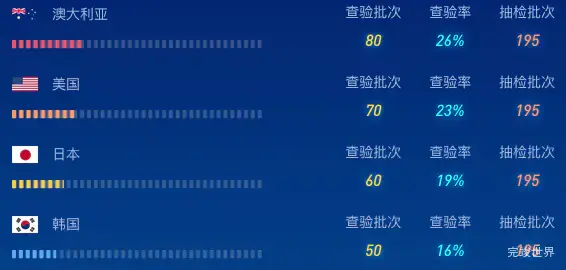
当前效果为vue 进度条效果实例格子进度条进一步调整,数据改为国家占比,并通过不同国家的国旗来做对应国家的图标,来实现进度条效果实例。
演示地址
使用组件
<template>
<div class="list">
<div class="listBody scrollBar">
<progressBar :index="index" :total="total" :item="item" v-for="(item,index) in list" :key="index"></progressBar>
</div>
</div>
</template>
<script>
import WOW from "wow.js";
import numcard from "@/components/numcard/numcard.vue";
import gsap from 'gsap'
import progressBar from './progressBar.vue'
import icon_adly from './assets/country/icon_adly.png'
import icon_mg from './assets/country/icon_mg.png'
import icon_rb from './assets/country/icon_rb.png'
import icon_hg from './assets/country/icon_hg.png'
import icon_dg from './assets/country/icon_dg.png'
export default {
name: "title",
data() {
return {
list: [{
title: '澳大利亚',
num: 80,
icon: icon_adly
}, {
title: '美国',
num: 70,
icon: icon_mg
}, {
title: '日本',
num: 60,
icon: icon_rb,
}, {
title: '韩国',
num: 50,
icon: icon_hg,
}, {
title: '德国',
num: 50,
icon: icon_dg
}]
}
},
computed: {
total() {
var total = 0
this.list.forEach((type) => {
total += type.num
});
return total
}
},
components: {numcard, progressBar},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
gsap.to(this.$refs.icon, {
duration: 1, y: 3, repeat: -1, delay: 2, yoyo: true, onComplete: () => {
console.log('动画完成')
}
})
},
}
</script>
<style lang="scss" scoped>
.list {
position: relative;
width: 100%;
height: 100%;
.title {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
height: 40px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
}
.listBody {
position: relative;
width: 100%;
height: calc(100% - 46px);
overflow-y: scroll;
}
</style>
组件代码
/**
* @Author: 858834013@qq.com
* @Name: progressBar
* @Date: 2023年04月27日
* @Desc:
*/
<template>
<div class="progressBarBody">
<div class="progressBarBodyl">
<div class="progressBarBodylTitle">
<img :src="item.icon" alt=""> {{ item.title }}
</div>
<div class="progressBarBottom">
<div class="progressBar">
<div class="progressBarInner"
:class="{progressBarInner0:index==0,progressBarInner1:index==1,progressBarInner2:index==2}"
ref="progressBarInner"></div>
</div>
</div>
</div>
<div class="progressBarBodyr">
<div class="zbtitle"><span>查验批次</span></div>
<div class="width">
{{ item.num }}
</div>
</div>
<div class="progressBarBodyr">
<div class="zbtitle"><span>查验率</span></div>
<div class="width">
{{ width }}%
</div>
</div>
<div class="progressBarBodyr">
<div class="zbtitle"><span>抽检批次</span></div>
<div class="width">
195
</div>
</div>
</div>
</template>
<script>
import gsap from 'gsap'
export default {
name: "progressBar",
props: {
index: {
type: Number,
default() {
return 0
}
},
item: {
type: Object,
default() {
return {};
}
},
total: {
type: Number,
default() {
return 0
}
},
},
computed: {
width: function () {
return ((this.item.num / this.total) * 100).toFixed(0)
}
},
data() {
return {}
},
watch: {},
mounted() {
var that = this;
gsap.to(this.$refs.progressBarInner, {
duration: 1, width: this.width + '%', delay: 3, onComplete: () => {
console.log('动画完成')
}
})
},
methods: {}
}
</script>
<style lang="scss" scoped>
.progressBarBody {
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: nowrap;
width: 100%;
flex-direction: row;
align-content: flex-start;
margin-top: 10px;
.progressBarBodyl {
width: calc(100% - 50px);
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
.progressBarBodylTitle {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #9DB9E9;
img {
margin-right: 14px;
}
}
.progressBarBottom {
display: flex;
width: 100%;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
height: 40px;
align-content: flex-start;
.Num {
font-size: 22px;
font-family: DIN;
font-weight: normal;
color: #FFFFFF;
margin-left: 16px;
text-shadow: 0 0 10px rgba(14, 156, 255, 1.00);
}
}
}
.progressBarBodyr {
display: flex;
justify-content: center;
align-items: center;
width: 120px;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
.zbtitle {
height: 15px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #9DB9E9;
align-content: flex-start;
}
.width {
font-size: 16px;
font-family: DIN;
font-weight: normal;
color: #FFFFFF;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
text-shadow: 0 0 10px rgba(14, 156, 255, 1.00);
}
}
.progressBarBodyr:nth-child(2) {
.width {
color: rgba(241, 221, 48, 1);
}
}
.progressBarBodyr:nth-child(3) {
.width {
color: rgba(0, 252, 255, 1);
}
}
.progressBarBodyr:nth-child(4) {
.width {
color: rgba(248, 153, 102, 1);
}
}
}
.progressBar {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
background: url("./assets/jindu.png") no-repeat;
background-size: 250px 100%;
height: 9px;
width: calc(100% - 50px);
position: relative;
.progressBarInner {
position: relative;
left: 0;
height: 9px;
width: 0%;
background: url("./assets/jindu2.png") no-repeat;
background-size: 250px 100%;
}
.progressBarInner0 {
background: url("./assets/jindux_1.png") no-repeat;
background-size: 250px 100%;
}
.progressBarInner1 {
background: url("./assets/jindux_2.png") no-repeat;
background-size: 250px 100%;
}
.progressBarInner2 {
background: url("./assets/jindux_3.png") no-repeat;
background-size: 250px 100%;
}
.Num {
font-size: 16px;
font-family: DIN-Bold;
font-weight: bold;
color: #0BFFF1;
margin-left: 10px;
}
}
</style>