数据大屏可视化 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理沈阳市大东区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
大东区,隶属于辽宁省沈阳市,是沈阳市的中心城区,位于沈阳市主城区东部,东与棋盘山开发区为邻,东南、南、西南三面被沈河区环绕,西与皇姑区接壤,北与沈北新区相接。大东区面积101平方千米,下辖10个街道,有122个社区。2020年末,大东区常住人口为75.49万人。
echarts沈阳市大东区geoJson地图热力图
echarts通过heatmap实现热力图效果
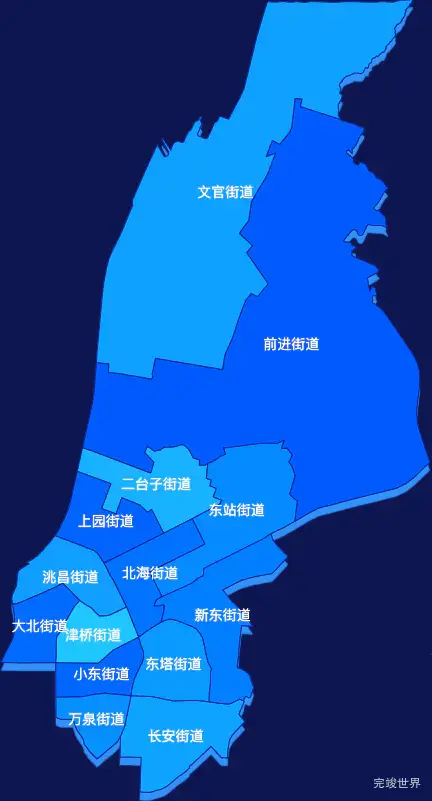
echarts沈阳市大东区geoJson地图 visualMap控制地图颜色
echarts地图使用visualMap通过一组颜色及一组数据来实现地图不同区域根据不同数据进行颜色变化
echarts沈阳市大东区geoJson地图飞线图
echarts迁徙图实例,可以根据自己的需要配置飞线的颜色大小以及方向
threejs沈阳市大东区geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果对threejs感兴趣,可以观看threejs课程视频 WebGL前端3D可视化教程
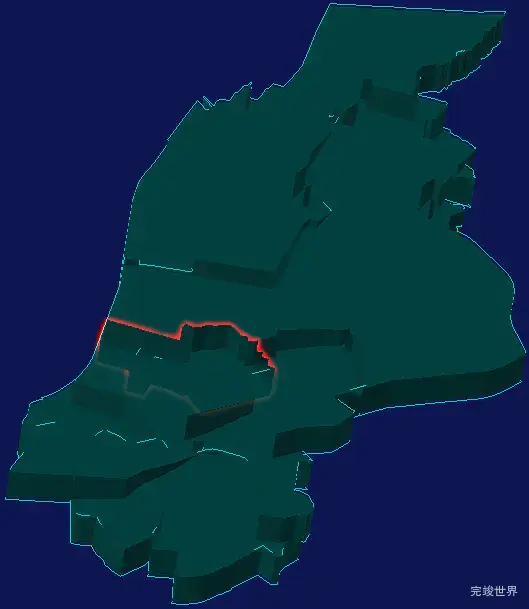
threejs沈阳市大东区geoJson地图3d地图红色描边闪烁警报
通过threejs绘制3d地图使用outlinePass 实现发光描边闪烁效果 以实现警报功能
threejs沈阳市大东区geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
沈阳市大东区 下辖有 二台子街道,洮昌街道,东站街道,大北街道,小东街道,东塔街道,长安街道,上园街道,北海街道,万泉街道,前进街道,文官街道,新东街道,津桥街道
沈阳市大东区下辖区域坐标
{"二台子街道":[123.48500050826694,41.83980918655138],"洮昌街道":[123.46193204872351,41.82111230066143],"东站街道":[123.5061966861922,41.83348556968551],"大北街道":[123.45368757223599,41.81093621850742],"小东街道":[123.47069417471039,41.80145092548815],"东塔街道":[123.49128259555465,41.80290472283835],"长安街道":[123.4944088037326,41.78487447974577],"上园街道":[123.47345441105968,41.83369865143371],"北海街道":[123.48640595322544,41.82066369662561],"万泉街道":[123.46888743338494,41.78875996830358],"前进街道":[123.51559271014023,41.87835190972781],"文官街道":[123.51513725270038,41.90430703045681],"新东街道":[123.50545310464804,41.81181354247772],"津桥街道":[123.46994172192726,41.80906565485341]}
沈阳市大东区行政划分代码
[{"name":"二台子街道","code":"210104007000"},{"name":"洮昌街道","code":""},{"name":"东站街道","code":"210104009000"},{"name":"大北街道","code":"210104002000"},{"name":"小东街道","code":""},{"name":"东塔街道","code":"210104015000"},{"name":"长安街道","code":"210104012000"},{"name":"上园街道","code":"210104017000"},{"name":"北海街道","code":""},{"name":"万泉街道","code":"210104003000"},{"name":"前进街道","code":"210104018000"},{"name":"文官街道","code":"210104006000"},{"name":"新东街道","code":""},{"name":"津桥街道","code":"210104008000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。