<el-form :label-position="labelPosition" label-width="80px" :model="formLabelAlign">
<div class="formData noborder">
<div class="maxTitle">基本信息</div>
</div>
<el-form-item v-for="(item,index) in applyForms" :key="index" :label="item.fieldName" :rules="item.rules"
prop="fieldValue">
<!-- 没有枚举值-->
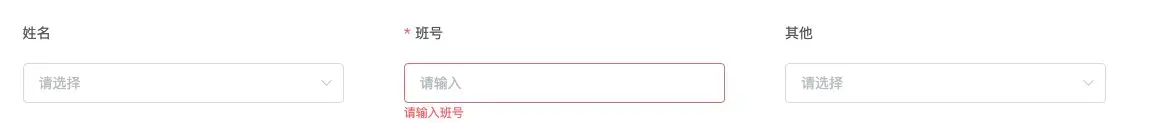
<el-input v-if="item.isEnumeration==0" placeholder="请输入" v-model="item.fieldValue"></el-input>
<!-- 有枚举值 下拉选择-->
<el-select class="w100x" v-model="item.fieldValue" :multiple="item.isMulti?true:false"
v-if="item.isEnumeration==1"
placeholder="请选择">
<el-option
v-for="items in item.enumerationValue"
:key="items"
:label="items"
:value="items">
</el-option>
</el-select>
</el-form-item>
</el-form>