在数据可视化大屏项目中,会需要一些动画效果来点缀大屏,今天我们使用ae实现扫光效果,并引入到数据可视化大屏中。使用ae前,需要有一定的ae基础。
打开ae引入图片
首先将我们需要实现扫光动画的图片拖到ae中
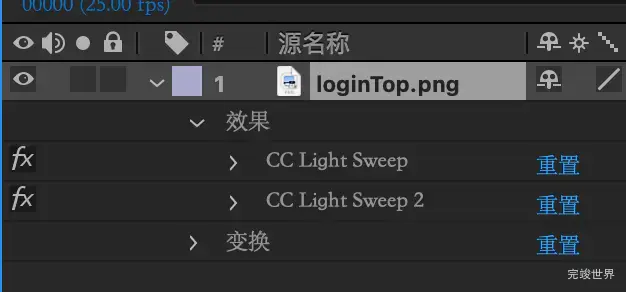
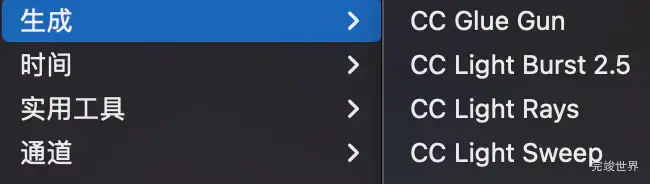
选中图片,然后添加扫光效果,扫光动画效果可以在效果-生成-CC Light Sweep找到。
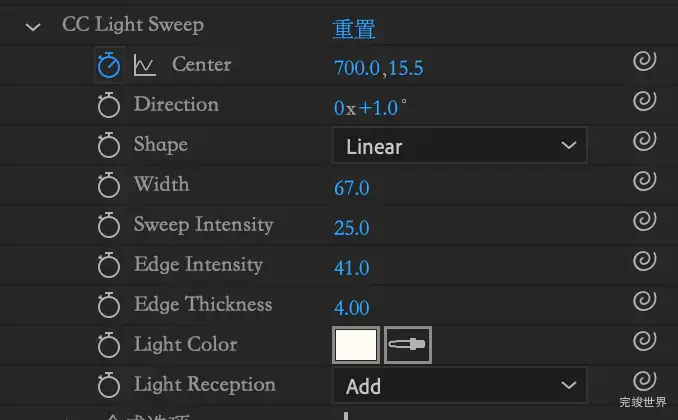
按照自己的需要配置好自己需要的扫光效果。
因为扫光效果无法通过lottie来实现,所以我们使用序列帧来实现。通过AE导出序列帧图片的方法将图片导出。
得到了我们的序列帧图片后,我们就可以在可视化数据大屏中添加我们的序列帧动画了,我们可以通过vue 使用canvas实现序列帧动画效果或者css方式渲染序列帧了,js或者css的方式来渲染我们的序列帧图片。