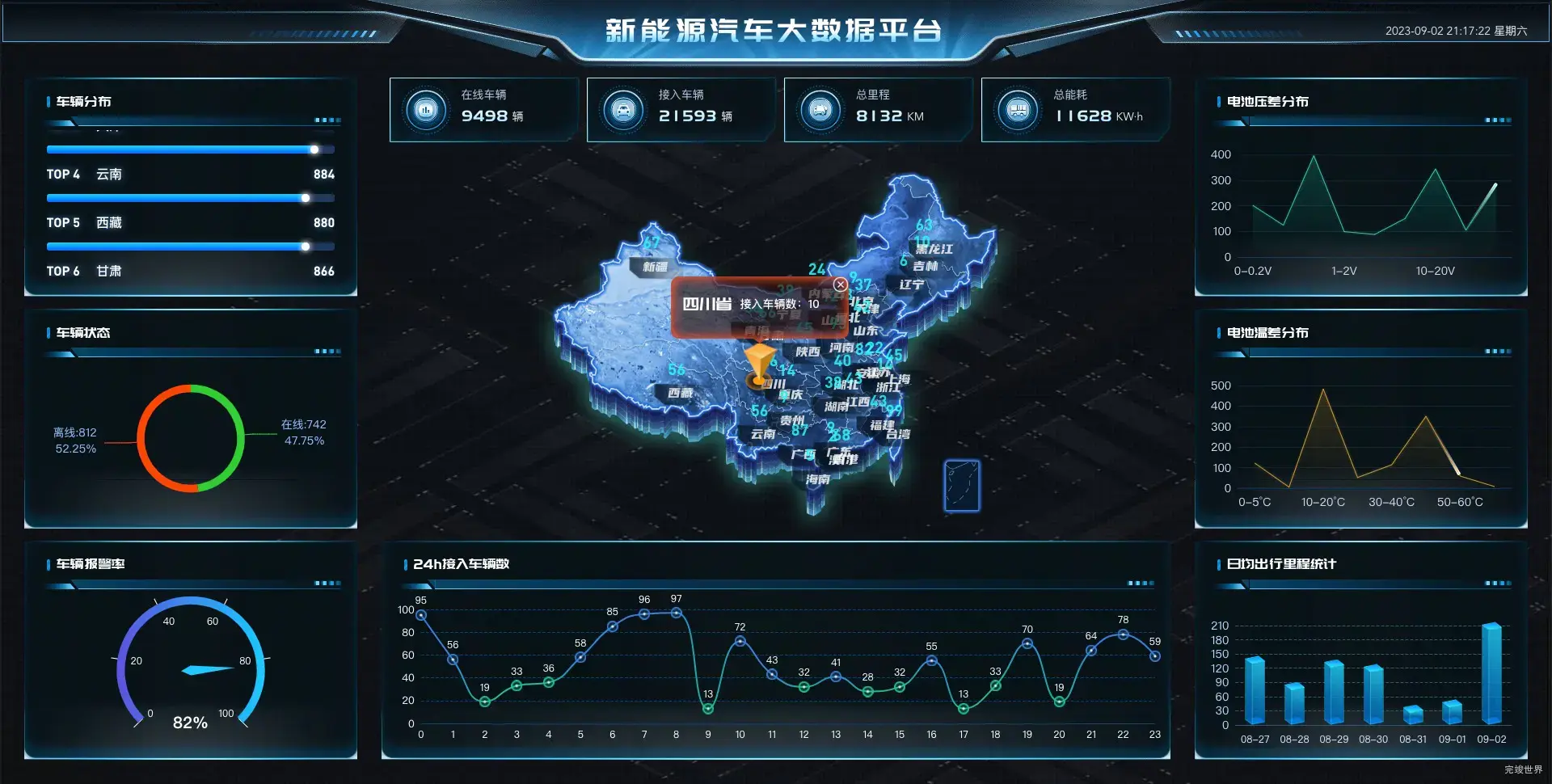
vue2 数据可视化大屏 新能源汽车数据驾驶舱
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
开发环境
vue2+webpack+js nodejs 16
分辨率
1920*1080
演示地址
vue2 数据可视化大屏 新能源汽车数据驾驶舱
演示demo:vue2 数据可视化大屏 新能源汽车数据驾驶舱
效果截图
动画效果
项目模块
1.车辆分布
车辆分布及排行,展示使用mockjs随机生成车辆分布。
2.车辆状态
车辆状态,使用mockjs随机生成车辆在线和离线数据,并用饼状图展示占比。
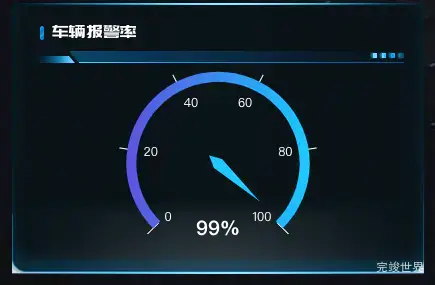
3.车辆报警率
使用mockjs随机生成车辆报警率,并用echarts仪表盘展示占比数据。
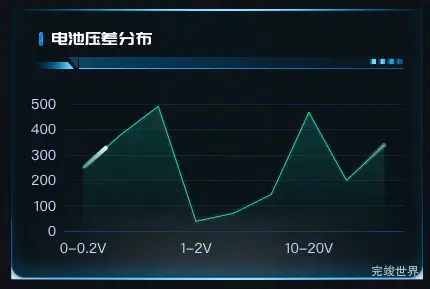
4.电池压差分布
使用mockjs生成电池压差分布,echarts图表展示电池压差分布
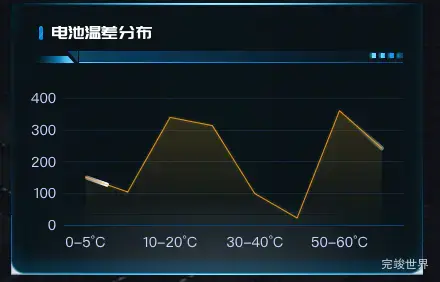
5.电池温差分布
使用mockjs生成电池温差分布,echarts折线图展示电池温差分布
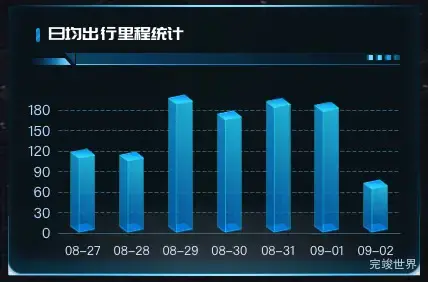
6.日均出行里程统计
使用mockjs生成日均出行里程统计,echarts柱状图展示日均出行里程统计
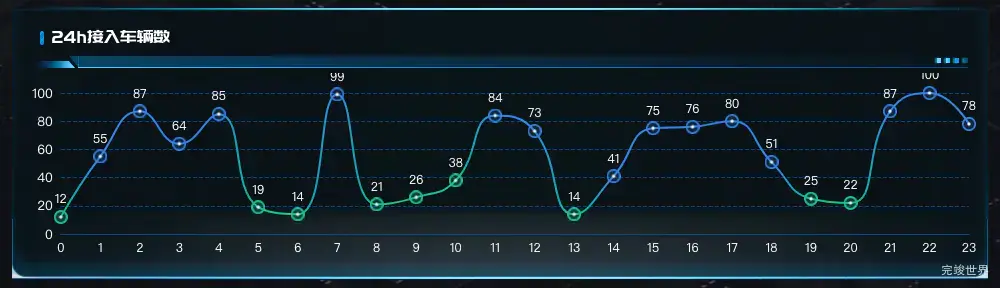
7.24h接入车辆数
使用mockjs生成24h接入车辆数,echarts折线图展示24h接入车辆数
头部卡片数据
使用数字卡片展示数字信息。
顶部动画
使用扫光效果给顶部增加动画效果。
中间地图
中间地图数据,展示各个省份车辆数量。
数据交互
使用mockjs 来生成模拟数据,使用axios来进行接口请求。
mockjs数据生成部分代码
// 车辆分布
Mock.mock('/api/carDistribution', 'get', () => {
// 中国所有省、直辖市、自治区、特别行政区名称数组
const china_provinces = [
"安徽", "福建", "甘肃", "广东", "广西", "贵州", "海南", "河北", "河南", "黑龙江",
"湖北", "湖南", "吉林", "江苏", "江西", "辽宁", "内蒙古", "宁夏", "青海", "山东",
"山西", "陕西", "四川", "西藏", "新疆", "云南", "浙江",
"北京", "重庆", "上海", "天津",
"香港", "澳门"
];
const data = china_provinces.map(province => {
return {
name: province,
value: Mock.Random.integer(50, 1000)
};
});
return {
status: 200,
message: 'success',
data: data
};
})
接口请求封装部分代码
// 车辆分布
export function carDistribution(data) {
return request({
url: '/api/carDistribution',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await carDistribution();
let data = res.data;
// 首先计算所有 value 的总和
const totalValue = data.reduce((sum, item) => sum + item.value, 0);
// 然后将百分比字段添加到每个元素
const result = data.map(item => ({
...item,
percentage: ((item.value / totalValue) * 100).toFixed(2) + '%'
}));
this.list = result
} catch (err) {
console.error(err);
}
},
更多可视化数据大屏
源码下载
项目基于vue2+webpack+js开发 nodejs 16,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解
当前版本为vue2+webpack+js
如果需要vue3+vite+js 版本请访问:vue3 数据可视化大屏 新能源汽车大数据平台