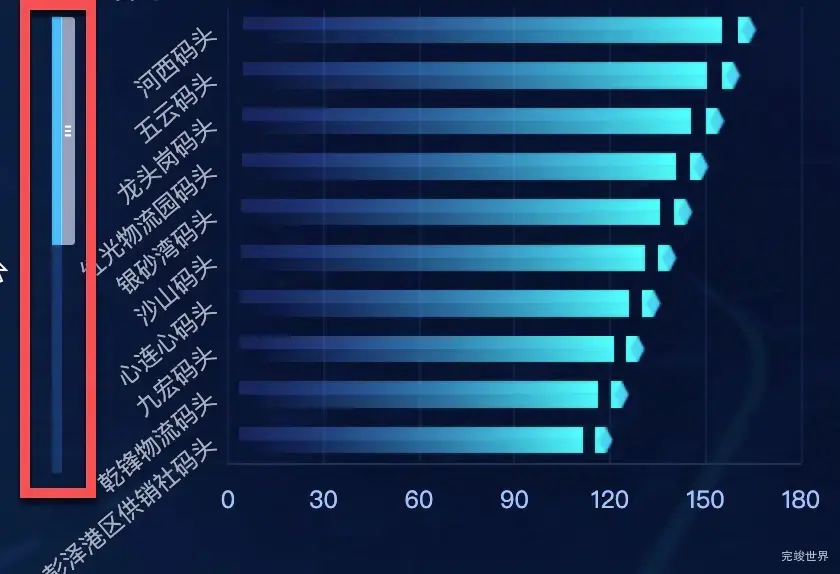
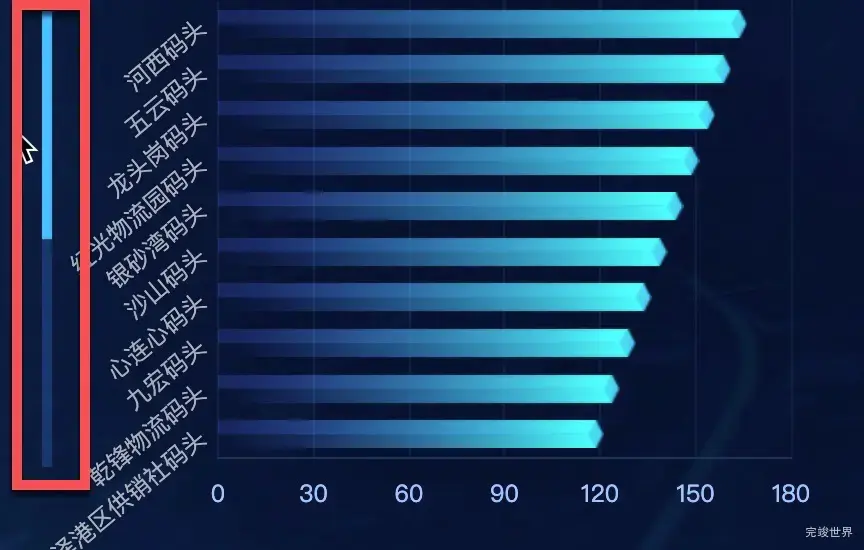
echarts dataZoom默认会有一个拖动按钮,客户不想要这个拖动按钮我们需要隐藏一下。
我们将moveHandleSize(移动手柄的尺寸高度)设置为0以后,拖动按钮就看不到了.
dataZoom: [
{
type: 'slider',
orient: 'vertical',
backgroundColor: 'rgba(0, 89, 154, 0.5)',
fillerColor: 'rgba(0, 194, 255, 1)',
moveHandleSize: 0,
handleStyle: {
opacity: 0
},
textStyle: {
color: "#fff"
},
borderColor: "rgba(0, 89, 154, 0)",
showDataShadow: false,
showDetail: false,
realtime: true,
zoomLock: false, // 添加这一行
width: 5,
start: 50,
end: 100,
left: 10,
top: 25
},
{
type: 'inside',
orient: 'vertical',
start: 50,
end: 100,
zoomOnMouseWheel: false,
moveOnMouseWheel: true,
moveOnMouseMove: true
}
],