>{{ item.title }}</span>
</div>
<div class="num">
<numcard :number="item.num"></numcard>
<span>美元</span>
</div>
</div>
<div class="tb">
<div class="tbTitle">同比</div>
<div class="tbDescMinus" v-if="item.minus">
<span>+{{ item.compare }}%</span>
<img src="./assets/icon_up.png" alt="">
</div>
<div class="tbDesc" v-else>
<span>-{{ item.compare }}%</span>
<img src="./assets/icon_down.png" alt="">
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import WOW from "wow.js";
import numcard from "@/components/numcard/numcard.vue";
import gsap from 'gsap'
export default {
name: "title",
data() {
return {
list: [{
title: '总申报批次',
num: 936509,
animate: 'fadeInUp',
delay: 0.5,
unit: '美元',
compare: '35',
minus: true
}, {
title: '贸易额',
num: 80,
animate: 'fadeInDown',
delay: 0.5,
unit: '美元',
compare: '35',
minus: true
}, {
title: '数重量',
num: 30,
animate: 'fadeInUp',
delay: 0.5,
unit: '吨',
compare: '2',
minus: false
},]
}
},
components: {numcard},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
gsap.to(this.$refs.icon, {
duration: 1, y: 3, repeat: -1, delay: 2, yoyo: true, onComplete: () => {
console.log('动画完成')
}
})
},
}
</script>
<style lang="scss" scoped>
.cardBody {
position: relative;
width: calc(100% - 0px);
margin: 0 auto;
margin-top: 20px;
height: 117px;
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.cardBodyItem {
width: calc(33.33% - 0px);
height: 100%;
position: relative;
background: url("./assets/cardbg.png") no-repeat;
background-size: 100% 100%;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.infoBody {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
width: calc(100% - 120px);
flex-direction: row;
align-content: flex-start;
}
.title {
font-size: 16px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
padding-top: 10px;
img {
width: 10px;
height: 18px;
margin-right: 7px;
}
}
.info {
margin-left: 10px;
}
.num {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
span {
font-size: 12px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #7989A6;
margin-left: 5px;
margin-top: 5px;
}
}
.tb {
img {
width: 10px;
height: 13px;
margin-left: 8px;
}
.tbTitle {
font-size: 12px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
margin-top: 12px;
margin-bottom: 5px;
}
.tbDescMinus {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 16px;
font-family: DIN-Bold;
font-weight: bold;
color: #30E17F;
}
.tbDesc {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 16px;
font-family: DIN-Bold;
font-weight: bold;
color: rgba(237, 37, 80, 1);
}
}
:deep(.num) {
.real-time-num {
font-size: 26px;
font-family: DIN;
font-weight: normal;
color: #FFFFFF;
width: auto;
}
.real-time-num-item {
text-shadow: 0 0 8px rgba(66, 163, 236, 1.00);
}
}
.icon {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
background: url("./assets/cardiconbg.png") no-repeat;
width: 58px;
height: 68px;
margin-left: 25px;
background-size: 100% 100%;
img {
height: 30px;
}
}
}
}
</style>