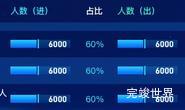
vue3 数据可视化大屏 开发中,需要展示一些表格效果,今天整理 vue3 仿3d表格效果。
通过使用flex控制宽度,通过Vue3SeamlessScroll实现列表滚动,根据状态字段显示不同的label样式。
部分代码
<template>
<div class="tableCom">
<div class="tableHead">
<div class="tableHeadItem" v-for="(item,index) in head" :key="index" :style="{flex:item.flex}">
<span>{{ item.title }}</span>
</div>
</div>
<Vue3SeamlessScroll :step="0.5" :wheel="true" :hover="true" :list="list" class="tableBody">
<div class="tableBody2" v-for="(item,index) in list" :key="index">
<div class="tableBody2Item" :style="{flex: head[0].flex}">
<span class="num">
2023-05-26 22:56:23
</span>
</div>
<div class="tableBody2Item" :style="{flex: head[1].flex}">
<span class="num">液压机SOP</span>
</div>
<div class="tableBody2Item" :style="{flex: head[2].flex}">
<span class="num">Good Ping</span>
</div>
<div class="tableBody2Item" :style="{flex: head[3].flex}">
<span class="num">563.36</span>
</div>
</div>
</Vue3SeamlessScroll>
</div>
</template>
更多表格效果
文件下载
项目基于vue3+vite+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解