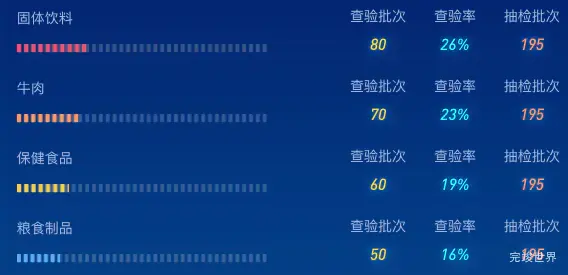
左侧为进度条和标题 右侧为相关数字以及文字说明。
进度条设置两层,底层为进度条底图,上层为进度条占比,通过数据计算div宽度来实现进度条占比,使用gsap补间动画 来实现进度条的动画,通过index来控制当前进度条的颜色。
动态效果
使用组件
<template>
<div class="list">
<div class="listBody scrollBar">
<progressBar :index="index" :total="total" :item="item" v-for="(item,index) in list" :key="index"></progressBar>
</div>
</div>
</template>
<script>
import WOW from "wow.js";
import numcard from "@/components/numcard/numcard.vue";
import gsap from 'gsap'
import progressBar from './progressBar.vue'
export default {
name: "title",
data() {
return {
list: [{
title: '固体饮料',
num: 80
}, {
title: '牛肉',
num: 70
}, {
title: '保健食品',
num: 60
}, {
title: '粮食制品',
num: 50
}, {
title: '水产品',
num: 50
}]
}
},
computed: {
total() {
var total = 0
this.list.forEach((type) => {
total += type.num
});
return total
}
},
components: {numcard, progressBar},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow",
animateClass: "animated",
offset: 0,
mobile: true,
live: true,
scrollContainer: null,
resetAnimation: true,
});
wow.init();
gsap.to(this.$refs.icon, {
duration: 1, y: 3, repeat: -1, delay: 2, yoyo: true, onComplete: () => {
console.log('动画完成')
}
})
},
}
</script>
<style lang="scss" scoped>
.list {
position: relative;
width: 100%;
height: 100%;
.title {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
height: 40px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
}
.listBody {
position: relative;
width: 100%;
height: calc(100% - 46px);
overflow-y: scroll;
}
</style>
更多进度条效果实例
实例代码
代码基于vue3 vite js node.js 开发 请确保有相关的开发经验