大屏数据可视化 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理大连市长海县echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
长海县,辽宁省大连市下辖县,位于长山群岛,属于长白山山脉的延伸部分,属暖温带半湿润季风性气候,四季分明,冬暖夏凉,日照充足,温差较小;陆域总面积142平方千米,辖5个镇。
echarts大连市长海县geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
echarts大连市长海县geoJson地图根据经纬度显示自定义html弹窗
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
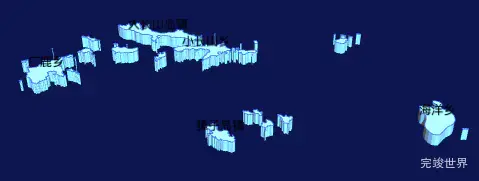
echarts大连市长海县geoJson地图3d地图
使用的是echarts-gl结合echarts实现的3d地图效果实例
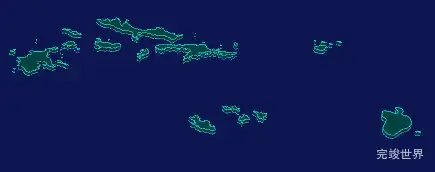
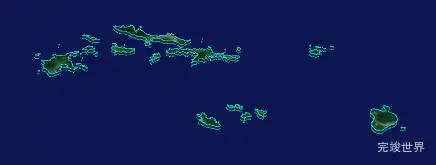
threejs大连市长海县geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例,如果想系统的学习threejs的话,可以观看threejs视频 Three.js前端3D可视化教程
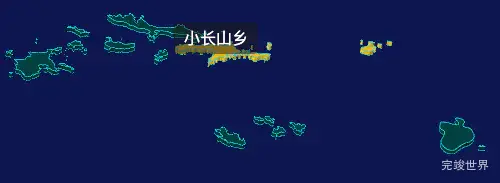
threejs大连市长海县geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮
threejs大连市长海县geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
大连市长海县 下辖有 海洋乡,广鹿乡,小长山乡,獐子岛镇,大长山岛镇
大连市长海县下辖区域坐标
{"海洋乡":[],"广鹿乡":[],"小长山乡":[],"獐子岛镇":[],"大长山岛镇":[]}
大连市长海县行政划分代码
[{"name":"海洋乡","code":""},{"name":"广鹿乡","code":""},{"name":"小长山乡","code":""},{"name":"獐子岛镇","code":"210224101000"},{"name":"大长山岛镇","code":"210224100000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。