产品预售业务数据看板 数据可视化大屏 vue3
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 产品预售业务数据看板
演示demo:vue3 数据可视化大屏 产品预售业务数据看板
效果截图
动画效果
项目模块
1.今日预售数据
动态图标加数字滚动,展示成交金额以及成交订单。
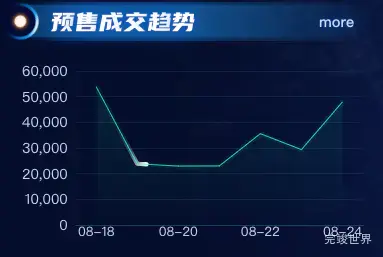
2.预售成交趋势
使用echarts折线图流光效果展示成交趋势
3.产品销售排名
产品销售排名,滚动展示产品排名。
4.地区成交排名
滚动展示地区成交排名,并以进度条的形式展示占比。
5.支付方式分析
使用echarts水球展示支付方式,以及支付占比。
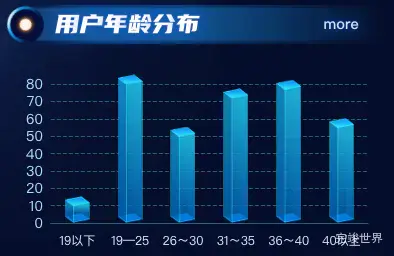
6.用户年龄分布
使用echarts展示柱状图效果。
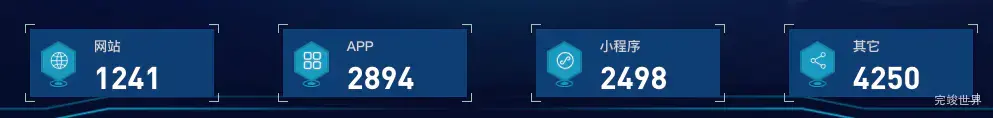
卡片数据
使用数字卡片是展示各个销售渠道。
卡片依次加载动画,数字滚动动画。
顶部动画
使用扫光效果给顶部增加动画效果。
中间3d地球
使用threejs来渲染3d地球效果。
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 预售成交趋势
//vue3 使用mockjs 生成预售成交趋势接口 最近7天数据 name 日期 格式12-01 value 10000-60000 随机
{
url: '/api/trend',
method: 'get',
response: () => {
const data = []
for (let i = 6; i >= 0; i--) {
const date = new Date()
date.setDate(date.getDate() - i)
const dateString = (date.getMonth() + 1).toString().padStart(2, '0') + '-' + date.getDate().toString().padStart(2, '0')
const value = Mock.Random.integer(10000, 60000)
data.push({name: dateString, value})
}
return {
data: data,
message: '成功',
code: 0
}
},
},
接口请求封装部分代码
// 预售成交趋势
export function trend(data) {
return request({
url: '/api/trend',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async mounted() {
await this.getData()
},
methods: {
async getData() {
try {
const res = await trend();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
},
相关技术答疑
如何修改3d地球飞线的起始坐标
我们通过方法lglt2xyz将经纬度转为xyz坐标,然后找到数组posArr将我们生成的坐标插入到数组的第一个值就可以了。
var ningxiaPos = lglt2xyz(106.23248, 38.48644);
console.log(ningxiaPos)
console.log('ningxiaPos')
const posArr = [
// 这里插入新的xyz坐标
{'x': -1.7049594735603837, 'y': 3.208354470512221, 'z': -3.4350509144786985},
{'x': -2.1965610576118175, 'y': 2.1955955192304506, 'z': -3.9184792759587768},
{'x': -2.2290975556080355, 'y': 2.6054406912933263, 'z': -3.639066211507457},
{'x': 0.5738958419746141, 'y': -0.44114968930852216, 'z': 4.9473255920938985},
{'x': -0.9326350073394328, 'y': 2.8399222968004114, 'z': -4.00812091773949},
{'x': 3.469198597393574, 'y': 1.2295167303380952, 'z': -3.3842206934036057},
{'x': -2.4019084876611916, 'y': -2.190220428765315, 'z': 3.7991801866087123},
{'x': -2.49363689878109, 'y': -4.099696049856375, 'z': 1.4050862307450966},
{'x': -2.3729307780326305, 'y': 2.840227787960863, 'z': 3.3618901878497454},
{'x': -2.0636200279017873, 'y': 0.7444294629976027, 'z': -4.493027615657812},
{'x': 0.47725894517680106, 'y': 2.4327372143508037, 'z': -4.34212085796347},
{'x': -2.4777001955161246, 'y': -1.2092952460724242, 'z': 4.171163716394502},
{'x': -0.03915748918627658, 'y': -0.008362945319338826, 'z': 4.999839672648135},
{'x': 1.5223738738260317, 'y': -1.032865814102439, 'z': -4.649254348640267},
{'x': -0.26640112020426315, 'y': -4.314854187280748, 'z': 2.5121830716848077},
{'x': -4.031470206741836, 'y': -2.606648761952297, 'z': -1.3973654511134501},
{'x': 0.8544382232162094, 'y': 1.5274953155132989, 'z': 4.683662390031124},
{'x': 3.0409624989238546, 'y': 1.76433738825175, 'z': -3.555230043268055},
{'x': -4.721251023266457, 'y': 1.2354922989397954, 'z': -1.0878177947459262},
{'x': 2.1518961827021106, 'y': 3.891904027152385, 'z': -2.285262755638206},
{'x': 0.8501960736517479, 'y': -2.851729208821255, 'z': -4.018060123480341},
{'x': 2.5631840141785176, 'y': 4.263234820997851, 'z': -0.5048926326370041},
{'x': -0.4580143454812531, 'y': -2.6523265200067385, 'z': 4.213714144386437}
];
更新日志
2024年07月18日 v1.2
修复打包后陷入死循环的情况
2024年04月27日 v1.1
1删除依赖,更新依赖版本
2调整数字滚动出现数字错位问题
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解