随着开发 大屏数据可视化 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理沈阳市辽中区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
辽中区隶属辽宁省沈阳市,位于辽宁省中部、沈阳市西南部,因在古代辽郡以西、辽水以东,宛在中央而得名;介于东经122°28′至123°6′,北纬41°12′至41°47′之间,南接鞍山市台安县,东邻辽阳市,西连锦州市黑山县,北接新民市。2021年,全区地区生产总值(GDP)215亿元,按可比价计算,比上年增长4.7%。2021年,全区常住人口45.32万人,户籍人口43.84万人。
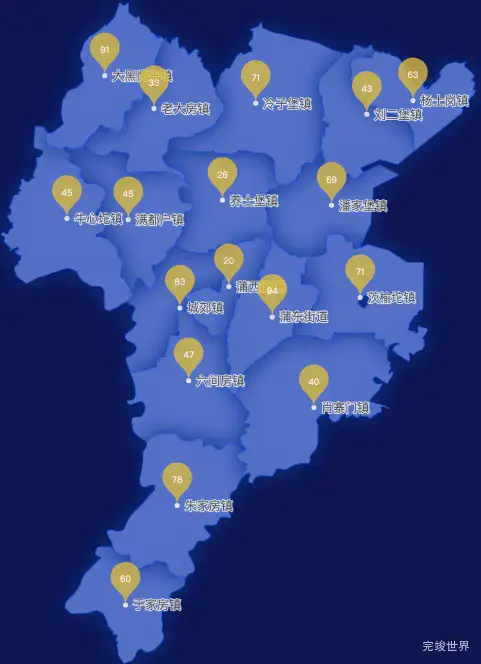
echarts沈阳市辽中区geoJson地图水滴状气泡图
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
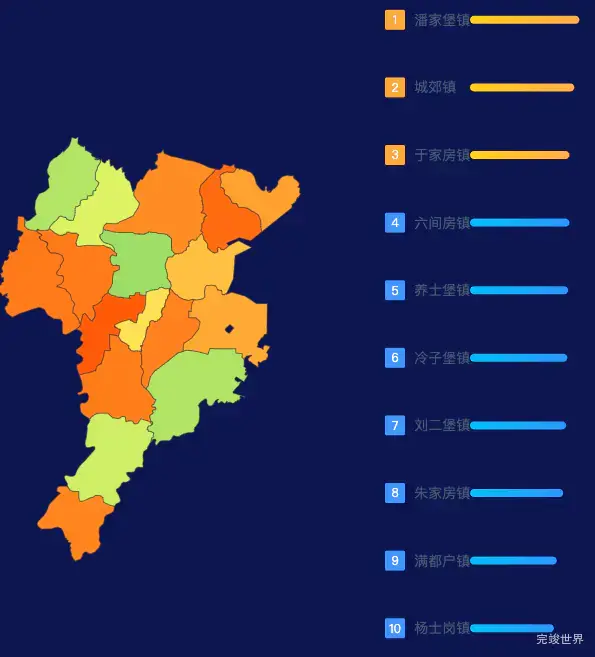
echarts沈阳市辽中区geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
echarts沈阳市辽中区geoJson地图地图下钻展示
地图下钻展示,点击地图后,只显示当前选中的区域,可点击返回显示全部地图.
threejs沈阳市辽中区geoJson地图3d地图红色描边闪烁警报
通过threejs绘制3d地图使用outlinePass 实现发光描边闪烁效果 以实现警报功能,如果对threejs感兴趣,可以观看threejs视频 Three.js前端3D可视化教程
threejs沈阳市辽中区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
threejs沈阳市辽中区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
沈阳市辽中区 下辖有 潘家堡镇,城郊镇,于家房镇,六间房镇,养士堡镇,冷子堡镇,刘二堡镇,朱家房镇,满都户镇,杨士岗镇,牛心坨镇,老大房镇,蒲西街道,肖寨门镇,茨榆坨镇,蒲东街道,大黑岗子镇
沈阳市辽中区下辖区域坐标
{"潘家堡镇":[122.86268130762164,41.60466269525327],"城郊镇":[122.68320804789184,41.51337950691735],"于家房镇":[122.61882736797347,41.24980535933855],"六间房镇":[122.69353957849766,41.44886462995703],"养士堡镇":[122.73353318879083,41.60908660351578],"冷子堡镇":[122.77289956026667,41.69520802319036],"刘二堡镇":[122.90432850860358,41.68543062658023],"朱家房镇":[122.67997361211411,41.33819231715889],"满都户镇":[122.62205419190997,41.59184154306847],"杨士岗镇":[122.95897325274052,41.69747344092383],"牛心坨镇":[122.54947221212646,41.59290165304939],"老大房镇":[122.6525244822781,41.69042821639228],"蒲西街道":[122.74109185279963,41.53239227277496],"肖寨门镇":[122.84167593274202,41.42512255660292],"茨榆坨镇":[122.89647267585457,41.5226993023592],"蒲东街道":[122.79246308597655,41.50534576943043],"大黑岗子镇":[122.59426167271903,41.71962203146573]}
沈阳市辽中区行政划分代码
[{"name":"潘家堡镇","code":"210115115000"},{"name":"城郊镇","code":""},{"name":"于家房镇","code":"210115101000"},{"name":"六间房镇","code":"210115113000"},{"name":"养士堡镇","code":"210115114000"},{"name":"冷子堡镇","code":"210115103000"},{"name":"刘二堡镇","code":"210115104000"},{"name":"朱家房镇","code":"210115102000"},{"name":"满都户镇","code":"210115107000"},{"name":"杨士岗镇","code":"210115108000"},{"name":"牛心坨镇","code":"210115119000"},{"name":"老大房镇","code":"210115117000"},{"name":"蒲西街道","code":"210115001000"},{"name":"肖寨门镇","code":"210115109000"},{"name":"茨榆坨镇","code":""},{"name":"蒲东街道","code":"210115002000"},{"name":"大黑岗子镇","code":"210115118000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。