如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
vue2 webpack js nodejs 16
当前版本为vue2版本,如果你需要vue3版本的话请点这里:vue3 数据可视化大屏 消防数据大屏可视化
分辨率
1920*1080
演示地址
消防大屏数据可视化展板效果图
智慧消防大数据中心动态效果
项目模块
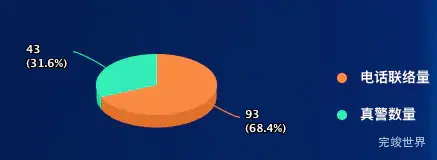
1.接警占比
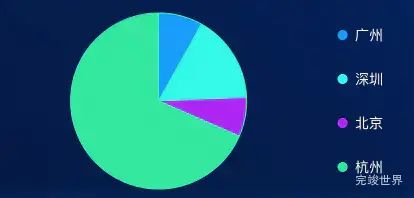
2.警情类型
3.行政区
4.实时情况分析图
5.24小时火灾分布情况
6.着火物质分析
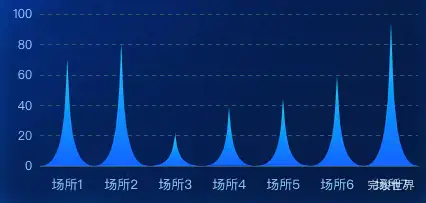
7.着火场所分析
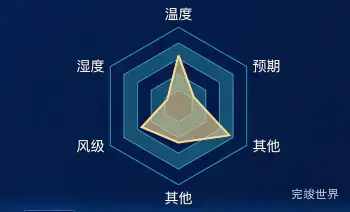
8.气候因泰影响分析
mock数据模拟
mockjs数据生成
// 接警占比
Mock.mock('/api/proportionOfRespondingPolice', 'get', () => {
let data = Mock.mock({
'items|2': [{
'name|+1': ['电话联络量', '真警数量'],
'y': '@integer(1, 100)',
}]
})
return {
status: 200,
message: 'success',
data: data.items,
};
})
接口请求封装
// 接警占比
export function proportionOfRespondingPolice(data) {
return request({
url: '/api/proportionOfRespondingPolice',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await proportionOfRespondingPolice();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
更新日志
2023年09月18日 v1.0
在vue3版本的基础上新增的vue2版本。
更多可视化大屏实例
源码下载
项目基于vue2 webpack js nodejs16开发,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解
当前版本为vue2版本,如果你需要vue3版本的话请点这里:vue3 数据可视化平台 消防数据大屏可视化