vue数据可视化大屏项目中,需要展示天气预报,如果有后端开发人员的话,可以让后端人员来。
没有后端人员的话就需要前端开发人员自己实现了。
百度国内天气预报
百度国内天气预报api文档:
百度国内天气预报
因为通过经纬度查询是高级权限才可以使用,这里我们使用district_id来查询。
行政区划编码下载
链接: 行政区划编码下载 提取码: xnx6
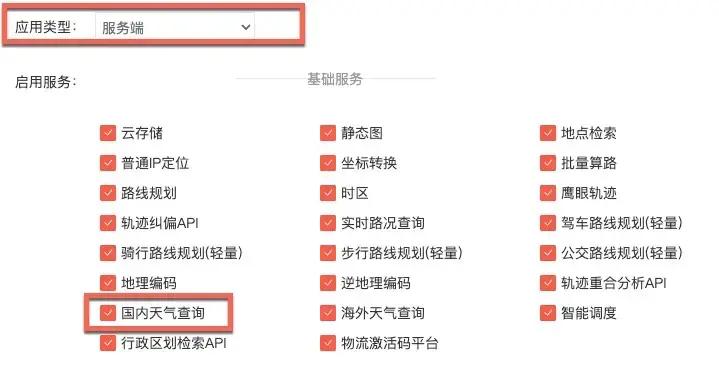
创建应用
要实现百度天气预报查询首先需要创建应用,百度天气预报查询应用类型是服务端,所以需要前端来写一个api接口来请求百度天气预报然后转发给前端。
要请求接口除了区划代码外还需要一个ak,所以我们需要创建一个服务端应用。
创建应用地址
创建完应用我们需要将ak复制保存,用以请求天气预报。
代码封装
前端请求
前端请求天气接口
getWeather() {
axios.get('http://localhost:3000/weather')
.then(function (response) {
// 处理成功响应的数据
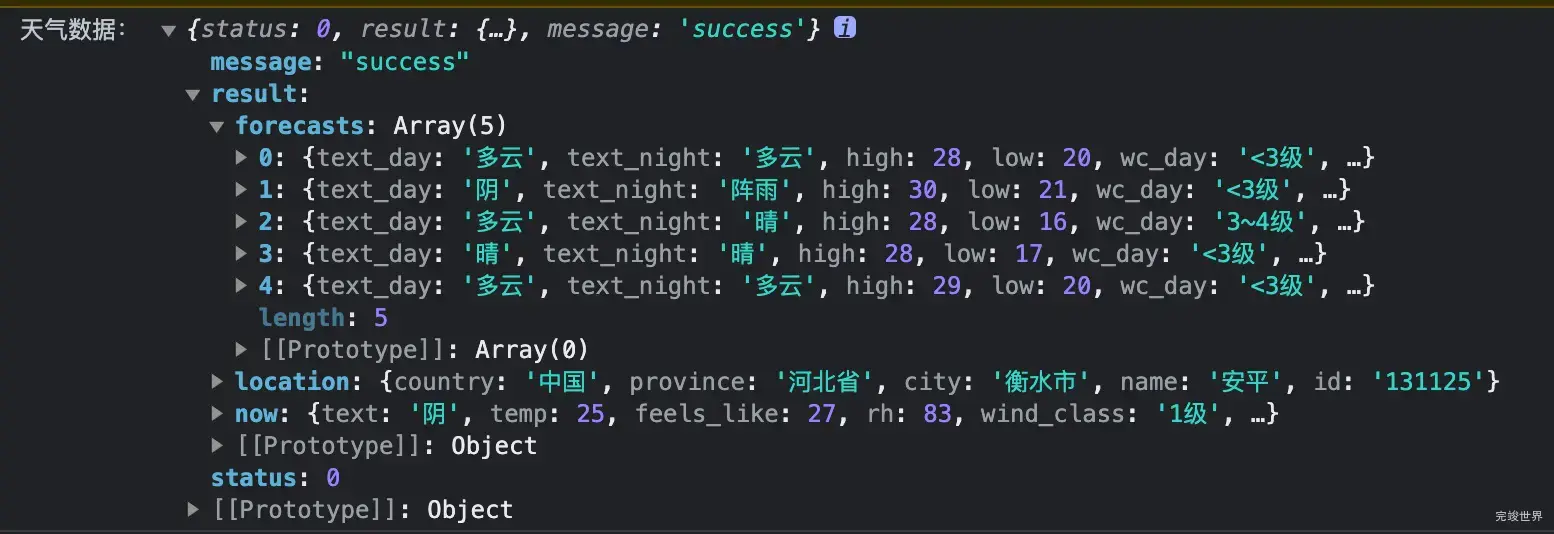
console.log('天气数据:', response.data);
// 在这里处理你的天气数据,更新UI等操作
})
.catch(function (error) {
// 处理错误情况
console.error('获取天气数据失败:', error);
// 在这里处理错误,显示错误信息等操作
});
},