可视化数据大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理荆门市掇刀区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
掇刀区是湖北省荆门市的一个区,东北与钟祥市相连,西南与当阳市交界,北与东宝区比邻,南与沙洋县接壤,总面积639.997平方千米。2021年,掇刀区总人口(常住人口)42.21万人。掇刀区内有老字号面馆等地方特色餐饮。此外,掇刀区也是产业转型升级的示范区,例如湖北亿纬动力有限公司在此设有超级工厂,是国内单体设计产能最大的锂电池工厂。
动态效果
echarts荆门市掇刀区geoJson地图点击弹出自定义弹窗
我们可以通过scatter来设置自定义样式,但是这种自定义局限性很大,如果要求的样式很复杂的话,scatter就不能很好的实现了,所以我们可以通过鼠标点击获取横纵坐标,然后通过css来定位到对应的位置.
echarts荆门市掇刀区geoJson地图3d地图实例旋转动画
使用的是echarts-gl结合echarts实现的3d地图效果实例
echarts荆门市掇刀区geoJson地图地图下钻展示
地图下钻展示,点击地图后,只显示当前选中的区域,可点击返回显示全部地图.
threejs荆门市掇刀区geoJson地图3d地图
通过threejs绘制的3d地图实例 vue3 threejs 在vue3项目中绘制3d地图效果实例,如果对threejs感兴趣,可以观看threejs视频教程 3D可视化Three.js视频教程
threejs荆门市掇刀区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
threejs荆门市掇刀区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
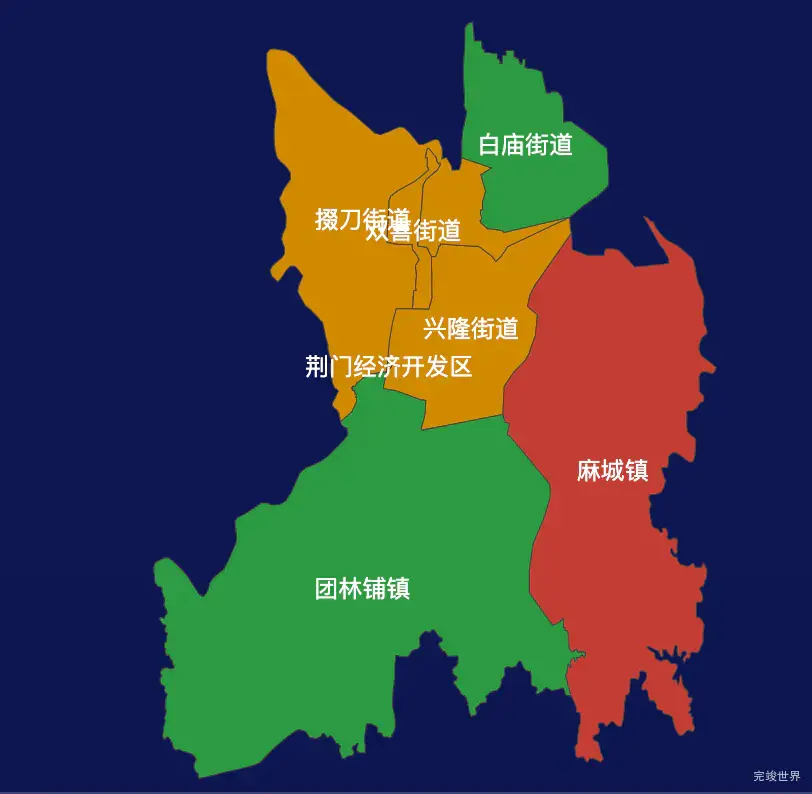
荆门市掇刀区 下辖有 兴隆街道,双喜街道,掇刀街道,白庙街道,荆门经济开发区,麻城镇,团林铺镇
荆门市掇刀区下辖区域坐标
{"兴隆街道":[112.21379520146635,30.9407981437531],"双喜街道":[112.17879877184988,30.9800978539473],"掇刀街道":[112.18129773165386,30.97723943198492],"白庙街道":[112.24563616460583,31.02187297622912],"荆门经济开发区":[112.16539322758607,30.92300527591251],"麻城镇":[112.28655898035677,30.87257577503953],"团林铺镇":[112.15450035904985,30.83711056587611]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。