drawLine2 () {
window.addEventListener('resize', this.drawLine2)
let myChart = this.$echarts.init(this.$refs.echarts2)
var option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '2%',
right: '4%',
bottom: '10%',
top: '16%',
containLabel: true
},
legend: {
data: ['设备利用率'],
right: 5,
top: 0,
textStyle: {
color: '#D2D5DD',
fontSize: '12px',
},
itemWidth: 12,
itemHeight: 10,
// itemGap: 35
},
xAxis: {
type: 'category',
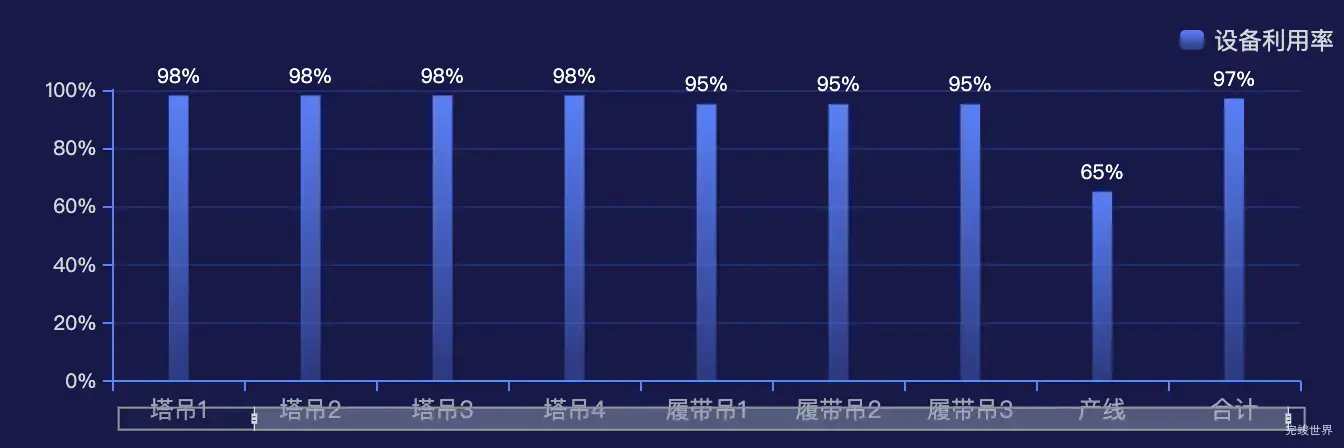
data: ['龙门吊', '塔吊1', '塔吊2', '塔吊3', '塔吊4', '履带吊1', '履带吊2', '履带吊3', '产线', '合计'],
axisLine: {
lineStyle: {
color: 'rgba(48, 142, 255, 1)'
}
},
axisLabel: {
// interval: 0,
// rotate: 40,
textStyle: {
fontFamily: 'Microsoft YaHei',
color: '#9DA2B6'
}
},
},
yAxis: {
type: 'value',
max: '100',
axisLine: {
show: true,
lineStyle: {
color: 'rgba(56, 136, 255, 1)'
}
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(48, 142, 255, 0.2)'
}
},
axisLabel: {
textStyle: {
color: '#D2D5DD',
fontSize: '12px',
},
formatter: '{value}%',
}
},
'dataZoom': [{
'show': true,
'height': 12,
'xAxisIndex': [
0
],
bottom: '8%',
'start': 10,
'end': 90,
handleStyle: {
color: '#d3dee5',
},
textStyle: {
color: '#fff'
},
borderColor: '#90979c'
}, {
'type': 'inside',
'show': true,
'height': 15,
'start': 1,
'end': 35
}],
series: [{
name: '设备利用率',
type: 'bar',
label: {
show: true,
position: 'top',
textStyle: {
color: 'rgba(255, 255, 255, 1)',
fontSize: '10'
},
formatter: function (params) {
console.log(params.data + ',' + typeof (params))
console.log(JSON.stringify(params))
return params.data + '%'
},
},
barWidth: '15%',
itemStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(56, 136, 255, 1)'
}, {
offset: 1,
color: 'rgba(56, 136, 255, 0.3)'
}]),
}
},
data: [98, 98, 98, 98, 98, 95, 95, 95, 65, 97]
}]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},