可视化数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是潮州市潮安区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
潮安区,广东省 潮州市 辖区,位于潮州市西南部、广东省东部的韩江中下游,地处东经116°22'~116°49',北纬23°26’~24°,北回归线通过潮安区南端,东邻饶平县,南和东南与汕头市的金平区、龙湖区、澄海区相邻,西南接揭阳市的揭东区,西接梅州市的大埔县和丰顺县。辖区总面积1063.99平方千米。截至2021年末,潮安区户籍总人口106.35万人。
echarts潮州市潮安区geoJson地图指定区域高亮
echarts让指定区域变为选中高亮状态
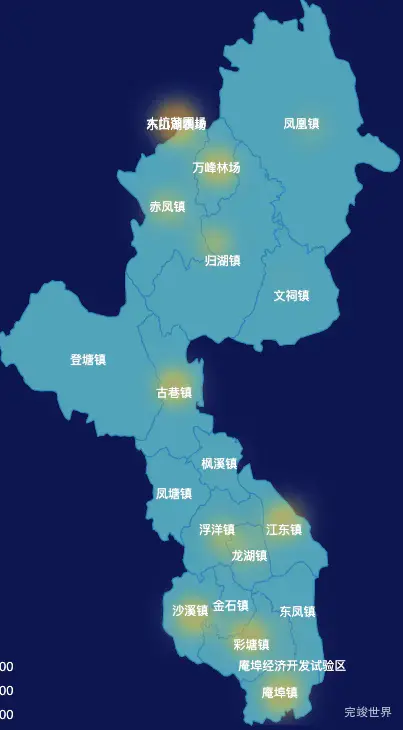
echarts潮州市潮安区geoJson地图label样式自定义
echarts通过scatter实例可以配置自己想要的图标,以及label文字的样式效果
echarts潮州市潮安区geoJson地图热力图
echarts通过heatmap实现热力图效果
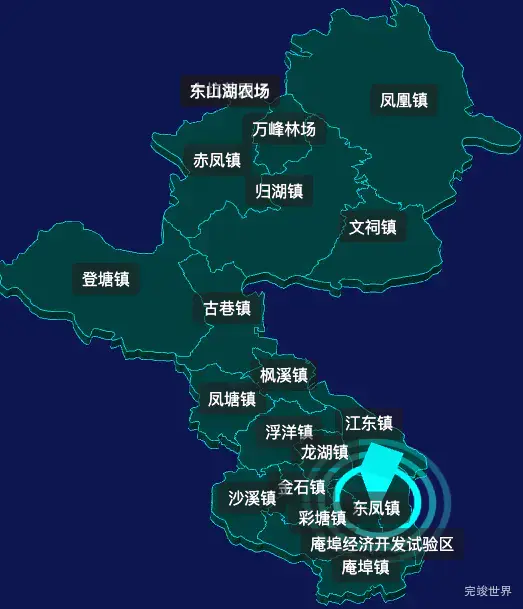
threejs潮州市潮安区geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果,如果对threejs感兴趣,可以观看threejs视频教程 Three.js前端3D可视化教程
threejs潮州市潮安区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放
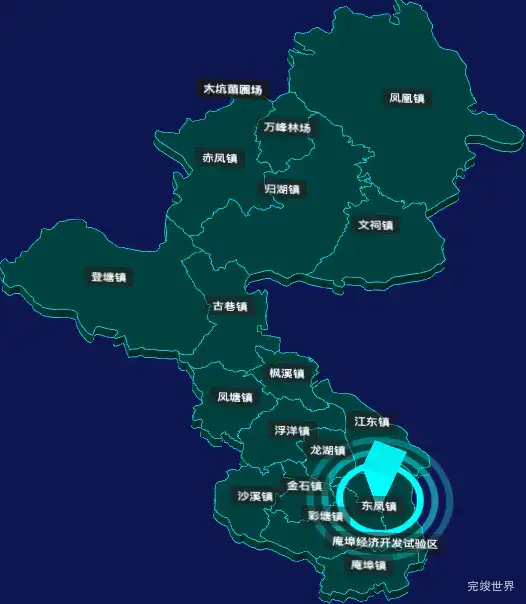
threejs潮州市潮安区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
潮州市潮安区下辖有东凤镇,沙溪镇,凤凰镇,凤塘镇,金石镇,古巷镇,庵埠镇,龙湖镇,归湖镇,彩塘镇,文祠镇,枫溪镇,江东镇,浮洋镇,万峰林场,登塘镇,赤凤镇,东山湖农场,大坑苗圃场,庵埠经济开发试验区
潮州市潮安区下辖区域坐标
{"东凤镇":[116.67312249392236,23.51005465312359],"沙溪镇":[116.57200950426187,23.51551371624036],"凤凰镇":[116.695898371459,23.90607997735723],"凤塘镇":[116.55544927596796,23.61075231101929],"金石镇":[116.61209956880916,23.52723122218632],"古巷镇":[116.55123780857622,23.69874049237289],"庵埠镇":[116.66445264042991,23.45250871605846],"龙湖镇":[116.63119119611443,23.56247926841619],"归湖镇":[116.59396805720596,23.8138187264539],"彩塘镇":[116.6293132671324,23.49856501124655],"文祠镇":[116.67022209640095,23.78210661992552],"枫溪镇":[116.59781039462443,23.63553407887207],"江东镇":[116.66725660554317,23.59155157943322],"浮洋镇":[116.60209062640206,23.58021221614344],"万峰林场":[116.59807273174938,23.87375729697636],"登塘镇":[116.45221493595587,23.72294037015778],"赤凤镇":[116.54305771184241,23.84190661893916],"东山湖农场":[116.55353513375141,23.90832528098478],"大坑苗圃场":[116.55370740889606,23.90933171703453],"庵埠经济开发试验区":[116.67802105059943,23.47490967281569]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。