随着开发 数据大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理荆州市松滋市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
松滋市是湖北省荆州市代管的县级市,位于湖北省中南部,荆州市的西南部,长江中游南岸,与湖南省澧县、石门接壤。总面积为2235平方千米。松滋市的地理位置优越,资源丰富,拥有多个镇区,如八宝镇等。此外,松滋市还有一些特色的自然和人文景观,如被当地群众称为“牛车凼”的拦水坝,以及长江第二大岛百里洲等。松滋市是一个充满活力和魅力的城市,是湖北省的重要组成部分。
动态效果
echarts荆州市松滋市geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
echarts荆州市松滋市geoJson地图圆形波纹状气泡图
echarts地图渲染时,会通过effectScatter实现一个圆形外加波纹扩散效果的气泡来使页面看起来更酷炫.
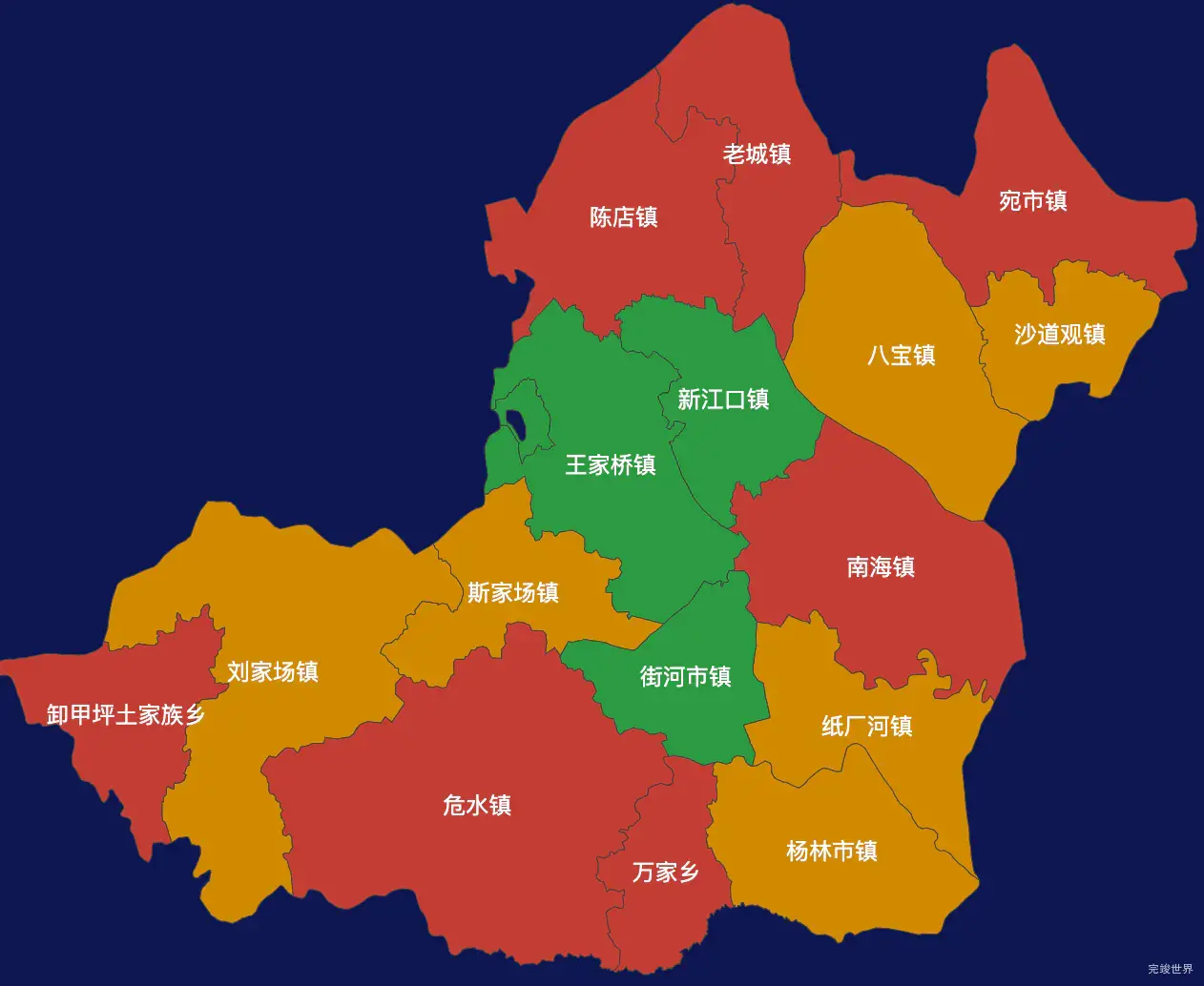
echarts荆州市松滋市geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
threejs荆州市松滋市geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰,如果对threejs感兴趣,可以观看threejs视频教程 Three.js前端3D可视化
threejs荆州市松滋市geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
threejs荆州市松滋市geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
荆州市松滋市 下辖有 八宝镇,万家乡,南海镇,沙道观镇,宛市镇,老城镇,陈店镇,刘家场镇,斯家场镇,新江口镇,杨林市镇,王家桥镇,纸厂河镇,街河市镇,卸甲坪土家族乡,危水镇
荆州市松滋市下辖区域坐标
{"八宝镇":[111.85123702271044,30.19660242647981],"万家乡":[111.68928558032555,29.9426250419235],"南海镇":[111.83174803616876,30.09698758177731],"沙道观镇":[111.95845140893626,30.20725417220987],"宛市镇":[111.92595368298458,30.29061096073439],"老城镇":[111.74547773604286,30.28727230613619],"陈店镇":[111.65631098286794,30.27510263168053],"刘家场镇":[111.43313550130026,30.01982797655224],"斯家场镇":[111.5935322483403,30.08539311771278],"新江口镇":[],"杨林市镇":[111.80855966378343,29.95377105185288],"王家桥镇":[111.65717819026773,30.14629019767166],"纸厂河镇":[111.8263390954855,30.0032220748772],"街河市镇":[111.68936537417466,30.04188362947938],"卸甲坪土家族乡":[111.31731430557271,30.00932529300344],"危水镇":[111.55656873487186,29.9773792746911]}
荆州市松滋市行政划分代码
[{"name":"八宝镇","code":"421087102000"},{"name":"万家乡","code":"421087200000"},{"name":"南海镇","code":"421087101000"},{"name":"沙道观镇","code":"421087113000"},{"name":"宛市镇","code":""},{"name":"老城镇","code":"421087104000"},{"name":"陈店镇","code":"421087105000"},{"name":"刘家场镇","code":"421087112000"},{"name":"斯家场镇","code":"421087107000"},{"name":"新江口镇","code":""},{"name":"杨林市镇","code":"421087108000"},{"name":"王家桥镇","code":"421087106000"},{"name":"纸厂河镇","code":"421087109000"},{"name":"街河市镇","code":"421087110000"},{"name":"卸甲坪土家族乡","code":"421087201000"},{"name":"危水镇","code":""}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。