随着开发 可视化大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理定西市临洮县echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
临洮县,古称狄道,隶属于 甘肃省 定西市,因境内有洮河而得名。临洮县位于甘肃省中部、定西市西部,地处黄土高原与青藏高原的交汇地带,黄河上游最大的支流洮河穿城而过。全县总面积2851平方千米 ,截至2020年,临洮县下辖18个乡(镇),323个村、12个社区,县政府驻洮阳镇。 根据第七次人口普查数据,截至2020年11月1日零时,临洮县常住人口480149人。
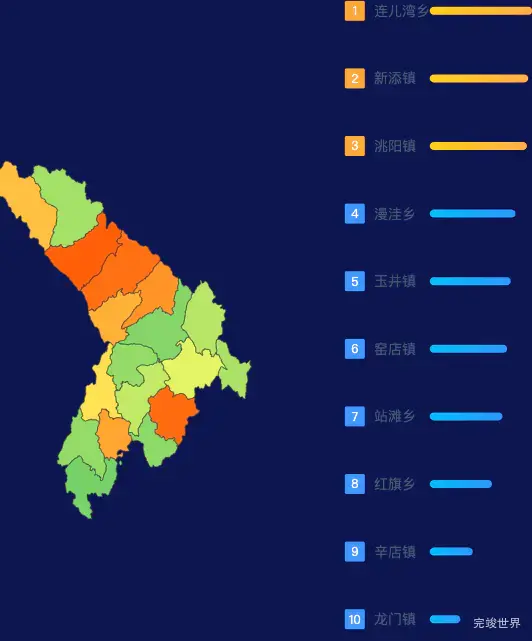
echarts定西市临洮县geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
echarts定西市临洮县geoJson地图全局颜色渐变
echarts地图渲染时,除了局部区域渐变外也会遇到整个地图的颜色渐变效果,我们可以通过areaColor的linear-gradient来实现我们想要的效果
echarts定西市临洮县geoJson地图地图下钻展示
地图下钻展示,点击地图后,只显示当前选中的区域,可点击返回显示全部地图.
threejs定西市临洮县geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小,如果对threejs感兴趣,可以观看threejs视频课程 WebGL/Three.js前端高薪3D可视化
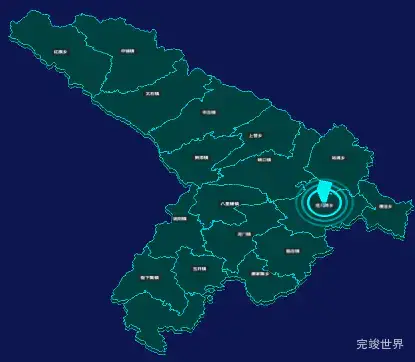
threejs定西市临洮县geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
threejs定西市临洮县geoJson地图3d地图
通过threejs绘制的3d地图实例
定西市临洮县 下辖有 连儿湾乡,新添镇,洮阳镇,漫洼乡,玉井镇,窑店镇,站滩乡,红旗乡,辛店镇,龙门镇,八里铺镇,康家集乡,衙下集镇,上营乡,中铺镇,南屏镇,太石镇,峡口镇
定西市临洮县下辖区域坐标
{"连儿湾乡":[104.13629272492363,35.4343856620487],"新添镇":[103.87565181200875,35.55842765554579],"洮阳镇":[103.8294492981525,35.39970529784256],"漫洼乡":[104.26650213751522,35.43170773272962],"玉井镇":[103.87101294664879,35.26972620575666],"窑店镇":[104.06928076648114,35.31570222416362],"站滩乡":[104.16610228985405,35.55743574458958],"红旗乡":[103.5763765454665,35.83284970147666],"辛店镇":[103.89128572206775,35.67574616769546],"龙门镇":[103.96601574103993,35.35947467541497],"八里铺镇":[103.93509615344252,35.43859026840249],"康家集乡":[104.00014025018041,35.25677427351407],"衙下集镇":[103.76500371772957,35.24687529753848],"上营乡":[103.99025021522718,35.61547520743117],"中铺镇":[103.71857138696996,35.83483033566283],"南屏镇":[],"太石镇":[103.7711668214069,35.72429076456901],"峡口镇":[104.00866374609463,35.55238829346888]}
定西市临洮县行政划分代码
[{"name":"连儿湾乡","code":"621124205000"},{"name":"新添镇","code":"621124102000"},{"name":"洮阳镇","code":"621124100000"},{"name":"漫洼乡","code":"621124204000"},{"name":"玉井镇","code":"621124109000"},{"name":"窑店镇","code":"621124108000"},{"name":"站滩乡","code":"621124203000"},{"name":"红旗乡","code":"621124200000"},{"name":"辛店镇","code":"621124103000"},{"name":"龙门镇","code":"621124107000"},{"name":"八里铺镇","code":"621124101000"},{"name":"康家集乡","code":"621124202000"},{"name":"衙下集镇","code":"621124110000"},{"name":"上营乡","code":"621124201000"},{"name":"中铺镇","code":"621124105000"},{"name":"南屏镇","code":"621124111000"},{"name":"太石镇","code":"621124104000"},{"name":"峡口镇","code":"621124106000"}]
更新日志
2024年01月17日
南屏镇增加中心点
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。