数据可视化大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是孝感市汉川市echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
汉川市位于中国湖北省中部偏东,紧邻武汉市,地处江汉平原腹地,因汉江横贯境内而得名。素有“鱼米之乡”和“江汉明珠”的美誉。汉川市由孝感市代管,总面积1663平方公里,截至2023年,常住人口约88.54万人,城镇化率达到62.28%。现辖2个街道、14个镇、6个乡,以及4个农(养殖)场。汉川市地势平坦且较低洼,属平原湖区,资源丰富、土地肥沃。
动态效果
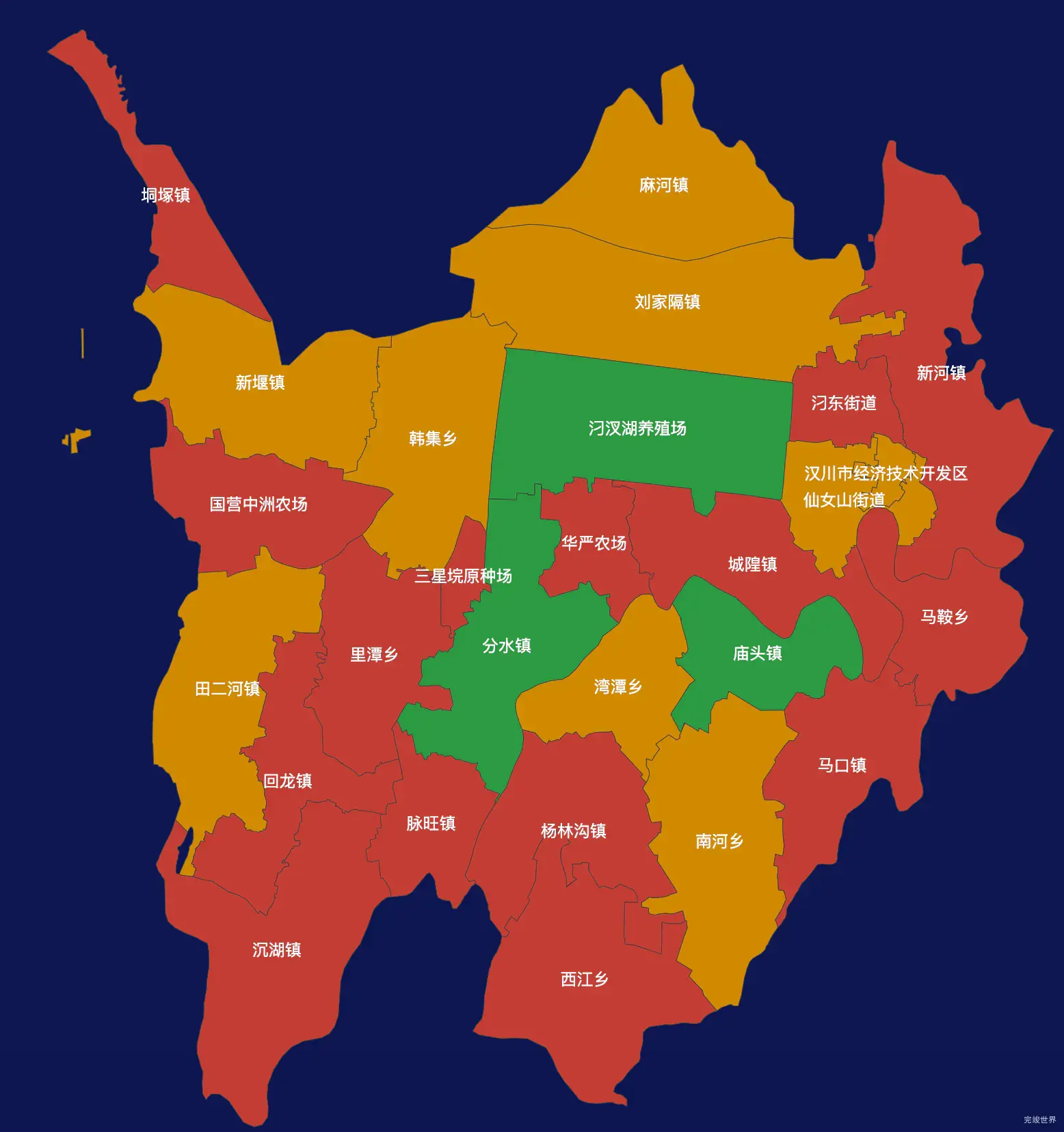
echarts孝感市汉川市geoJson地图指定区域高亮
echarts让指定区域变为选中高亮状态
echarts孝感市汉川市geoJson地图3d地图自定义贴图-绿色地面
3d地图自定义贴图-绿色地面,echarts结合echarts-gl实现3d地图自定义贴图效果,通过设置 shading: 'realistic',以及realisticMaterial来设置自定义纹理贴图,当前效果为绿色地面的效果实例
echarts孝感市汉川市geoJson地图 tooltip轮播
echarts地图实现类似tooltip轮播效果,通过effectScatter实现浮窗,并通过定时修改effectScatter的data来实现浮窗的移动.
threejs孝感市汉川市geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果想系统的学习threejs的话,可以观看threejs视频教程 Three.js 3D可视化
threejs孝感市汉川市geoJson地图3d地图
通过threejs绘制的3d地图实例 vue3 threejs 在vue3项目中绘制3d地图效果实例
threejs孝感市汉川市geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放 vue3 threejs实现在3d地图中绘制css2d地名
孝感市汉川市 下辖有 脉旺镇,三星垸原种场,分水镇,南河乡,垌塚镇,城隍镇,庙头镇,新堰镇,西江乡,沉湖镇,湾潭乡,里潭乡,韩集乡,马口镇,马鞍乡,麻河镇,刘家隔镇,华严农场,杨林沟镇,国营中洲农场,汈东街道,汈汊湖养殖场,田二河镇,汉川市经济技术开发区,仙女山街道,回龙镇,新河镇
孝感市汉川市下辖区域坐标
{"脉旺镇":[113.59143886767222,30.51883763253702],"三星垸原种场":[113.60759996773567,30.62242741987829],"分水镇":[113.63517809974954,30.59333746181171],"南河乡":[113.75862912286271,30.50288607393978],"垌塚镇":[113.4325298836923,30.79754264500254],"城隍镇":[113.78031119112842,30.62063579559608],"庙头镇":[113.78575397516981,30.58876060702596],"新堰镇":[],"西江乡":[113.68563783149348,30.45277936314608],"沉湖镇":[113.4987799934945,30.45389675907228],"湾潭乡":[113.69164528073628,30.57391409355728],"里潭乡":[113.55988533699781,30.58812894975503],"韩集乡":[113.58976198189774,30.68007887706666],"马口镇":[113.83250359871232,30.52822367766555],"马鞍乡":[113.88773089781458,30.60946511439275],"麻河镇":[113.7122703004274,30.80328910815362],"刘家隔镇":[113.73398600566466,30.74180328574163],"华严农场":[113.68662579939839,30.63420761687774],"杨林沟镇":[113.67413163312953,30.50684371152192],"国营中洲农场":[113.4977768024282,30.66150827015284],"汈东街道":[113.83279620208891,30.70089597875387],"汈汊湖养殖场":[113.71252594603668,30.68558898923177],"田二河镇":[113.47861670214279,30.56394665823415],"汉川市经济技术开发区":[113.85385875485417,30.66831096920172],"仙女山街道":[113.83926206158155,30.65244107299938],"回龙镇":[113.51259475140668,30.5379242291058],"新河镇":[]}
孝感市汉川市行政划分代码
[{"name":"脉旺镇","code":"420984101000"},{"name":"三星垸原种场","code":"420984502000"},{"name":"分水镇","code":"420984103000"},{"name":"南河乡","code":"420984202000"},{"name":"垌塚镇","code":"420984108000"},{"name":"城隍镇","code":"420984102000"},{"name":"庙头镇","code":"420984112000"},{"name":"新堰镇","code":"420984107000"},{"name":"西江乡","code":"420984200000"},{"name":"沉湖镇","code":"420984104000"},{"name":"湾潭乡","code":"420984201000"},{"name":"里潭乡","code":"420984204000"},{"name":"韩集乡","code":"420984205000"},{"name":"马口镇","code":"420984100000"},{"name":"马鞍乡","code":"420984203000"},{"name":"麻河镇","code":"420984109000"},{"name":"刘家隔镇","code":"420984110000"},{"name":"华严农场","code":"420984500000"},{"name":"杨林沟镇","code":"420984113000"},{"name":"国营中洲农场","code":"420984450000"},{"name":"汈东街道","code":"420984002000"},{"name":"汈汊湖养殖场","code":"420984503000"},{"name":"田二河镇","code":"420984105000"},{"name":"汉川市经济技术开发区","code":"420984504000"},{"name":"仙女山街道","code":"420984001000"},{"name":"回龙镇","code":"420984106000"},{"name":"新河镇","code":"420984111000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。