可视化数据大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理宜昌市长阳土家族自治县echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
长阳土家族自治县位于中国湖北省西部,宜昌市境内。这里是典型的山区县份,拥有丰富的自然资源和独特的土家族文化。长阳不仅山水秀丽,还有许多历史遗迹和民族风情旅游资源,如高庙古建筑群和土家族吊脚楼等。此外,长阳还是中国重要的水力发电基地之一,拥有著名的清江画廊,是旅游和休闲的好去处。
动态效果
echarts宜昌市长阳土家族自治县geoJson地图点击地图插小旗
echarts地图渲染点击地图显示自定义效果实例,效果类似点击插小旗的效果,通过scatter实现.
echarts宜昌市长阳土家族自治县geoJson地图tooltip自定义html
echarts tooltip演示自定义,通过toolTip的formatter方法以html+css的方式实现自己想要的样式效果,鼠标移上去就可以看到我们想要的效果了,也可以通过css自定义为自己需要的样式.
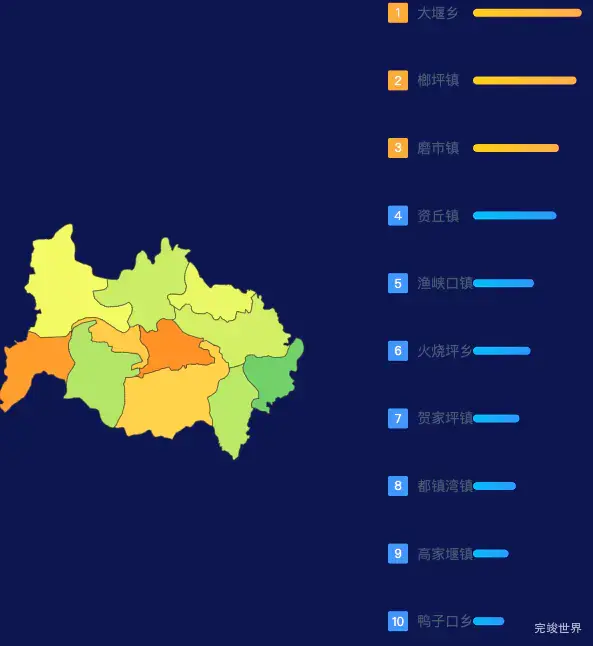
echarts宜昌市长阳土家族自治县geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
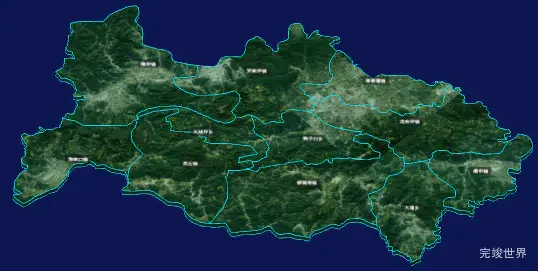
threejs宜昌市长阳土家族自治县geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图,如果对threejs感兴趣,可以观看threejs视频教程 WebGL前端3D可视化教程
threejs宜昌市长阳土家族自治县geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果
threejs宜昌市长阳土家族自治县geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
宜昌市长阳土家族自治县 下辖有 大堰乡,榔坪镇,磨市镇,资丘镇,渔峡口镇,火烧坪乡,贺家坪镇,都镇湾镇,高家堰镇,鸭子口乡,龙舟坪镇
宜昌市长阳土家族自治县下辖区域坐标
{"大堰乡":[111.10765031787204,30.31710783926493],"榔坪镇":[110.60379529694352,30.63679876094433],"磨市镇":[111.23903007624403,30.40484137084405],"资丘镇":[110.68396517347671,30.40922308518341],"渔峡口镇":[110.46930022089805,30.41410751018685],"火烧坪乡":[110.70865015375574,30.48288468271731],"贺家坪镇":[110.8110049754606,30.62595210987329],"都镇湾镇":[110.90668217278505,30.37013014734823],"高家堰镇":[111.03804076496857,30.60852869082981],"鸭子口乡":[110.91856515260545,30.47199716828628],"龙舟坪镇":[111.1034203125221,30.51573444184945]}
宜昌市长阳土家族自治县行政划分代码
[{"name":"大堰乡","code":"420528201000"},{"name":"榔坪镇","code":"420528107000"},{"name":"磨市镇","code":"420528103000"},{"name":"资丘镇","code":"420528105000"},{"name":"渔峡口镇","code":"420528106000"},{"name":"火烧坪乡","code":"420528203000"},{"name":"贺家坪镇","code":"420528108000"},{"name":"都镇湾镇","code":"420528104000"},{"name":"高家堰镇","code":"420528102000"},{"name":"鸭子口乡","code":"420528202000"},{"name":"龙舟坪镇","code":"420528101000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。