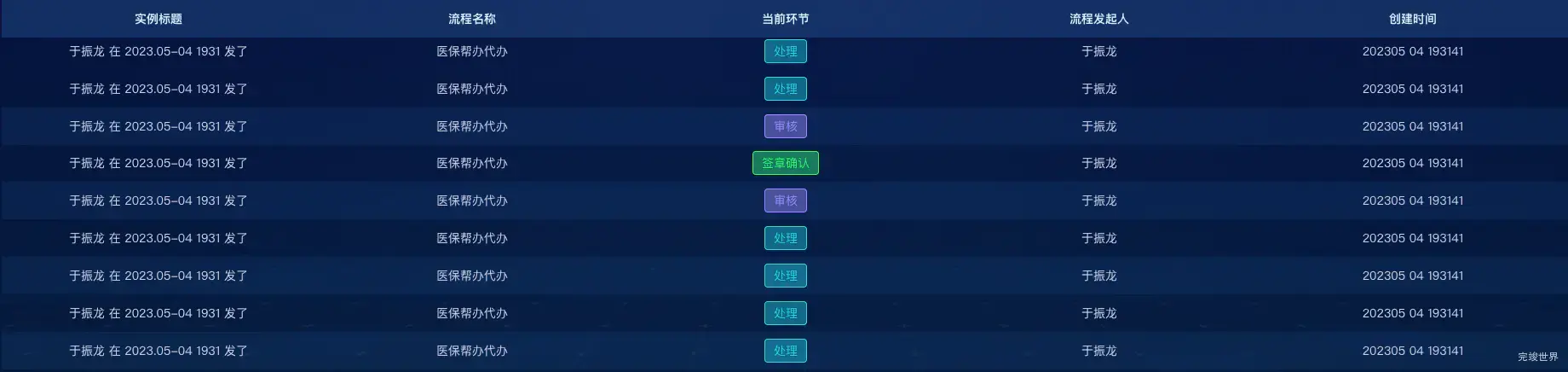
vue3 数据可视化大屏 开发中,需要展示一些表格效果,今天整理 vue3 表格进度条效果组件。
通过使用flex控制宽度,通过Vue3SeamlessScroll实现列表滚动,根据状态字段显示不同的label样式。
演示地址
使用组件
<template>
<div class="tableList">
<iTable :list="list"></iTable>
</div>
</template>
<script>
import iTable from './iTable.vue'
export default {
name: "title",
data() {
return {
list: [{
type: 0
}, {
type: 1
}, {
type: 2
}, {
type: 1
}, {
type: 0
}, {
type: 0
}, {
type: 0
}, {
type: 0
}, {
type: 0
},]
}
},
components: {iTable},
props: {
title: {
type: String,
default() {
return '';
}
}
},
watch: {},
mounted() {
var that = this;
},
}
</script>
<style lang="scss" scoped>
.tableList {
position: relative;
width: 100%;
height: calc(100% - 0px);
}
</style>
表格组件
<template>
<div class="tableCom">
<div class="tableHead">
<div class="tableHeadItem" v-for="(item,index) in head" :key="index" :style="{flex:item.flex}">{{ item.title }}
</div>
</div>
<Vue3SeamlessScroll :step="0.5" :wheel="true" :hover="true" :list="list" class="tableBody">
<div class="tableBody2" v-for="(item,index) in list" :key="index">
<div class="tableBody2Item" :style="{flex: head[0].flex}">
于振龙 在 2023.05-04 1931 发了
</div>
<div class="tableBody2Item" :style="{flex: head[1].flex}">
<span class="num">医保帮办代办</span>
</div>
<div class="tableBody2Item" :style="{flex: head[2].flex}">
<status :type="item.type"></status>
</div>
<div class="tableBody2Item" :style="{flex: head[3].flex}">
<span class="num">于振龙</span>
</div>
<div class="tableBody2Item" :style="{flex: head[4].flex}">
<span class="num">202305 04 193141</span>
</div>
</div>
</Vue3SeamlessScroll>
</div>
</template>
<script>
import {Vue3SeamlessScroll} from "vue3-seamless-scroll";
import status from "./status.vue";
export default {
name: "tableCom",
components: {Vue3SeamlessScroll, status},
props: {
head: {
type: Array,
default() {
return [{
title: '实例标题',
flex: 1
}, {
title: '流程名称',
flex: 1
}, {
title: '当前环节',
flex: 1
}, {
title: '流程发起人',
flex: 1
}, {
title: '创建时间',
flex: 1
}];
}
},
list: {
type: Array,
default() {
return [];
}
},
},
data() {
return {
}
},
watch: {},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
.tableCom {
width: calc(100% - 0px);
margin-left: 0px;
position: relative;
height: 100%;
overflow: hidden;
.tableHead {
width: 100%;
height: 44px;
background: rgba(34, 72, 133, 0.5);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.tableHeadItem {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: rgba(214, 238, 255, 1);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
flex: 1;
}
}
.tableBody {
position: relative;
height: calc(100% - 44px);
overflow: hidden;
.tableBody2 {
min-height: 34px;
padding-top: 5px;
padding-bottom: 5px;
background: rgba(#308EFF, 0);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.tableBody2Item {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #CAD3ED;
text-shadow: 0px 4px 10px rgba(0, 42, 108, 0.12);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
flex: 1;
.num {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
}
}
.tableBody2:nth-child(2n) {
background: rgba(34, 72, 133, 0.2);
}
}
}
</style>
状态组件
<template>
<div class="status">
<div class="status1" v-if="type==0">处理</div>
<div class="status1 status2" v-if="type==1">审核</div>
<div class="status1 status3" v-if="type==2">签章确认</div>
</div>
</template>
<script>
export default {
name: "status",
components: {},
props: {
type: {
type: Array,
default() {
return 0;
}
},
},
data() {
return {}
},
watch: {},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
.status {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.status1 {
padding: 0 10px;
height: 26px;
background: rgba(40, 202, 224, 0.4);
border: 1px solid #10D6E2;
border-radius: 4px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #28CBE0;
}
.status2 {
background: rgba(150, 139, 252, 0.4);
border: 1px solid #968BFC;
color: rgba(150, 139, 252, 1);
}
.status3 {
background: rgba(0, 240, 122, 0.4);
border: 1px solid #00F07A;
color: #00F277;
}
}
</style>