从2018年开始开发数据可视化大屏到现在已经5年,从一个只会写普通页面的小白,到图表渲染 数据对接再到现在实现3d渲染对前端可视化大屏的制作流程慢慢的熟悉起来,分享一下前端可视化大屏怎么做的。
1.前端可视化大屏怎么做的-需求调查
数据可视化大屏需求调查是大屏幕项目中第一步,也是关键的一步,这个过程需要和业务方沟通确认。前期需求明确可以避免后期大量不必要的改动工作。明确我们需要展示的内容。
硬件要求 分辨率
我们在前期要明确数据可视化大屏在什么设备上展示,这个很重要,这决定了我们的页面的分辨率,设计会根据分辨率设计页面,前端会根据分辨率去写页面。
比如:之前我们有个数据可视化大屏项目前期要求固定尺寸1920*1080,但是页面做出来后又要求页面要自适应,这就增加了开发人员的工作量,所以前期要确定好在哪些设备上使用,需要什么分辨率等等,避免后期返工增加工期。
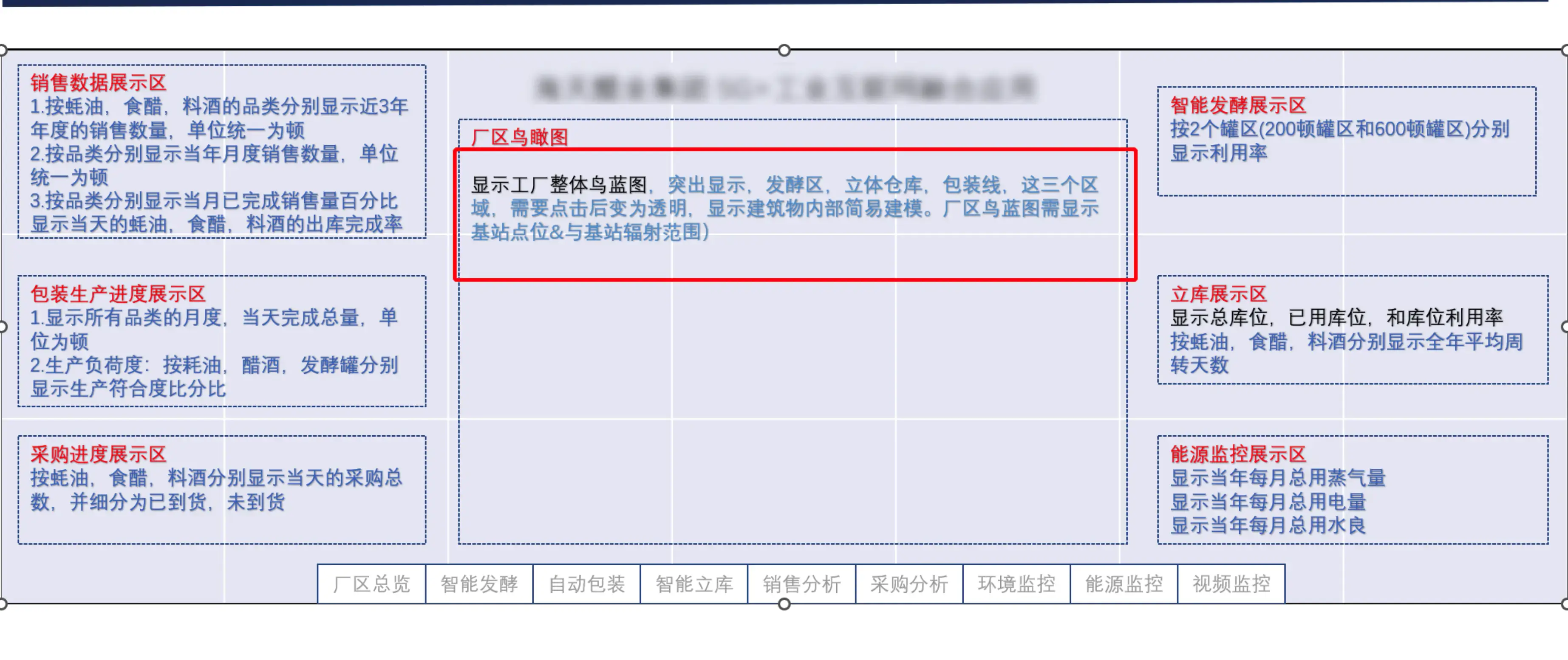
2.前端可视化大屏怎么做的-原型设计
原型设计大概指定了页面的展示内容,大概布局,以及每个区域需要显示的内容,每个区域的图标样式风格,动态效果等。
3.前端可视化大屏怎么做的-ui设计
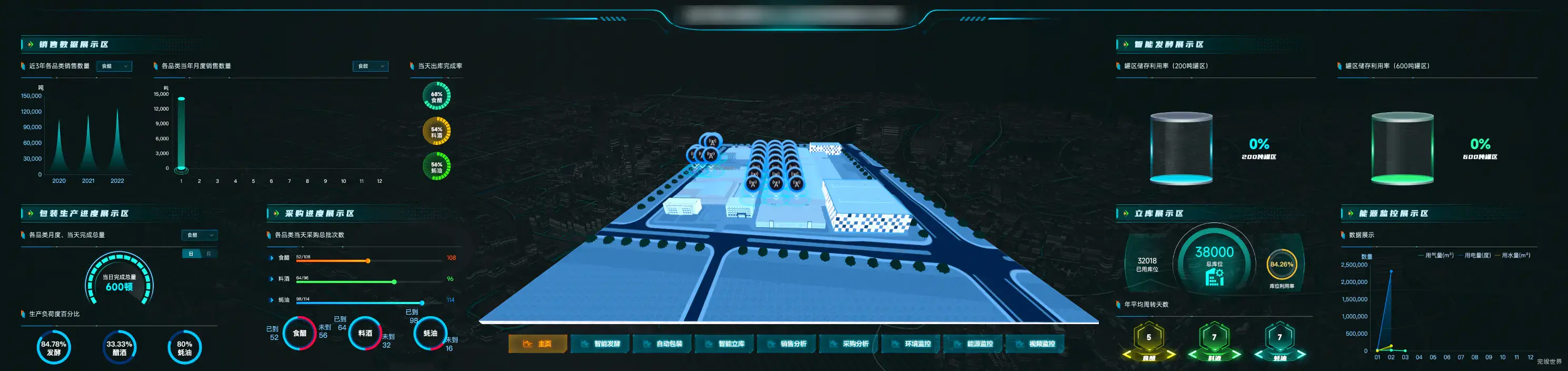
接下来由我们的同事ui设计师根据客户提供的原型开始进行美化设计,与需求方沟通最终达到的效果。文字颜色 图表样式 整体风格 配色方案等最终达到预期的效果。
如果我们的项目还需要3d模型,比如上图的中间就是3d模型,那么就需要3d建模师进行建模工作。
4.前端可视化大屏怎么做的-前端开发
设计图完成后,客户确认满意没有争议后设计师会将页面发给前端工程师,前端工程师通过代码最终实现可以在浏览器中显示的html页面。如果需要数据交互的话,则需要后端开发人员的加入,由后端人员通过接口前端人员进行渲染,完成数据交互。
比如:这些数据可视化大屏案例就是前端工程师通过代码将ui设计师的设计图转为html页面的实例。
5.前端可视化大屏怎么做的-后端开发
后端开发人员的工作是对数据处理以及提供可供操作数据的平台,后端开发人员会将客户提供的数据形成接口提供给前端开发人员调用渲染,并提供能够让客户自行更新数据的平台。
1.将数据制作成接口以供前端开发人员调用
2.提供平台让客户可以自行更新数据
6.前端可视化大屏怎么做的-调试验收
项目完成后,提供网址或者打包后的文件供客户查看测试,如果分辨率没有变化的话,一般不需要过多调试,不过也有可能细节微调,比如调整数据的显示效果,样式的微调等。
其他可能存在的误区
误区一:效果图就是最终的页面效果
ui设计师在进行设计的时候,会尽可能考虑前端的实现,但并不能面面俱到,设计更多考虑的是视觉效果,而前端开发者更多要考虑的是数据交互以及动态效果,可能因为数据等各方面的原因导致设计师设计出来的效果,前端没办法百分百实现,比如前端制作的图表样式和设计的图表样式不完全一样。
误区二:数据可视化大屏只是前端技术
前端开发人员根据设计图实现我们想要的样式效果,但是数据可视化大屏的重点是数据,没有数据的支撑的话,那么就不能称之为数据可视化大屏,最多算一个网页。数据来源 数据更新 数据质量 数据内容应该先于数据大屏提前准备。
误区三:大屏幕成本低、实现快
一个大屏幕项目十几万是常有的事,大屏幕的成本除了前端的设计和定制及硬件费用外,一个大屏幕硬件都从十几万、几十万起步。 另外,部分智慧城市、制造业对3D建模有需求时,需要定制建模渲染,其成本是一个无底洞,值得商榷。 所以在制作数据大屏制作的时候要要进行一定的取舍。
最后
按照上述流程,一个大屏项目的周期是10-20人一天
项目需求复杂的话,一个项目很可能需要1-2个月,后面还有很多维护工作。
以上是从前端开发人员的角度来为您分享数据大屏的开发流程.
最后将自己做过的一部分数据大屏实例整理出来供大家参考,
28个酷炫的数据可视化大屏