可视化大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理宜昌市当阳市echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
当阳市位于中国湖北省西部,隶属于宜昌市。这座城市地处长江中游北岸,东临宜昌,西接荆门,南望神农架,北靠襄阳,地理位置优越,是连接湖北省东西部的重要枢纽。当阳以其丰富的历史文化遗产和美丽的自然风光而闻名。这里有众多的旅游资源,包括古迹、山水风光等,尤其是著名的庙宇和古建筑。
动态效果
echarts宜昌市当阳市geoJson地图tooltip自定义html
echarts tooltip演示自定义,通过toolTip的formatter方法以html+css的方式实现自己想要的样式效果,鼠标移上去就可以看到我们想要的效果了,也可以通过css自定义为自己需要的样式.
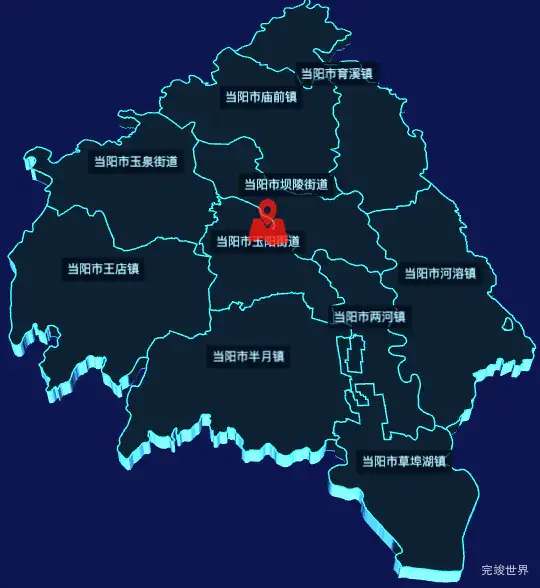
echarts宜昌市当阳市geoJson地图3d地图自定义图标
echarts 3d地图添加自定义图标实例
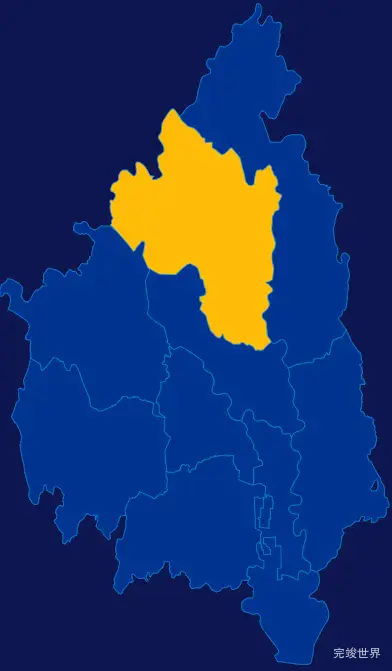
echarts宜昌市当阳市geoJson地图指定区域高亮
echarts让指定区域变为选中高亮状态
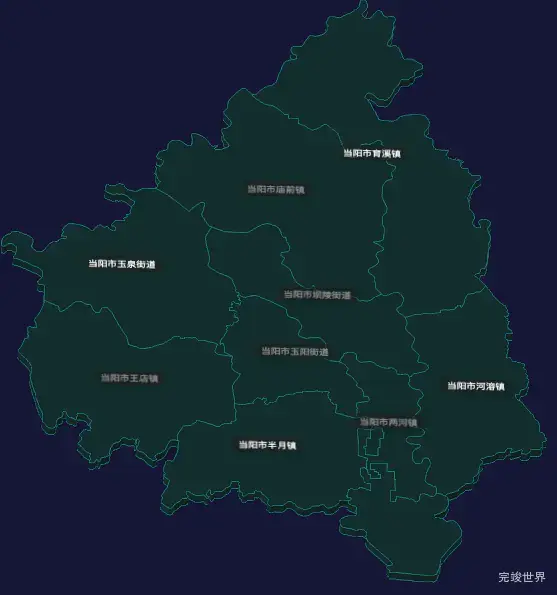
threejs宜昌市当阳市geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小 Vue3 threejs 在3d地图中绘制css3d标签标注省份,如果对threejs感兴趣,可以观看threejs视频教程 Three.js前端3D可视化教程
threejs宜昌市当阳市geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
threejs宜昌市当阳市geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
宜昌市当阳市 下辖有 当阳市玉阳街道,当阳市两河镇,当阳市庙前镇,当阳市王店镇,当阳市坝陵街道,当阳市草埠湖镇,当阳市半月镇,当阳市河溶镇,当阳市育溪镇,当阳市玉泉街道
宜昌市当阳市下辖区域坐标
{"当阳市玉阳街道":[111.8301086268821,30.76557891271832],"当阳市两河镇":[111.92313853777063,30.68309016664591],"当阳市庙前镇":[111.8109956917753,30.95988265682698],"当阳市王店镇":[111.66546895647227,30.72924742284053],"当阳市坝陵街道":[111.85226343019832,30.83429113052733],"当阳市草埠湖镇":[],"当阳市半月镇":[111.80271858979921,30.65244144855827],"当阳市河溶镇":[112.01012559144192,30.72878295978129],"当阳市育溪镇":[111.90666096317403,31.00568086844477],"当阳市玉泉街道":[111.65784461696664,30.86621436033107]}
宜昌市当阳市行政划分代码
[{"name":"当阳市玉阳街道","code":"420582001000"},{"name":"当阳市两河镇","code":"420582101000"},{"name":"当阳市庙前镇","code":"420582104000"},{"name":"当阳市王店镇","code":"420582105000"},{"name":"当阳市坝陵街道","code":"420582002000"},{"name":"当阳市草埠湖镇","code":"420582107000"},{"name":"当阳市半月镇","code":"420582106000"},{"name":"当阳市河溶镇","code":"420582102000"},{"name":"当阳市育溪镇","code":""},{"name":"当阳市玉泉街道","code":"420582003000"}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。