随着开发 数据大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理广州市增城区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
增城区,隶属于 广东省 广州市,位于广东省中部,广州市东部,珠江三角洲东北角。东界惠州市博罗县,西连黄埔区,南与东莞市隔江相望,北接从化区、惠州市龙门县,总面积1616.47平方千米。2020年,增城区户籍人口101.95万人。 截至2021年10月,增城区下辖6个街道、7个镇。区政府驻惠民路1号。
echarts广州市增城区geoJson地图区域闪烁
echarts地图有时候为了突出某一块区域的重要性,会进行两个颜色的交替变化来告诉用户这一块需要重点关注,我们可以通过echarts的dispatchAction来实现我们想要的效果.
echarts广州市增城区geoJson地图迁徙图
echarts迁徙图实例,可以根据自己的需要配置飞线的颜色大小以及方向
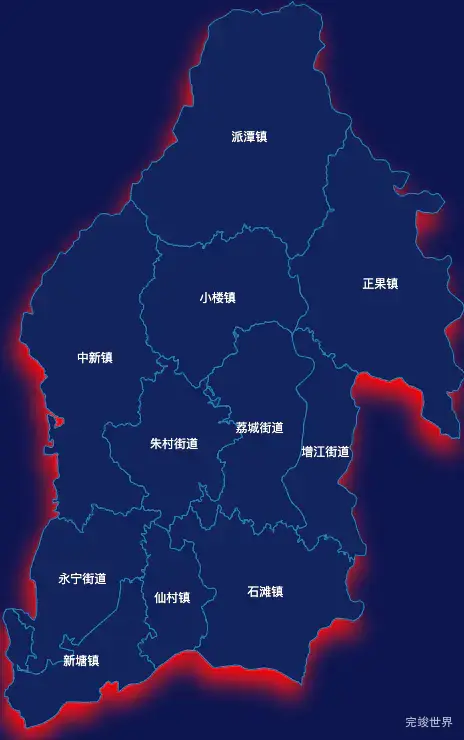
echarts广州市增城区geoJson地图阴影
echarts地图阴影效果实例,通过shadowColor控制阴影的颜色,通过shadowBlur控制范围,通过shadowOffsetX和shadowOffsetY控制偏移.
threejs广州市增城区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果对threejs感兴趣,可以观看threejs教程视频 WebGL前端3D可视化教程
threejs广州市增城区geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮
threejs广州市增城区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
广州市增城区下辖有永宁街道,荔城街道,石滩镇,中新镇,仙村镇,小楼镇,新塘镇,正果镇,派潭镇,增江街道,朱村街道
广州市增城区下辖区域坐标
{"永宁街道":[113.6248027619047,23.1895825431023],"荔城街道":[113.78733052360604,23.30830093626741],"石滩镇":[113.80081306706609,23.18553608823126],"中新镇":[113.63177033189714,23.3540802338617],"仙村镇":[113.71343840066861,23.18503953780532],"小楼镇":[113.75957532329065,23.39842371491901],"新塘镇":[113.61814182259593,23.14286219014317],"正果镇":[113.9097405576024,23.41581574575938],"派潭镇":[113.77646720821568,23.52775125939261],"增江街道":[113.8580276555075,23.29618725517263],"朱村街道":[113.70898164184328,23.29679920139139]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。