随着开发 数据可视化大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理咸宁市赤壁市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
echarts咸宁市赤壁市geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
echarts咸宁市赤壁市geoJson地图tooltip自定义html
echarts tooltip演示自定义,通过toolTip的formatter方法以html+css的方式实现自己想要的样式效果,鼠标移上去就可以看到我们想要的效果了,也可以通过css自定义为自己需要的样式.
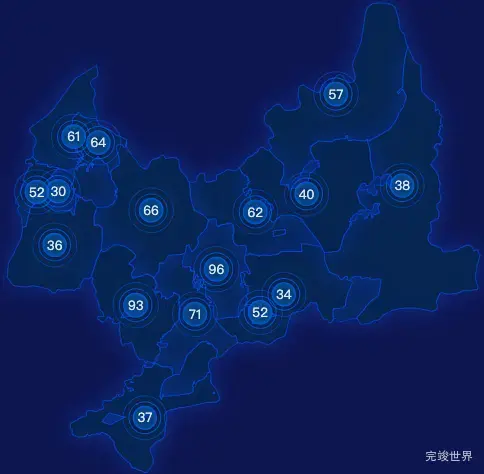
echarts咸宁市赤壁市geoJson地图圆形波纹状气泡图
echarts地图渲染时,会通过effectScatter实现一个圆形外加波纹扩散效果的气泡来使页面看起来更酷炫.
threejs咸宁市赤壁市geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁,如果想系统的学习threejs的话,可以观看threejs课程视频 WebGL/Three.js前端高薪3D可视化
threejs咸宁市赤壁市geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
threejs咸宁市赤壁市geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图
咸宁市赤壁市 下辖有 羊楼洞茶场,沧湖开发区,赤壁镇,柳山湖镇,蒲圻街道,茶庵岭镇,黄盖湖镇,官塘驿林场,赤马港街道,陆水湖街道,赤壁市经济开发区,神山镇,车埠镇,蒲纺工业园,余家桥乡,官塘驿镇,中伙铺镇,新店镇,赵李桥镇
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。