数据可视化大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理荆州市洪湖市echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
洪湖市是湖北省荆州市下辖的一个县级市,地处湖北省中南部,江汉平原东南端。市名源自境内最大的湖泊——洪湖。洪湖市拥有丰富的旅游资源,包括洪湖生态景区、湘鄂西革命首府、明清一条街等。此外,洪湖市的文化底蕴深厚,是三国文化与楚文化的交汇地。每年农历六月二十四日,洪湖市会举办荷花节,这是洪湖市湖区最重视的节日。
动态效果
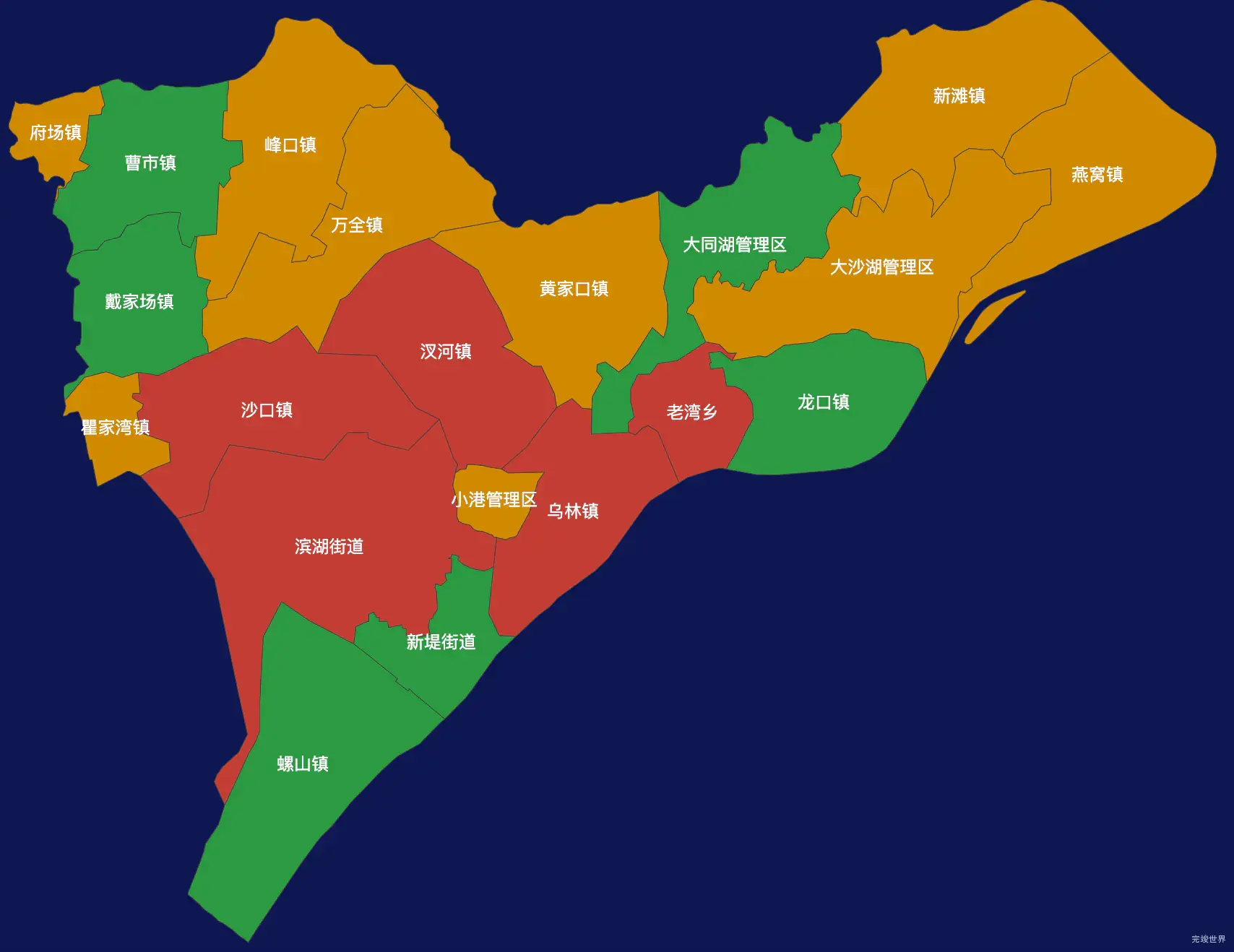
echarts荆州市洪湖市geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
echarts荆州市洪湖市geoJson地图点击地图插小旗
echarts地图渲染点击地图显示自定义效果实例,效果类似点击插小旗的效果,通过scatter实现.
echarts荆州市洪湖市geoJson地图3d地图
使用的是echarts-gl结合echarts实现的3d地图效果实例
threejs荆州市洪湖市geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小 Vue3 threejs 在3d地图中绘制css3d标签标注省份,如果对threejs感兴趣,可以观看threejs视频课程 3D可视化Three.js视频教程
threejs荆州市洪湖市geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
threejs荆州市洪湖市geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
荆州市洪湖市 下辖有 汊河镇,螺山镇,龙口镇,乌林镇,戴家场镇,新堤街道,燕窝镇,老湾乡,沙口镇,万全镇,府场镇,新滩镇,曹市镇,峰口镇,滨湖街道,瞿家湾镇,黄家口镇,大同湖管理区,大沙湖管理区,小港管理区
荆州市洪湖市下辖区域坐标
{"汊河镇":[113.46456246239185,29.99379197264097],"螺山镇":[113.36807679779736,29.74474635753655],"龙口镇":[113.7681318616649,29.96609893395963],"乌林镇":[113.58153080747954,29.89694984874999],"戴家场镇":[113.22541053680308,30.02327715620078],"新堤街道":[113.46255481465137,29.82578676926552],"燕窝镇":[],"老湾乡":[113.66670300044781,29.95992985374836],"沙口镇":[113.34391991270458,29.95407338202427],"万全镇":[113.39634037979303,30.07587876679892],"府场镇":[113.16125739362874,30.11999844141138],"新滩镇":[113.89037564561806,30.14171121332939],"曹市镇":[113.23403092945094,30.1064084899042],"峰口镇":[113.36902551323098,30.11142874627168],"滨湖街道":[113.38482637010877,29.8403248145866],"瞿家湾镇":[113.2090554831814,29.94978885116619],"黄家口镇":[113.55338585833029,30.02703579024056],"大同湖管理区":[113.6949382976659,30.04195325164686],"大沙湖管理区":[113.80884573233587,30.04785826381913],"小港管理区":[113.5136103013035,29.90626165726975]}
荆州市洪湖市行政划分代码
[{"name":"汊河镇","code":"421083112000"},{"name":"螺山镇","code":"421083100000"},{"name":"龙口镇","code":"421083102000"},{"name":"乌林镇","code":"421083101000"},{"name":"戴家场镇","code":"421083108000"},{"name":"新堤街道","code":"421083001000"},{"name":"燕窝镇","code":"421083103000"},{"name":"老湾乡","code":"421083200000"},{"name":"沙口镇","code":"421083110000"},{"name":"万全镇","code":"421083111000"},{"name":"府场镇","code":"421083107000"},{"name":"新滩镇","code":"421083104000"},{"name":"曹市镇","code":"421083106000"},{"name":"峰口镇","code":"421083105000"},{"name":"滨湖街道","code":"421083002000"},{"name":"瞿家湾镇","code":"421083109000"},{"name":"黄家口镇","code":"421083113000"},{"name":"大同湖管理区","code":"421083451000"},{"name":"大沙湖管理区","code":"421083452000"},{"name":"小港管理区","code":"421083450000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。