数据可视化大屏 项目开发中,为了能够快速应用到项目中,项目开发中遇到各种样式的饼状图,都会整理出来,后期遇到类似的效果,就可以直接拿过来微调使用,而不需要重头开始,节省时间。
饼状图需求描述
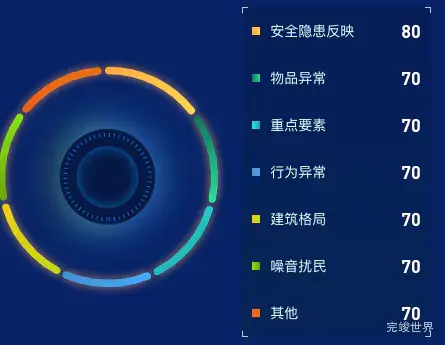
左侧饼状图 饼状图的各个部位以圆角衔接。背景使用自定义图片。
右侧legend 使用html自定义实现。
组件代码
<template>
<div class="echartsBodys">
<echarts1 title="总数" :total="total" :list="list" ref="echarts"></echarts1>
<div class="list">
<bg></bg>
<div class="listItem cur" @click="getChecked(index)" v-for="(item,index) in list" :key="index">
<div class="listIteml">
<div class="dot" :class="{disabled:!item.checked}"
:style="'background: linear-gradient(80deg,'+item.color1+' 0%, '+item.color2+' 100%);'"></div>
<span :class="{disabled:!item.checked}">{{ item.name }}</span>
</div>
<em class="num"
v-if="item.checked">{{
item.value
}}</em>
<em class="num"
v-else>{{
item.value
}}</em>
</div>
</div>
</div>
</template>
<script>
import WOW from "wow.js";
import echarts1 from "./components/echarts.vue";
import bg from './components/bg.vue'
export default {
name: "title",
data() {
return {
list: [
{
name: '安全隐患反映',
value: 80,
color1: 'rgba(253, 168, 62, 1)',
color2: 'rgba(254, 217, 82, 1)',
checked: true
},
{
name: '物品异常',
value: 70,
color1: 'rgba(6, 114, 91, 1)',
color2: 'rgba(14, 224, 159, 1)',
checked: true
},
{
name: '重点要素',
value: 70,
color1: 'rgba(15, 234, 234, 1)',
color2: 'rgba(11, 155, 159, 1)',
checked: true
},
{
name: '行为异常',
value: 70,
color1: 'rgba(66, 144, 210, 1)',
color2: 'rgba(68, 172, 253, 1)',
checked: true
},
{
name: '建筑格局',
value: 70,
color1: 'rgba(234, 206, 15, 1)',
color2: 'rgba(196, 217, 18, 1)',
checked: true
},
{
name: '噪音扰民',
value: 70,
color1: 'rgba(139, 234, 15, 1)',
color2: 'rgba(105, 159, 11, 1)',
checked: true
},
{
name: '其他',
value: 70,
color1: 'rgba(242, 89, 22, 1)',
color2: 'rgba(224, 123, 14, 1)',
checked: true
}]
}
},
computed: {
total: function () {
var total = 0
this.list.forEach((type) => {
total += type.value
});
return total
}
},
components: {echarts1, bg},
props: {
title: {
type: String,
default() {
return '';
}
},
icon: {
type: String,
default() {
return '';
}
},
},
watch: {},
mounted() {
var that = this;
var wow = new WOW({
boxClass: "wow", // animated element css class (default is wow)
animateClass: "animated", // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true, // act on asynchronously loaded content (default is true)
callback: function (box) {
// the callback is fired every time an animation is started
// the argument that is passed in is the DOM node being animated
},
scrollContainer: null, // optional scroll container selector, otherwise use window,
resetAnimation: true, // reset animation on end (default is true)
});
wow.init();
},
methods: {
getChecked(index) {
this.list[index].checked = !this.list[index].checked
this.$refs.echarts.drawEcharts()
}
},
}
</script>
<style lang="scss" scoped>
.list {
margin-left: 0px;
position: relative;
width: calc(50% - 80px);
margin-right: 80px;
height: calc(100% - 20px);
margin-bottom: 10px;
//background: url("./assets/jiaobiaobg.png") no-repeat;
//background-size: 100% 100%;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
.listItem {
font-size: 14px;
display: flex;
height: 30%;
width: calc(100% - 20px);
margin: 0 auto;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.listIteml {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
}
span {
font-size: 14px;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
color: #E0F9FF;
line-height: 20px;
}
.dot {
width: 8px;
height: 8px;
margin-right: 10px;
flex-shrink: 0;
}
.dot.disabled {
background: rgba(#999, 0.8) !important;
}
span.disabled {
color: rgba(#999, 0.8) !important;
}
.num {
font-size: 18px;
font-family: DIN-Bold;
font-weight: 500;
color: #FFFFFF;
//background: linear-gradient(0deg, rgba(#999, 0.8) 0.1220703125%, rgba(#999, 0.8) 100%);
//-webkit-background-clip: text;
//-webkit-text-fill-color: transparent;
}
}
}
.echartsBodys {
width: 100%;
position: relative;
height: 100%;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
</style>
echarts 组件代码
<template>
<div class="echartsBody">
<div class="echartsBody1" ref="echarts1"></div>
<div class="echartsBody2">
<!-- <div class="echartsTitle">{{ total }}</div>-->
<!-- <div class="echartsDesc">{{ title }}</div>-->
</div>
</div>
</template>
<script>
import * as echarts from "echarts"
export default {
name: 'echarts1',
components: {},
data() {
return {}
},
props: {
list: {
type: Array,
default() {
return [];
}
},
shadowColor: {
type: String,
default() {
return 'rgba(254, 175, 87, 0.5)';
}
},
title: {
type: String,
default() {
return '人员资质';
}
},
total: {
type: String,
default() {
return 0;
}
},
},
mounted() {
this.drawEcharts()
},
computed: {
colorList: function () {
var that = this;
var colorList = []
that.list.forEach((type) => {
var color = new echarts.graphic.LinearGradient(0, 0, 1, 1, [{
offset: 0,
color: type.color1
}, {
offset: 1,
color: type.color2
}])
colorList.push(color)
});
return colorList
}
},
methods: {
drawEcharts() {
var that = this
window.addEventListener('resize', this.drawEcharts)
let myChart = echarts.init(this.$refs.echarts1)
var colors = this.colorList
var data = []
var placeHolderStyle = {
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: 'rgba(0, 0, 0, 0)',
borderColor: 'rgba(0, 0, 0, 0)',
borderWidth: 0
}
};
that.list.forEach((type) => {
if (type.checked) {
var datas = {
...type,
itemStyle: {
normal: {
borderWidth: 6,
shadowBlur: 9,
borderColor: new echarts.graphic.LinearGradient(0, 0, 1, 1, [{
offset: 0,
color: type.color1
}, {
offset: 1,
color: type.color2
}]),
shadowColor: that.shadowColor
}
}
}
data.push(datas)
data.push({
value: 8,
name: '',
itemStyle: placeHolderStyle
})
}
});
var option = {
color: colors,
tooltip: {
trigger: 'item',
// formatter: '{a} {b} : {c} ({d}%)'
},
series: [
{
name: '资质管理',
type: 'pie',
roundCap: true,
radius: ['79%', '80%'],
center: ['50%', '50%'],
borderCap: 'round',
label: {
show: false,
normal: {
show: false,
fontSize: 14,
color: '#92B2D7'
}
},
labelLine: {
show: false,
length: 1,
length2: 10
},
data: data
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},
}
}
</script>
<style lang="scss" scoped>
.echartsBody {
position: relative;
width: 50%;
height: calc(100% - 0px);
.echartsBody1 {
position: relative;
width: 100%;
height: calc(100% - 0px);
}
.echartsBody2 {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: calc(100% - 0px);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
pointer-events: none;
background: url("./assets/huanbg.png") center center no-repeat;
background-size: 197px 197px;
.echartsTitle {
font-size: 30px;
font-family: DIN;
font-weight: normal;
color: #FFFFFF;
text-shadow: 0 0 10px rgba(120, 168, 238, 1.00);
}
.echartsDesc {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #9DB9E9;
}
}
}
</style>
数据描述背景
/**
* @Author: 858834013@qq.com
* @Name: pageItemBg
* @Date: 2023年05月14日19:23:49
* @Desc: 页面组件背景
*/
<template>
<div class="pageItemBg">
<img class="left_bottom" src="./assets/icon_left_bottom.png" alt="">
<img class="right_top" src="./assets/icon_right_top.png" alt="">
<img class="right_bottom" src="./assets/icon_right_bottom.png" alt="">
<img class="left_top" src="./assets/icon_left_top.png" alt="">
</div>
</template>
<script>
export default {
name: "pageItemBg"
}
</script>
<style lang="scss" scoped>
.pageItemBg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
bottom: 0;
right: 0;
z-index: -1;
pointer-events: none; //避免div层被点击
background: linear-gradient(0deg, rgba(#04284C, 0.6) 0%, rgba(#02164E, 0.6) 100%);
.left_bottom {
position: absolute;
left: 0px;
bottom: 0px;
width: 6px;
height: 6px;
}
.right_top {
position: absolute;
right: 0px;
top: 0px;
width: 6px;
height: 6px;
}
.right_bottom {
position: absolute;
right: 0px;
bottom: 0px;
width: 6px;
height: 6px;
}
.left_top{
position: absolute;
left: 0px;
top: 0px;
width: 6px;
height: 6px;
}
}
</style>