随着开发 大屏数据可视化 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理宜昌市宜都市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
宜昌市宜都市,位于中国湖北省西南部,长江上游的重要城市之一。宜都自古以来就是一个历史悠久的文化名城,素有“荆楚门户、襄阳咽喉”之称。这里山水秀丽,拥有丰富的自然和文化景观。宜都不仅是通往三峡旅游的重要节点,也是长江经济带上的一个重要城市。经济以工业为主,特别是以电力、化工和建材业为主导。此外,宜都还拥有丰富的历史遗迹和人文景观,如古战场遗址、古建筑等,是一座充满魅力的历史文化名城。
动态效果
echarts宜昌市宜都市geoJson地图根据经纬度显示自定义html弹窗
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
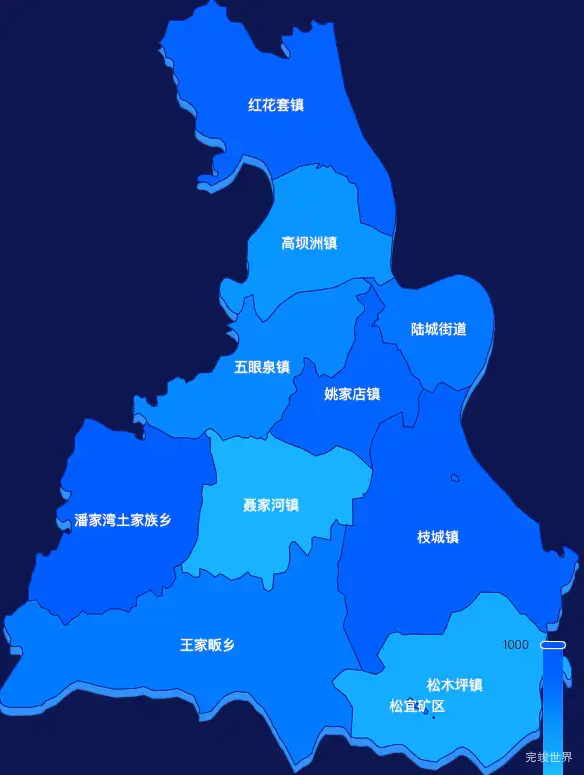
echarts宜昌市宜都市geoJson地图 visualMap控制地图颜色
echarts地图使用visualMap通过一组颜色及一组数据来实现地图不同区域根据不同数据进行颜色变化
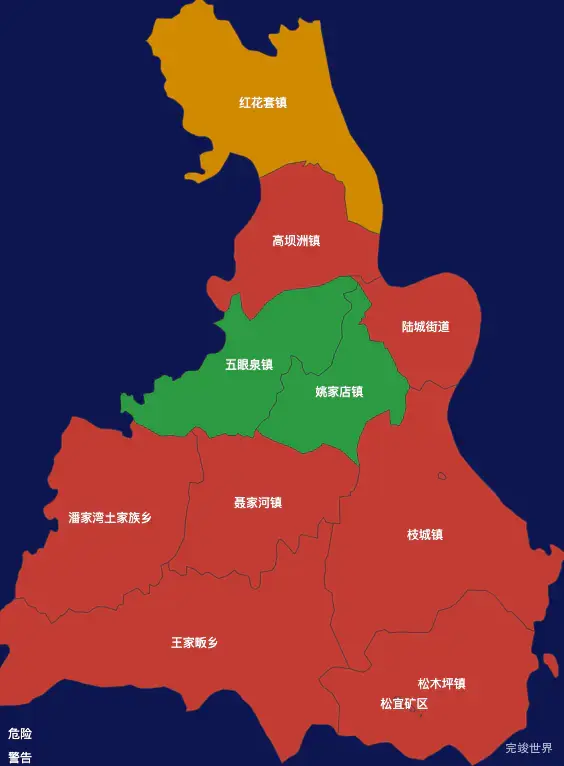
echarts宜昌市宜都市geoJson地图定义颜色
echarts地图通过visualMap来事先设置好数据区间,根据区间来来显示地图的颜色,这里的visualMap数据是随机生成的,可以通过实例代码根据自己的需要配置颜色和数据区间.
threejs宜昌市宜都市geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小 Vue3 threejs 在3d地图中绘制css3d标签标注省份,如果对threejs感兴趣,可以观看threejs视频课程 WebGL前端3D可视化教程
threejs宜昌市宜都市geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
threejs宜昌市宜都市geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮
宜昌市宜都市 下辖有 高坝洲镇,松宜矿区,五眼泉镇,姚家店镇,陆城街道,潘家湾土家族乡,枝城镇,松木坪镇,王家畈乡,红花套镇,聂家河镇
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。